WEB开发之注册页面验证码倒计时代码的实现
近期因为开发一个新的H5+backbone 项目,验证输入手机号 验证码倒计时功能。


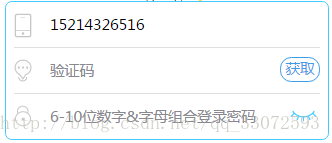
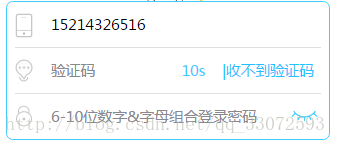
#如上图所示 要实现验证码的倒计时的效果
- 首先做页面的布局
- 理清楚页面效果需要实现的逻辑思路
- 对手机号及验证码和密码做正则的规则校验
前端样式布局代码
<ul> <li class="phone bgImg"> <input type="text" id="phone" maxlength="11" placeholder="手机号"/> </li> <li class="vCodeImg bgImg" id="sendVCode"> <input type="text" id="smscode" maxlength="10" placeholder="验证码"/> <a class="get" href="#" id="sendCode">获取</a> <label class="noVcode" id="notSms" hidden><i>10s</i><a href="#">|收不到验证码</a></label> </li> <li class="password bgImg"> <input type="text" id="password" maxlength="10" placeholder="6-10位数字&字母组合登录密码"/> <a href="#" class="invisible bgImg"></a> </li> </ul>
后端逻辑实现
首先先做下说明,因为自己公司的框架部分,对整个项目做了三层框架的架构划分,可同时支持iOS,Android,Web端.
首先去调取我要注册的api接口部分
1:调取register 注册接口
doPost(proxy.apis.register, {}, {
success:function (data) {
$$('#Register').off();
var btn = $$("#Register");
}
});
2:这个是调取的api接口部分
register:'/auth/register', /*注册*/ login:'/auth/login', /*登录*/ send_code:"/auth/getValidCode" /*发送验证码*/
3:方法的定义放在最外面
that.eventsHandler(); that.registerSubmit(); that.sendMessage();
registerSubmit : function(){
$('#Register').off('click').on('click',function(){
// debugger;
var phoneVal = $$.trim($$('#phone').val());
var smsCodeVal = $$.trim($$('#smscode').val());
var passwordVal = $$('#password').prop('value').trim();
if (phoneVal == '') {
popup('', '', '请输入手机号');
return false;
}
var verifyphone = __reg__.phone;
if(!verifyphone.test(phoneVal)){
popup('','','手机号码格式错误');
return false;
}
if (smsCodeVal == '') {
popup('','','请发送短信验证码');
return;
}
if (passwordVal == '') {
popup('','','请输入密码');
return;
}
$$("#Register").off('click');
});
},
sendMessage : function () {
var intervalInt;
var sendCode = $$('#sendCode');
var notSms = $$('#notSms');
function sendFn() {
sendCode.val(10).hide().off('click');
notSms.show().off('click').on('click',notSms_click).css('color','#40cbff');
intervalInt = setInterval(timeFn,1000);
/*doPost(proxy.apis.send_code, {"phone":sendData.phone,"type":"borrowSms"}, {
success:function (data) {
if (data.status != '1') {
popup('', '','发送短信出错');
}
},
error:function(data){
popup('', '', data.msg);
}
});*/
}
function timeFn() {
var secondVal = sendCode.val();
sendCode.val(secondVal - 1);
notSms.find('i').html(secondVal-1 + 's');
if (sendCode.val() == 0 ) {
// debugger
notSms.hide();
clearInterval(intervalInt);
sendCode.show().on('click',sendFn);
}
}
function notSms_click() {
notSms.css('color','gray');
dialog('获取语音验证码', '验证码将以电话形式通知到你,请注意接听喲~', 'OK', function () {
$$('#notSms').off('click');
doPost(proxy.apis.send_code, {"phone": phone, "type": "registerVoice"}, {
success: function (data) {
if (data.status != '1') {
popup('', '', data.msg);
}
},
error: errorFn
});
});
}
sendCode.off('click').on('click',sendFn);
}
这里列出一个和本文无关的但是有用的正则校验:(name)姓名中带点的·名字的校验,如 买买提·古力娜扎·阿凡提
var __reg__ = {
'name':/^[\u4E00-\u9FA5]+(·[\u4E00-\u9FA5]+)*$/,
'phone':/^1[34578]\d{9}$/
};
这里说一个timeFn() 方法,其实当我点开申请按钮的时候,你看到的是秒数在倒计时,其实这里做了2件事,第一是我给了一个数从60s开始,这个数值是写死的,endCode.val(10).hide().off('click');,然后通过sendCode去取当前的秒数值,再依次做减法运算,直到秒数减到为0.在显示 “申请”按钮 sendCode.show().on('click',sendFn);
var secondVal = sendCode.val();
sendCode.val(secondVal - 1);
notSms.find('i').html(secondVal-1 + 's');
这样就实现了一个验证码倒计时的效果,这里提个醒:写每个方法的时候,要看清是在内部写还是在外部写,是不是在方法的作用范围内,不然click事件的触发效果是不会实现出来的.
希望本文所述对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

Auntion-TableSort javascript类文件
Auntion-TableSort javascript类文件...2007-11-11












最新评论