用fireworks如何切图呢?FW切图方法介绍
fireworks软件受到许多网页制作者的喜爱,它的切图功能是最方便简单快捷的,下面和小编一起来看看如何切图,不会的朋友可以参考本文,来看看吧!
步骤:
1、首先打开fireworks软件

2、导入素材,快捷键ctrl+O,这里我导入的是psd格式的。

3、点击图片——右键——插入矩形切片(alt+shift+U)

4、点击图片——右键——导出所选切片——保存到所选文件夹

5、现在看看文件夹,是不是有了。。。。

这里是切单独图片的方法
打开软件,导入图片(ctrl+O),ctrl+-是缩小图片,ctrl++是放大。

找到切片工具,快捷键K

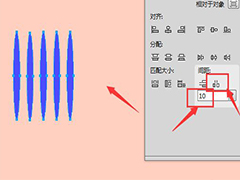
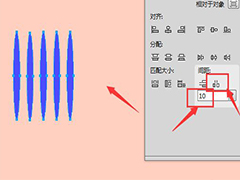
然后选择要切的图片,红色框中是图片的高和宽,里面的值是可以进行修改的,一般用来进行微调。

右键——导出所选切图——保存到所选文件夹

这样即可。

以上就是FW切图方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
相关阅读:
相关文章

fw怎么设计科技干的线条? fireworks混合路径工具制作图形的技巧
fw怎么设计科技干的线条?fireworks中想要画曲线线条,我们需要用到混合路径工具,下面我们就来看看fireworks混合路径工具制作图形的技巧2023-01-09
Fireworks图形怎么做高光? fw中几种制作高光效果的方法
Fireworks图形怎么做高光?Fireworks中想要做高光效果,有几种方法可以添加高光?下面我们就来看看fw中几种制作高光效果的方法2022-12-21
Fireworks剪切的图片怎么导出? fw将裁剪区域导出保存的技巧
Fireworks剪切的图片怎么导出?fw中剪切好的图片想要保存,该怎么保存呢?下面我们就来看看fw将裁剪区域导出保存的技巧2022-12-20
fw图片渐隐效果怎么做? Fireworks给图片添加渐隐效果的技巧
fw图片渐隐效果怎么做?fw中想要给图片添加渐隐效果,该怎么添加这个效果呢?下面我们就来看看Fireworks给图片添加渐隐效果的技巧,详细请看下文介绍2022-11-28
Fireworks如何给图片添加阴影效果? fw给图片增加阴影效果的技巧
Fireworks如何给图片添加阴影效果?fw中导入的图片想要给图片中的图形添加阴影,该怎么操作呢?下面我们就来看看fw给图片增加阴影效果的技巧2022-11-28
fw文字怎么添加内阴影? Fireworks给字体添加阴影的技巧
fw文字怎么添加内阴影?fw中输入的文字想要添加阴影,该怎么添加内阴影呢?下面我们就来看看Fireworks给文字添加阴影的技巧,详细请看下文介绍2022-11-28
Fireworks中如何创建蒙版以及使用? FW蒙版功能的使用技巧
Fireworks中如何创建蒙版以及使用?fw中想要使用蒙版制作一些效果,该怎么创建蒙版并使用呢?下面我们就来看看FW蒙版功能的使用技巧,详细请看下文介绍2022-11-28
Fireworks图形怎么平均分布? FW图形水平/垂直均等分布的技巧
Fireworks图形怎么平均分布?fw中多个分布不均匀的图形,想要调整实现等均分布,该怎么操作呢?下面我们就来看看FW图形水平/垂直均等分布的技巧2022-11-23
fireworks渐变在哪? fireworks制作一个渐变字效果的技巧
fireworks渐变在哪?想要设计一款多彩的艺术字,该怎么做渐变艺术字呢?下面我们就来看看fireworks制作一个渐变字效果的技巧,详细请看下文介绍2022-11-02
Fireworks怎么新建蒙版? Fireworks创建灰度蒙版的技巧
Fireworks怎么新建蒙版?Fireworks中想要创建蒙版处理图形,做边缘模糊效果,该怎么操作呢?下面我们就来看看Fireworks创建灰度蒙版的技巧2022-07-13












最新评论