JavaScript组件开发之输入框加候选框
更新时间:2017年03月10日 08:39:13 作者:浪漫不属意
本文给大家分享基于js组件开发的输入框加候选框的实例代码,代码简单易懂,非常不错,具有参考借鉴价值,需要的的朋友参考下
1.兼容ie8 主要是事件兼容
var EventUtil = {
on:function(elem,type,handler){
if(elem.addEventListener){
elem.addEventListener(type,handler,false);
}else if(elem.attachEvent){
elem.attachEvent("on"+type,handler);
}
},
getEvent:function(event){
return event||window.event;
},
getTarget:function(event){
return event.target||event.srcElement;
},
getCharCode:function(event){
if(typeof event.handler == "number"){
return event.charCode;
}else{
return event.keyCode;
}
}
}
2.对于候选框里面的内容使用事件代理,以及点击空白处消失
EventUtil.on(document.body,'click',function(e){
stopPropagation(e);
if(EventUtil.getTarget(e).nodeName=='BODY'){
datalist.style.visibility = 'hidden';
datalist.innerHTML ='';
}
if(EventUtil.getTarget(e).nodeName == "LI"){
input.value = EventUtil.getTarget(e).innerHTML;
datalist.style.visibility = 'hidden';
datalist.innerHTML ='';
}
})
3.兼容模式下的防止冒泡
function stopPropagation(e){
e = window.event||e;
if(document.all){
e.cancelBubble = true;
}else{
e.stopPropagation();
}
}
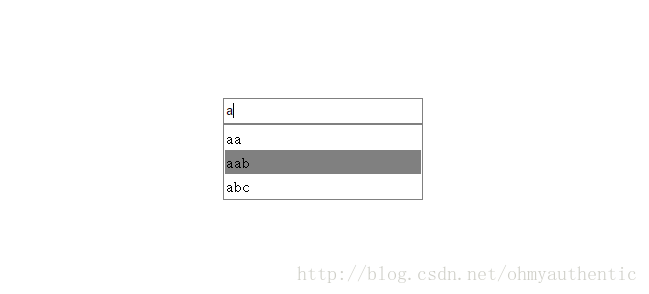
4.效果图

5.完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style media="screen">
html,body{margin: 0;padding: 0;height: 100%;width: 100%;}
input{
width: 200px;
border:1px solid grey;
padding: 0 2px;
line-height: 1.5rem;
box-sizing: border-box;
outline: none;
}
ul{
margin:0;
width: 200px;
padding: 0;
list-style: none;
box-sizing: border-box;
padding: 1px;
border:1px solid;
border-color: grey;
visibility: hidden;
}
li{
line-height: 1.5rem;
padding: 0 0 0 1px;
}
li:hover{
background-color: grey;
}
.section{
top:30%;
left:50%;
position: absolute;
margin-left: -100px;
}
</style>
</head>
<body>
<div class="section">
<input id="search"/>
<ul id="datalist">
</ul>
</div>
</body>
<script type="text/javascript">
var EventUtil = {
on:function(elem,type,handler){
if(elem.addEventListener){
elem.addEventListener(type,handler,false);
}else if(elem.attachEvent){
elem.attachEvent("on"+type,handler);
}
},
getEvent:function(event){
return event||window.event;
},
getTarget:function(event){
return event.target||event.srcElement;
},
getCharCode:function(event){
if(typeof event.handler == "number"){
return event.charCode;
}else{
return event.keyCode;
}
}
}
function stopPropagation(e){
e = window.event||e;
if(document.all){
e.cancelBubble = true;
}else{
e.stopPropagation();
}
}
var input = document.getElementById('search');
var datalist = document.getElementById('datalist');
var list_array = ['aa','aab','abc'];
function generatelist(array){
var _innerHTML = '';
for (var i = 0; i < array.length; i++) {
_innerHTML += '<li>'+array[i]+'</li>';
}
datalist.innerHTML = _innerHTML;
}
function findInArray(s){
var filter_array = [];
if(s!=''){
for (var i = 0; i < list_array.length; i++) {
if(list_array[i].indexOf(s)===0){
filter_array.push(list_array[i])
}
}
}
return filter_array;
}
input.onkeyup = function(){
var new_array = findInArray(this.value);
generatelist(new_array);
if(new_array.length>0){
setTimeout(function(){datalist.style.visibility = 'visible';},0);
}else{
setTimeout(function(){datalist.style.visibility = 'hidden';},0);
}
}
EventUtil.on(document.body,'click',function(e){
stopPropagation(e);
if(EventUtil.getTarget(e).nodeName=='BODY'){
datalist.style.visibility = 'hidden';
datalist.innerHTML ='';
}
if(EventUtil.getTarget(e).nodeName == "LI"){
input.value = EventUtil.getTarget(e).innerHTML;
datalist.style.visibility = 'hidden';
datalist.innerHTML ='';
}
})
</script>
</html>
您可能感兴趣的文章:
相关文章

JS中类的静态方法,静态变量,实例方法,实例变量区别与用法实例分析
这篇文章主要介绍了JS中类的静态方法,静态变量,实例方法,实例变量区别与用法,结合实例形式详细分析了JS中类的静态方法,静态变量,实例方法,实例变量相关功能、使用方法及操作注意事项,需要的朋友可以参考下2020-03-03
父页面iframe中的第三方子页面跨域交互技术—postMessage实现方法
web网站通过iframe嵌入第三方web页面,父页面和子页面如果需要数据交互,显然违反了同源策略,在HTML5标准引入的window对象下的postMessage方法,可以允许来自不同源的JavaScript脚本采用异步方式进行有限的通信,可以实现跨文本档、多窗口、跨域消息传递...2023-06-06
js的.innerHTML = ""IE9下显示有错误的解决方法
js的.innerHTML= "……"在ie9- 的版本显示不正常,使用jquery可以解决,有类似问题的朋友可以参考下2013-09-09












最新评论