Easyui Tree获取当前选择节点的所有顶级父节点
更新时间:2017年02月14日 10:42:25 投稿:mrr
这篇文章主要介绍了Easyui Tree获取当前选择节点的所有顶级父节点,以及easyUI Tree显示选中节点的所有父节点的实现代码,需要的朋友可以参考下
只支持四层目录结构,比较笨的一个方法
JS代码
var node = $('#tree').tree('getSelected');
//获取该节点所有父节点
var parentAll = node.text;
var flag = ">>";
parentAll = flag.concat(parentAll);
var parent = $('#tree').tree('getParent', node.target);
if(parent != null && parentOne != ''){
parentAll = (parent.text).concat(parentAll);
var parentOne = $('#tree').tree('getParent', parent.target);
if(parentOne != null && parentOne != ''){
parentAll = flag.concat(parentAll);
parentAll = (parentOne.text).concat(parentAll);
var parentTwo = $('#tree').tree('getParent', parentOne.target)
if(parentTwo != null && parentTwo != ''){
parentAll = flag.concat(parentAll);
parentAll = (parentTwo.text).concat(parentAll);
}
}
}
$("#path").text(parentAll);
JSP页面代码
<span style="font-size:12px;font-weight:bold;">当前节点:<b id="path"></b></span>
下面看下easyUI Tree显示选中节点的所有父节点
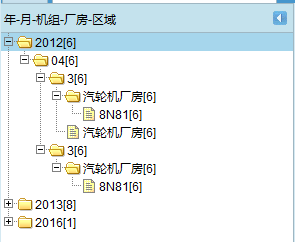
功能需要,显示Tree上所选节点的所有父节点,如图:

代码实现如下:
var str = "";
var parentAll = "";
parentAll = node.text;
parentAll = parentAll.replace(/\[[^\)]*\]/g, ""); //获得所需的节点文本
var flag = ",";
var parent = $('#leftTree').tree('getParent', node.target); //获取选中节点的父节点
for (i = 0; i < 6; i++) { //可以视树的层级合理设置I
if (parent != null) {
parentAll = flag.concat(parentAll);
str = (parent.text).replace(/\[[^\)]*\]/g, "");
parentAll = (str).concat(parentAll);
var parent = $('#leftTree').tree('getParent', parent.target);
}
}
alert(parentAll);
结果显示:

总结:其实原理很简单,就是获取当前选中节点的父节点,然后通过循环,再求父节点的父节点。通过这个功能的实现,也见识到了查看API的好处!
相关文章

JS处理数据四舍五入(tofixed与round的区别详解)
下面小编就为大家带来一篇JS处理数据四舍五入(tofixed与round的区别详解)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧2017-10-10












最新评论