Android 活动条ActionBar的详解及实例代码
Android 活动条ActionBar的详解
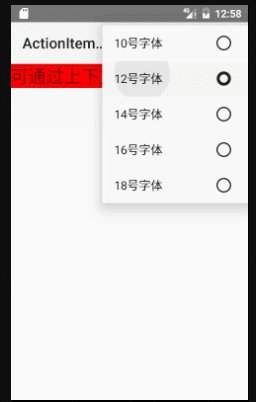
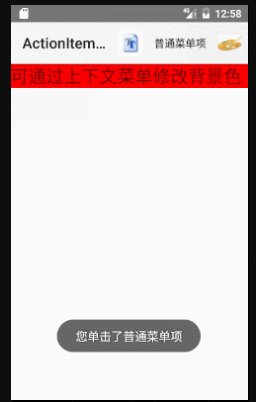
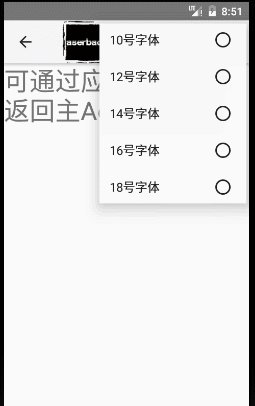
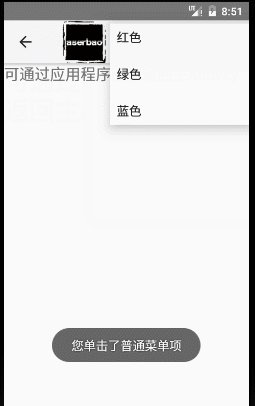
图一

