Dreamweaver制作基于WordPress的留言本的图文教程
发布时间:2009-12-17 19:48:42 作者:佚名  我要评论
我要评论
Dreamweaver量身打造Wordpress留言板.
Step10
完成站台后,接下来新增一个PHP网页。

Step11
点选右侧栏位中的 应用程式 / MySQL连线,并输入连线名称、伺服器位置、使用者名称、密码,完成后点一下选取,再选择资料库名称,好了之后点下右边的测试,成功连线则会出现连线已设定完成的对话框。

繫结资料集:
Step12
将应用程式页籤切换至繫结,点下+选择资料集(查询),先选择刚所设定的连线名称以及表格,表格就是先前所新增的资料表名称,完成后在下方的排序,选择gid与递减。

设定显示留言区块:
Step13
都完成连结后,将刚所新增的网页储存一下。

Step14
建立一个table,再把 应用程式 /繫结,将下方显示的资料栏位拖曳到表格中。

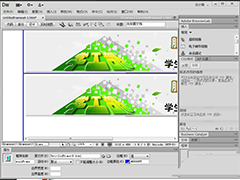
Step15
新增一个影像,并将选取影像塬始档切换成资料来源,URL输入影像位置,再点gpic这是用来设定留言图示。

Step16
接着再新增二个图示,分别为web与eamil,并点一下小图,在连结的地方一样切到资料来源,分别设定为gweb与gmail。

Step17
都完成后,把表格选起来,选择 伺服器行为 / 重覆区域,这边可自行设定每页所要显示留言的笔数,预设是10笔。

Step18
再选择 伺服器行为 / 如果资料集不是空的即显示。

Step19
在空白处输入无任何留言等文字,再选择 伺服器行为 / 如果资料集是空的即显示,这裡是用来设定,当资料库是空时,就显示此文字,当然要活泼点也可製作图片或swf动画。

相关文章

HTML代码怎么调整图片位置? dw任意改变浏览器窗口图片都居中的代码
HTML代码怎么调整图片位置?dw想要通过代码实现图片页面居中,该怎么实现呢?下面我们就来看看dw任意改变浏览器窗口图片都居中的代码2023-03-06
dw怎么给框架加内容? Dreamweaver向框架中添加内容的技巧
dw怎么给框架加内容?dw中创建的框架,想要添加内容,该怎么添加呢?下面我们就来看看Dreamweaver向框架中添加内容的技巧2023-03-03
dw怎么给鱼片添加边框线? dreamweaver图片添加边框的方法
dw怎么给鱼片添加边框线?dw中的图片想要添加内边框,外边框或者双边框,该怎么操作呢?下面我们就来看看dreamweaver图片添加边框的方法2023-03-03
HTML怎么角度代码调节一个角的角度? dw调节一个角的角度代码技巧
HTML怎么角度代码调节一个角的角度?dw调节一个角的角度代码技巧2023-02-23
DW2017图片文字怎么并排排列? HTML图片/文字并排排列代码写法
DW2017图片文字怎么并排排列?DW2017中的图片和文字想要并列排列,该怎么操作呢?下面我们就来看看HTML图片/文字并排排列代码写法2023-01-29
dw有序列表ol怎么用? HTML页面添加有序列表ol的教程
dw有序列表ol怎么用? Dreamweaver页面中国的内容需要添加列表效果,该怎么添加有序列表呢?下面我们就来看看HTML页面添加有序列表ol的教程2023-01-09
banner图片上添加左右按钮代码怎么弄? HTML制作banner按钮的技巧
banner图片上添加左右按钮代码怎么弄?Dreamweaver做banner的时候,想要在图片上添加左右翻页按钮,该怎么设置呢?下面我们就来看看HTML制作banner按钮的技巧2023-01-06 html用代码制作虚线框怎么做?想要在页面中绘制一个虚线圆形,该怎么制作呢?下面我们就来看看dw制作虚线圆圈的技巧,详细请看下文介绍2022-11-21
html用代码制作虚线框怎么做?想要在页面中绘制一个虚线圆形,该怎么制作呢?下面我们就来看看dw制作虚线圆圈的技巧,详细请看下文介绍2022-11-21
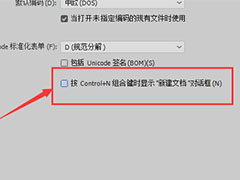
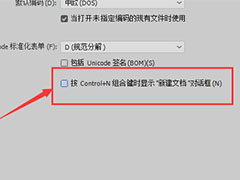
Dw怎么撤销组合键? Dw关闭按control组合键显示新建文档对话框的技巧
Dw怎么撤销组合键?Dreamweaver中经常会使用快捷键创建新文档,如果想要关闭这个快捷键,该怎么操作呢?下面我们就来看看Dw关闭按control组合键显示新建文档对话框的技巧2022-07-19 Dw2018打开只读文件提示警告怎么办?Dw2018中打开制度文件就会出现警告,想要关闭警告,下面我们就来看看Dreamweaver关闭打开只读文件时警告用户的技巧2022-05-19
Dw2018打开只读文件提示警告怎么办?Dw2018中打开制度文件就会出现警告,想要关闭警告,下面我们就来看看Dreamweaver关闭打开只读文件时警告用户的技巧2022-05-19












最新评论