Fireworks制作渐变的填充效果
我们制作网页的时候,为了美观都需要制作有渐变效果的工具栏和按钮,那我今天就来教大家怎样制作渐变的填充效果,不会的朋友可以参考本文,来看看吧!
步骤:
1、打开fireworks 并新建个一块画布。
(大小、颜色那些根据自己的需要选择,我这里的选择只做示范)

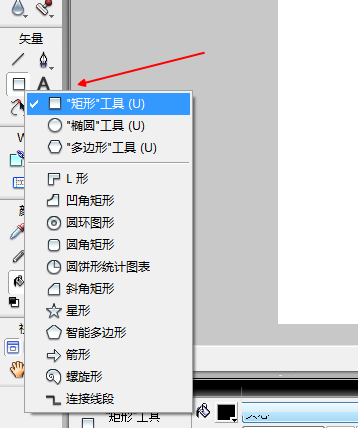
2、然后再右侧的工具栏上选择“矩形工具”,按住鼠标右键在画布上拖曳画出一个矩形。

3、用鼠标单击左键选中矩形,在下面的属性面板,就可以调节矩形的大小、颜色等。
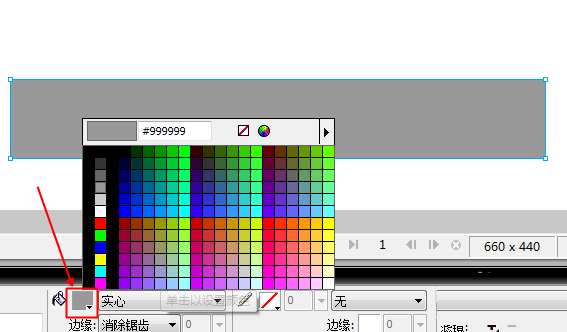
这时我把矩形颜色调整为我需要的灰色

4、这时选择属性面板的填充类型,选择“渐变”,至于渐变的类型大家按需要来选择,不过我这里选择“线性”,线性渐变也是制作网页工具栏的最常用渐变
(线性渐变默认是从上往下渐变)

5、这时我们去点击“属性”面板的填充类别就可以自己去调渐变了

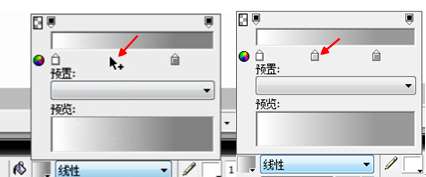
6、移动这两个颜色控制器我们就可以调节渐变的效果了

7、当鼠标移近上面的颜色条时,鼠标旁边多了个加号,这时我们点击鼠标,就会增加多了一个颜色控制器,继续按下鼠标,就又会增加一个颜色控制器

8、那么颜色控制器多了怎么办?把鼠标放在颜色控制器上,长按鼠标左键,这时鼠标就会变成一只小手,然后往下拖曳鼠标,这样颜色控制器就会消失

9、这时我们点击颜色控制器,还可以选择颜色,这时为了有一个较好的渐变颜色,我选择
白色——>灰色——>白色 的渐变

10、大功告成

以上就是Fireworks制作渐变的填充效果方法介绍,操作很简单,希望这篇文章能对大家有所帮助!
相关阅读:
相关文章

fw怎么设计科技干的线条? fireworks混合路径工具制作图形的技巧
fw怎么设计科技干的线条?fireworks中想要画曲线线条,我们需要用到混合路径工具,下面我们就来看看fireworks混合路径工具制作图形的技巧2023-01-09
Fireworks图形怎么做高光? fw中几种制作高光效果的方法
Fireworks图形怎么做高光?Fireworks中想要做高光效果,有几种方法可以添加高光?下面我们就来看看fw中几种制作高光效果的方法2022-12-21
Fireworks剪切的图片怎么导出? fw将裁剪区域导出保存的技巧
Fireworks剪切的图片怎么导出?fw中剪切好的图片想要保存,该怎么保存呢?下面我们就来看看fw将裁剪区域导出保存的技巧2022-12-20
fw图片渐隐效果怎么做? Fireworks给图片添加渐隐效果的技巧
fw图片渐隐效果怎么做?fw中想要给图片添加渐隐效果,该怎么添加这个效果呢?下面我们就来看看Fireworks给图片添加渐隐效果的技巧,详细请看下文介绍2022-11-28
Fireworks如何给图片添加阴影效果? fw给图片增加阴影效果的技巧
Fireworks如何给图片添加阴影效果?fw中导入的图片想要给图片中的图形添加阴影,该怎么操作呢?下面我们就来看看fw给图片增加阴影效果的技巧2022-11-28
fw文字怎么添加内阴影? Fireworks给字体添加阴影的技巧
fw文字怎么添加内阴影?fw中输入的文字想要添加阴影,该怎么添加内阴影呢?下面我们就来看看Fireworks给文字添加阴影的技巧,详细请看下文介绍2022-11-28
Fireworks中如何创建蒙版以及使用? FW蒙版功能的使用技巧
Fireworks中如何创建蒙版以及使用?fw中想要使用蒙版制作一些效果,该怎么创建蒙版并使用呢?下面我们就来看看FW蒙版功能的使用技巧,详细请看下文介绍2022-11-28
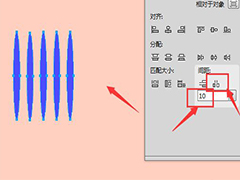
Fireworks图形怎么平均分布? FW图形水平/垂直均等分布的技巧
Fireworks图形怎么平均分布?fw中多个分布不均匀的图形,想要调整实现等均分布,该怎么操作呢?下面我们就来看看FW图形水平/垂直均等分布的技巧2022-11-23
fireworks渐变在哪? fireworks制作一个渐变字效果的技巧
fireworks渐变在哪?想要设计一款多彩的艺术字,该怎么做渐变艺术字呢?下面我们就来看看fireworks制作一个渐变字效果的技巧,详细请看下文介绍2022-11-02
Fireworks怎么新建蒙版? Fireworks创建灰度蒙版的技巧
Fireworks怎么新建蒙版?Fireworks中想要创建蒙版处理图形,做边缘模糊效果,该怎么操作呢?下面我们就来看看Fireworks创建灰度蒙版的技巧2022-07-13












最新评论