图二

图三

图四

图五

ActionBar其提供的功能总结
图一使用ActionBar显示选项菜单项
menu_mainxml代码
启用程序图标导航
如何添加Action View
- 图二Activity代码区
- menu_mainxml代码
- clockxml
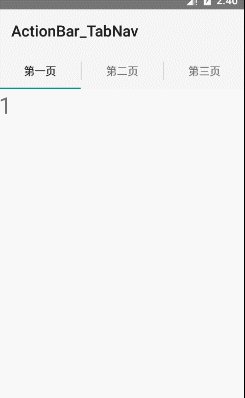
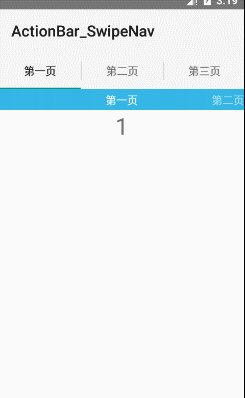
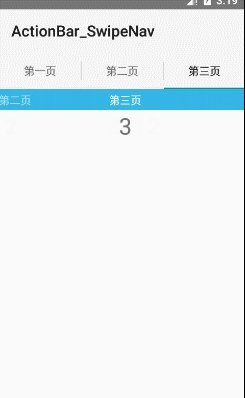
图三使用ActionBar实现Tab导航
- 创建ActionBar实现Tab导航步骤
- MainActivity代码
- DummyFragmentjava代码
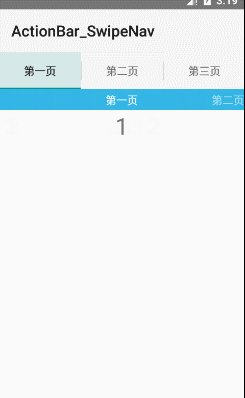
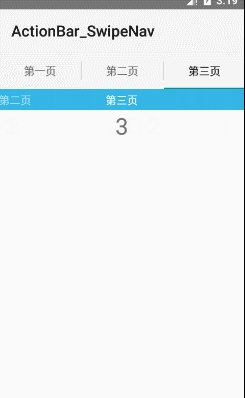
图四Android 30之前的Fragment支持
- Mainxml代码
- MainActivity代码
图五使用ActionBar实现下拉式导航
- 创建ActionBar实现下拉导航步骤
- MainActivity代码区
ActionBar是Android 3.0的重要更新之一。所以现在只要目标版本高于11,默认就会启动ActionBar。
ActionBar其提供的功能总结:
- 显示选项菜单的菜单项
- 使用程序图标作为返回Home主屏或向上导航操作
- 提供交互式View作为Action View
- 提供基于Tab的导航方式,可用于切换多个Fragment
- 提供基于下拉导航方式
隐藏ActionBar,使用过的朋友应该都知道,在AndroidManifest.xml中直接定义NoActionBar即可关闭ActionBar,不过这种方法关闭ActionBar的话后续就无法再使用ActionBar。所以一般我们用第二种代码隐藏的方式来进行对ActionBar的操作:
1.getActionBar();
2.show():显示ActionBar
3.hide():隐藏ActionBar
图一使用ActionBar显示选项菜单项
menu_main.xml代码:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:title="@string/font_size"
android:showAsAction="always|withText"
android:icon="@drawable/font">
<menu>
<!-- 定义一组单选菜单项 -->
<group android:checkableBehavior="single">
<!-- 定义多个菜单项 -->
<item
android:id="@+id/font_10"
android:title="@string/font_10"/>
<item
android:id="@+id/font_12"
android:title="@string/font_12"/>
<item
android:id="@+id/font_14"
android:title="@string/font_14"/>
<item
android:id="@+id/font_16"
android:title="@string/font_16"/>
<item
android:id="@+id/font_18"
android:title="@string/font_18"/>
</group>
</menu>
</item>
<!-- 定义一个普通菜单项 -->
<item android:id="@+id/plain_item"
android:showAsAction="always|withText"
android:title="@string/plain_item">
</item>
<item android:title="@string/font_color"
android:showAsAction="always"
android:icon="@drawable/color">
<menu>
<!-- 定义一组允许复选的菜单项 -->
<group>
<!-- 定义三个菜单项 -->
<item
android:id="@+id/red_font"
android:title="@string/red_title"/>
<item
android:id="@+id/green_font"
android:title="@string/green_title"/>
<item
android:id="@+id/blue_font"
android:title="@string/blue_title"/>
</group>
</menu>
</item>
</menu>
启用程序图标导航
// 设置是否显示应用程序图标 actionBar.setDisplayShowHomeEnabled(true); // 将应用程序图标设置为可点击的按钮 actionBar.setHomeButtonEnabled(true); // 将应用程序图标设置为可点击的按钮,并在图标上添加向左箭头 actionBar.setDisplayHomeAsUpEnabled(true); //通过传入的int类型常量来控制该ActionBar的显示选项,只显示箭头和customView显示出来 actionBar.setDisplayOptions(ActionBar.DISPLAY_HOME_AS_UP | ActionBar.DISPLAY_SHOW_CUSTOM);
如何添加Action View
ActionBar上除了可以显示普通的Action Item之外,还可以显示普通的UI组件,有如下两种方式:
1.定义Action Item时使用android:actionViewClass属性指定Aciton View的实现类
2.定义Action Item时使用android:actionLayout属性指定Action View对应的视图
图二Activity代码区:
public class MainActivity extends Activity {
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
}
menu_main.xml代码:
<?xml version="1.0" encoding="utf-8" ?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/search"
android:orderInCategory="100"
android:showAsAction="always"
android:actionViewClass="android.widget.SearchView"/>
<item
android:id="@+id/progress"
android:orderInCategory="100"
android:showAsAction="always"
android:actionLayout="@layout/clock"
/>
</menu>
clock.xml
<?xml version="1.0" encoding="utf-8" ?> <AnalogClock xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" />
图三使用ActionBar实现Tab导航
创建ActionBar实现Tab导航步骤:
1.调用ActionBar的setNavigationMode(ActionBar.NAVIGATION_MODE_TABS)方法使用Tab导航方式
2.调用ActionBar的add()方法添加多个Tab标签,并为每个Tab标签添加事件监听器
MainActivity代码:
public class MainActivity extends Activity implements
ActionBar.TabListener
{
private static final String SELECTED_ITEM = "selected_item";
