Fireworks常见的滤镜打造绚丽的彩色字体
FW作为一款简单的作图软件,在字的表现力也有不俗的表现,下面介绍几种常见的滤镜来打造绚丽的彩色字,方法很简单,一起来学习吧。
步骤:
1、用“文本工具”写一个基本素材“Fireworks”

2、先选中要实现阴影效果的文字,然后在右下角“滤镜”右侧,点击“+”,选择“阴影和光晕”---->“投影”

3、出现“投影”选择窗口:
距离:图像与阴影之间的距离;
透明:阴影的不透明度,0表示完全透明,100%表示不透明,从视觉效果来看默认的65%为宜。
柔化:阴影的柔化度,它是与“距离”相结合的参数,类似光晕效果
角度:就是阴影朝那个方向投
去底色:就是去除图像的原有底色,突出阴影效果

4、是不是感觉字体的立体感变强了,这主要利用的人眼对颜色的色差引起的视觉效果。

5、当然,可以利用“滤镜”-->“阴影和光晕”--“发光”效果

6、可以看到字体周边会有一层光晕......够绚丽吧


7、再试试“滤镜”-->“阴影和光晕”--“内测发光”效果

8、为了达到展示更好地效果,特意选择了字体偏粗的“Arial Black”,颜色为红色,但是加了黄色的“内测发光”效果后,我们看到字体内部红黄相间

9、其实最满意的还是再试试“滤镜”-->“阴影和光晕”--“内测阴影”效果

10、为了更好地看到效果,背景颜色改为黑色,字体颜色为红色,阴影为黑色
是否感觉阴森森的感觉.......


以上就是Fireworks常见的滤镜打造绚丽的彩色字体方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
相关阅读:
相关文章

fw怎么设计科技干的线条? fireworks混合路径工具制作图形的技巧
fw怎么设计科技干的线条?fireworks中想要画曲线线条,我们需要用到混合路径工具,下面我们就来看看fireworks混合路径工具制作图形的技巧2023-01-09
Fireworks图形怎么做高光? fw中几种制作高光效果的方法
Fireworks图形怎么做高光?Fireworks中想要做高光效果,有几种方法可以添加高光?下面我们就来看看fw中几种制作高光效果的方法2022-12-21
Fireworks剪切的图片怎么导出? fw将裁剪区域导出保存的技巧
Fireworks剪切的图片怎么导出?fw中剪切好的图片想要保存,该怎么保存呢?下面我们就来看看fw将裁剪区域导出保存的技巧2022-12-20
fw图片渐隐效果怎么做? Fireworks给图片添加渐隐效果的技巧
fw图片渐隐效果怎么做?fw中想要给图片添加渐隐效果,该怎么添加这个效果呢?下面我们就来看看Fireworks给图片添加渐隐效果的技巧,详细请看下文介绍2022-11-28
Fireworks如何给图片添加阴影效果? fw给图片增加阴影效果的技巧
Fireworks如何给图片添加阴影效果?fw中导入的图片想要给图片中的图形添加阴影,该怎么操作呢?下面我们就来看看fw给图片增加阴影效果的技巧2022-11-28
fw文字怎么添加内阴影? Fireworks给字体添加阴影的技巧
fw文字怎么添加内阴影?fw中输入的文字想要添加阴影,该怎么添加内阴影呢?下面我们就来看看Fireworks给文字添加阴影的技巧,详细请看下文介绍2022-11-28
Fireworks中如何创建蒙版以及使用? FW蒙版功能的使用技巧
Fireworks中如何创建蒙版以及使用?fw中想要使用蒙版制作一些效果,该怎么创建蒙版并使用呢?下面我们就来看看FW蒙版功能的使用技巧,详细请看下文介绍2022-11-28
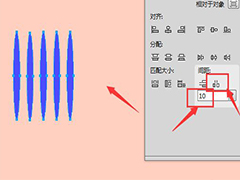
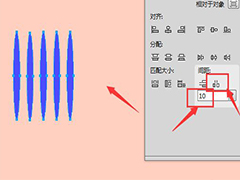
Fireworks图形怎么平均分布? FW图形水平/垂直均等分布的技巧
Fireworks图形怎么平均分布?fw中多个分布不均匀的图形,想要调整实现等均分布,该怎么操作呢?下面我们就来看看FW图形水平/垂直均等分布的技巧2022-11-23
fireworks渐变在哪? fireworks制作一个渐变字效果的技巧
fireworks渐变在哪?想要设计一款多彩的艺术字,该怎么做渐变艺术字呢?下面我们就来看看fireworks制作一个渐变字效果的技巧,详细请看下文介绍2022-11-02
Fireworks怎么新建蒙版? Fireworks创建灰度蒙版的技巧
Fireworks怎么新建蒙版?Fireworks中想要创建蒙版处理图形,做边缘模糊效果,该怎么操作呢?下面我们就来看看Fireworks创建灰度蒙版的技巧2022-07-13












最新评论