Dreamweaver使用CSS样式表设置网页文本格式
互联网 发布时间:2008-10-17 19:35:50 作者:佚名  我要评论
我要评论
本文章介绍如何在 Dreamweaver 中使用层叠样式表 (CSS) 设置页面中的文本格式。您可以使用 CSS 以 HTML 无法提供的方式来设置文本格式和定位文本,从而能更加灵活自如地控制页面的外观。
了解 CSS
层叠样式表 (CSS) 是一系列格式设置规则,它们控制 Web
附加样式表
当您将样式表附加到 Web 页面中时,在样式表中定义的规则将应用到页面上的相应元素。例如,当您将 cafe_townsend.css 样式表附加到 index.html 页时,将根据您定义的 CSS 规则设置所有段落文本(用 HTML 代码中的标签设置格式的文本)的格式。
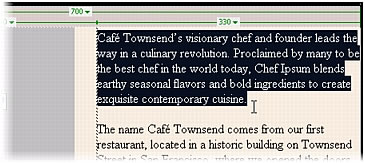
在"文档"窗口中,打开 Cafe Townsend 的 index.html 文件。(如果该文件已打开,则请单击它的选项卡。)
选择在教程:向页面添加内容中粘贴到页面中的第一段文本。

在"属性"检查器中查看,并确保使用段落标签设置了该段落的格式。
如果"属性"检查器中的"格式"弹出式菜单显示"段落",则已使用段落标签设置了段落的格式。如果"属性"检查器中的"格式"弹出式菜单显示"无"或其它内容,则选择"段落"来设置段落的格式。

对第二段重复第 3 步。
在"CSS 样式"面板("窗口">"CSS 样式")中,单击位于面板右下角的"附加样式表"按钮。

在"附加外部样式表"对话框中,单击"浏览"并浏览到上一节创建的 cafe_townsend.css 文件。
单击"确定"。
"文档"窗口中的文本将根据外部样式表中的 CSS 规则来设置格式。
相关文章

HTML代码怎么调整图片位置? dw任意改变浏览器窗口图片都居中的代码
HTML代码怎么调整图片位置?dw想要通过代码实现图片页面居中,该怎么实现呢?下面我们就来看看dw任意改变浏览器窗口图片都居中的代码2023-03-06
dw怎么给框架加内容? Dreamweaver向框架中添加内容的技巧
dw怎么给框架加内容?dw中创建的框架,想要添加内容,该怎么添加呢?下面我们就来看看Dreamweaver向框架中添加内容的技巧2023-03-03
dw怎么给鱼片添加边框线? dreamweaver图片添加边框的方法
dw怎么给鱼片添加边框线?dw中的图片想要添加内边框,外边框或者双边框,该怎么操作呢?下面我们就来看看dreamweaver图片添加边框的方法2023-03-03
HTML怎么角度代码调节一个角的角度? dw调节一个角的角度代码技巧
HTML怎么角度代码调节一个角的角度?dw调节一个角的角度代码技巧2023-02-23
DW2017图片文字怎么并排排列? HTML图片/文字并排排列代码写法
DW2017图片文字怎么并排排列?DW2017中的图片和文字想要并列排列,该怎么操作呢?下面我们就来看看HTML图片/文字并排排列代码写法2023-01-29
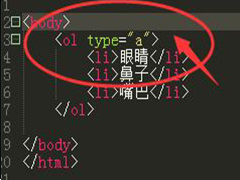
dw有序列表ol怎么用? HTML页面添加有序列表ol的教程
dw有序列表ol怎么用? Dreamweaver页面中国的内容需要添加列表效果,该怎么添加有序列表呢?下面我们就来看看HTML页面添加有序列表ol的教程2023-01-09
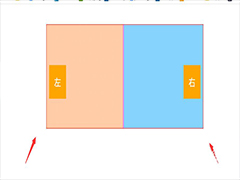
banner图片上添加左右按钮代码怎么弄? HTML制作banner按钮的技巧
banner图片上添加左右按钮代码怎么弄?Dreamweaver做banner的时候,想要在图片上添加左右翻页按钮,该怎么设置呢?下面我们就来看看HTML制作banner按钮的技巧2023-01-06 html用代码制作虚线框怎么做?想要在页面中绘制一个虚线圆形,该怎么制作呢?下面我们就来看看dw制作虚线圆圈的技巧,详细请看下文介绍2022-11-21
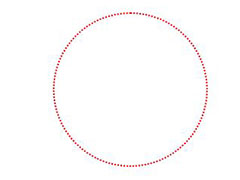
html用代码制作虚线框怎么做?想要在页面中绘制一个虚线圆形,该怎么制作呢?下面我们就来看看dw制作虚线圆圈的技巧,详细请看下文介绍2022-11-21
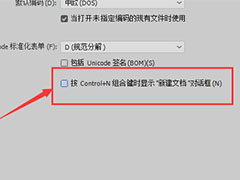
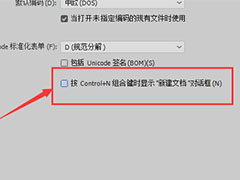
Dw怎么撤销组合键? Dw关闭按control组合键显示新建文档对话框的技巧
Dw怎么撤销组合键?Dreamweaver中经常会使用快捷键创建新文档,如果想要关闭这个快捷键,该怎么操作呢?下面我们就来看看Dw关闭按control组合键显示新建文档对话框的技巧2022-07-19 Dw2018打开只读文件提示警告怎么办?Dw2018中打开制度文件就会出现警告,想要关闭警告,下面我们就来看看Dreamweaver关闭打开只读文件时警告用户的技巧2022-05-19
Dw2018打开只读文件提示警告怎么办?Dw2018中打开制度文件就会出现警告,想要关闭警告,下面我们就来看看Dreamweaver关闭打开只读文件时警告用户的技巧2022-05-19












最新评论