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final ActionBar actionBar = getActionBar();
// 设置ActionBar的导航方式:Tab导航
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
// 依次添加三个Tab页,并为三个Tab标签添加事件监听器
actionBar.addTab(actionBar.newTab().setText("第一页")
.setTabListener(this));
actionBar.addTab(actionBar.newTab().setText("第二页")
.setTabListener(this));
actionBar.addTab(actionBar.newTab().setText("第三页")
.setTabListener(this));
}
@Override
public void onRestoreInstanceState(Bundle savedInstanceState)
{
if (savedInstanceState.containsKey(SELECTED_ITEM))
{
// 选中前面保存的索引对应的Fragment页
getActionBar().setSelectedNavigationItem(
savedInstanceState.getInt(SELECTED_ITEM));
}
}
@Override
public void onSaveInstanceState(Bundle outState)
{
// 将当前选中的Fragment页的索引保存到Bundle中
outState.putInt(SELECTED_ITEM,
getActionBar().getSelectedNavigationIndex());
}
@Override
public void onTabUnselected(ActionBar.Tab tab,
FragmentTransaction fragmentTransaction)
{
}
// 当指定Tab被选中时激发该方法
@Override
public void onTabSelected(ActionBar.Tab tab,
FragmentTransaction fragmentTransaction)
{
// 创建一个新的Fragment对象
Fragment fragment = new DummyFragment();
// 创建一个Bundle对象,用于向Fragment传入参数
Bundle args = new Bundle();
args.putInt(DummyFragment.ARG_SECTION_NUMBER,
tab.getPosition() + 1);
// 向fragment传入参数
fragment.setArguments(args);
// 获取FragmentTransaction对象
FragmentTransaction ft = getFragmentManager()
.beginTransaction();
// 使用fragment代替该Activity中的container组件
ft.replace(R.id.container, fragment);
// 提交事务
ft.commit();
}
@Override
public void onTabReselected(ActionBar.Tab tab,
FragmentTransaction fragmentTransaction)
{
}
}
DummyFragment.java代码:
简单的Fragment,只显示一个TextView组件
public class DummyFragment extends Fragment
{
public static final String ARG_SECTION_NUMBER = "section_number";
// 该方法的返回值就是该Fragment显示的View组件
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState)
{
TextView textView = new TextView(getActivity());
textView.setGravity(Gravity.CENTER_HORIZONTAL);
// 获取创建该Fragment时传入的参数Bundle
Bundle args = getArguments();
// 设置TextView显示的文本
textView.setText(args.getInt(ARG_SECTION_NUMBER) + "");
textView.setTextSize(30);
// 返回该TextView
return textView;
}
}
图四Android 3.0之前的Fragment支持
Android3.0之前的Fragment不是继承自app.Fragment,而是继承自v4.app.Fragment。除此之外,v4.app.Fragment还提供如下配套类:
1.FragmentActivity
2.ViewPager
3.FragmentPagerAdapter
4.PagerTitleStrip
Main.xml代码:
<?xml version="1.0" encoding="utf-8" ?>
<android.support.v4.view.ViewPager
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/pager"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 定义导航状态条组件 -->
<android.support.v4.view.PagerTitleStrip
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:background="#33b5e5"
android:textColor="#fff"
android:paddingTop="4dp"
android:paddingBottom="4dp" />
</android.support.v4.view.ViewPager>
MainActivity代码:
public class MainActivity extends FragmentActivity
implements ActionBar.TabListener
{
ViewPager viewPager;
ActionBar actionBar;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
// 获取ActionBar对象
actionBar = getActionBar();
// 获取ViewPager
viewPager = (ViewPager) findViewById(R.id.pager);
// 创建一个FragmentPagerAdapter对象,该对象负责为ViewPager提供多个Fragment
FragmentPagerAdapter pagerAdapter = new FragmentPagerAdapter(
getSupportFragmentManager())
{
// 获取第position位置的Fragment
@Override
public Fragment getItem(int position)
{
Fragment fragment = new DummyFragment();
Bundle args = new Bundle();
args.putInt(DummyFragment.ARG_SECTION_NUMBER, position + 1);
fragment.setArguments(args);
return fragment;
}
// 该方法的返回值i表明该Adapter总共包括多少个Fragment
@Override
public int getCount()
{
return 3;
}
// 该方法的返回值决定每个Fragment的标题
@Override
public CharSequence getPageTitle(int position)
{
switch (position)
{
case 0:
return "第一页";
case 1:
return "第二页";
case 2:
return "第三页";
}
return null;
}
};
// 设置ActionBar使用Tab导航方式
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
// 遍历pagerAdapter对象所包含的全部Fragment
// 每个Fragment对应创建一个Tab标签
for (int i = 0; i < pagerAdapter.getCount(); i++)
{
actionBar.addTab(actionBar.newTab()
.setText(pagerAdapter.getPageTitle(i))
.setTabListener(this));
}
// 为ViewPager组件设置FragmentPagerAdapter
viewPager.setAdapter(pagerAdapter); // ①
// 为ViewPager组件绑定事件监听器
viewPager.setOnPageChangeListener(
new ViewPager.SimpleOnPageChangeListener()
{
// 当ViewPager显示的Fragment发生改变时激发该方法
@Override
public void onPageSelected(int position)
{
actionBar.setSelectedNavigationItem(position);
}
});
}
@Override
public void onTabUnselected(ActionBar.Tab tab,
FragmentTransaction fragmentTransaction)
{
}
// 当指定Tab被选中时激发该方法
@Override
public void onTabSelected(ActionBar.Tab tab,
FragmentTransaction fragmentTransaction)
{
viewPager.setCurrentItem(tab.getPosition()); // ②
}
@Override
public void onTabReselected(ActionBar.Tab tab,
FragmentTransaction fragmentTransaction)
{
}
}
图五使用ActionBar实现下拉式导航
创建ActionBar实现下拉导航步骤
1:调用ActionBar的actionBar.setNavigationMode (ActionBar.NAVIGATION_MODE_LIST)方法设置下拉列表导航方式
2:调用ActionBar的setListNavigationCallbacks(SpinnerAdapter adapter,ActionBar.OnNavigationListener callback)方法添加多个列表项,并为每个列表项设置监听事件。
MainActivity代码区:
public class MainActivity extends Activity implements
ActionBar.OnNavigationListener
{
private static final String SELECTED_ITEM = "selected_item";
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final ActionBar actionBar = getActionBar();
// 设置ActionBar是否显示标题
actionBar.setDisplayShowTitleEnabled(true);
// 设置导航模式,使用List导航
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_LIST);
// 为actionBar安装ArrayAdapter
actionBar.setListNavigationCallbacks(
new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1,
android.R.id.text1, new String[]
{"第一页","第二页","第三页" }), this);
}
@Override
public void onRestoreInstanceState(Bundle savedInstanceState)
{
if (savedInstanceState.containsKey(SELECTED_ITEM))
{
// 选中前面保存的索引对应的Fragment页
getActionBar().setSelectedNavigationItem(
savedInstanceState.getInt(SELECTED_ITEM));
}
}
@Override
public void onSaveInstanceState(Bundle outState)
{
// 将当前选中的Fragment页的索引保存到Bundle中
outState.putInt(SELECTED_ITEM,
getActionBar().getSelectedNavigationIndex());
}
// 当导航项被选中时激发该方法
@Override
public boolean onNavigationItemSelected(int position, long id)
{
// 创建一个新的Fragment对象
Fragment fragment = new DummyFragment();
// 创建一个Bundle对象,用于向Fragment传入参数
Bundle args = new Bundle();
args.putInt(DummyFragment.ARG_SECTION_NUMBER, position + 1);
// 向fragment传入参数
fragment.setArguments(args);
// 获取FragmentTransaction对象
FragmentTransaction ft = getFragmentManager().beginTransaction();
// 使用fragment代替该Activity中的container组件
ft.replace(R.id.container, fragment);
// 提交事务
ft.commit();
return true;
}
}
Android中ActionBar的使用基本到这里,今后有项目中遇到问题还会及时更新。有问题欢迎留言。
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
相关文章

ubuntu上在androidstudio中启动emulator闪退的解决方法
在AndrodStudio中点击模拟器的启动按钮后,模拟器界面弹出后,又立刻闪退。下面通过本文给大家分享ubuntu上在androidstudio中启动emulator闪退的解决方法,一起看看吧2017-07-07
比较完整的android MP3 LRC歌词滚动高亮显示(附源码)
比较完整的android MP3 LRC歌词滚动高亮显示(附源码)。需要的朋友可以过来参考下,希望对大家有所帮助2013-11-11
Android 中CheckBox的isChecked的使用实例详解
这篇文章主要介绍了Android 中CheckBox的isChecked的使用实例详解的相关资料,需要的朋友可以参考下2017-04-04
基于Android中Webview使用自定义的javascript进行回调的问题详解
本篇文章对Android中Webview使用自定义的javascript进行回调的问题进行了详细的分析介绍。需要的朋友参考下2013-05-05
Android权限管理之Permission权限机制及使用详解
本篇文章主要介绍了Android权限管理之Permission权限机制及使用,主要讲诉了android的权限使用问题,有需要的可以了解一下。2016-11-11












最新评论