vue双向绑定简要分析
Vue是当前很火的一款MVVM的轻量级框架,它是以数据驱动和组件化的思想构建的。因为它提供了简洁易于理解的api,使得我们很容易上手。
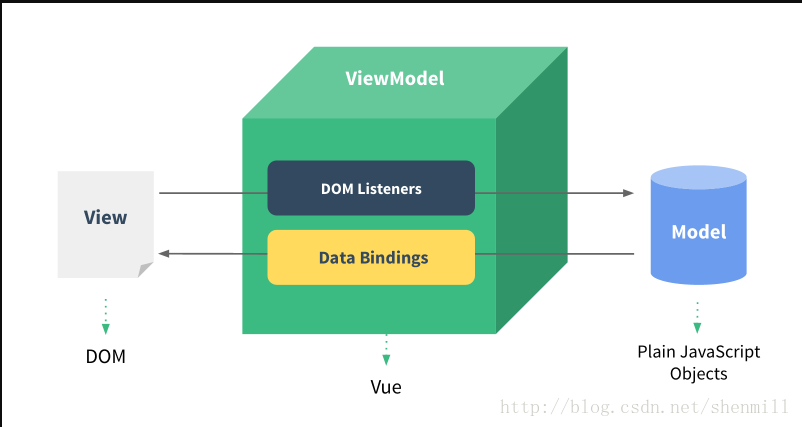
Vue与MVVM 如果你之前已经习惯了用jQuery操作DOM,学习Vue.js时请先抛开手动操作DOM的思维,因为Vue.js是数据驱动的,你无需手动操作DOM。Vue以数据为驱动,将自身的Dom元素与数据进行绑定,一旦创建绑定,Dom和数据保持同步。

其中ViewModel是Vue的核心,它是Vue的一个实例,作用于某个HTML元素上,可以是body也可以是某个id所指代的元素。双向绑定主流双向数据绑定实现原理
脏值检测 : 这是AngularJS实现双向数据绑定的方式。 原理是 当数据进行变更的时候对所有Model和View的绑定关系进行一次检查,识别是否有数据进行了变更,如果有变化则进行处理,由于可能进一步引发其他数据的改变,会再次循环这个过程,知道没有数据的变化之后。发送数据到视图重新渲染。 可想而知,这样的方式性能不高。
数据劫持: Vue采用的是 ES5的 Object,defineProperty() 方法,使用getter/setter监测对数据的操作,从而通知绑定是视图进行更新。 由于是在不同是数据上进行触发,可以精确的更新绑定的视图,而不是对所有的数据进行检测。

Vue是通过数据劫持的方式进行双向数据绑定的,最核心的方法就是 Object.defineProperty来实现对数据的劫持,检测数据的变化。
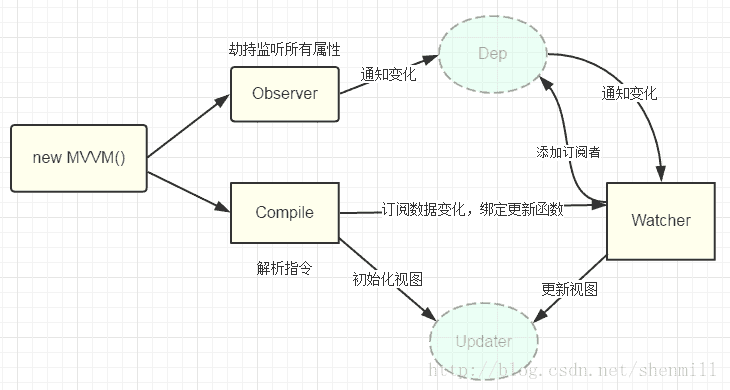
双向绑定的实现分为三个步骤:
1.实现一个数据监听器,能够对数据对象的所有属性进行监听,如有变动可拿到最新值并通知订阅者。
2.实现一个指令解析器,对每个元素的节点的指令进行解析。根据指令模板替换数据,以及绑定相应的更新函数。
3.实现一个观察者,能够订阅并收到每个属性变化的通知,执行指令绑定的相应回调函数,从而更新视图。
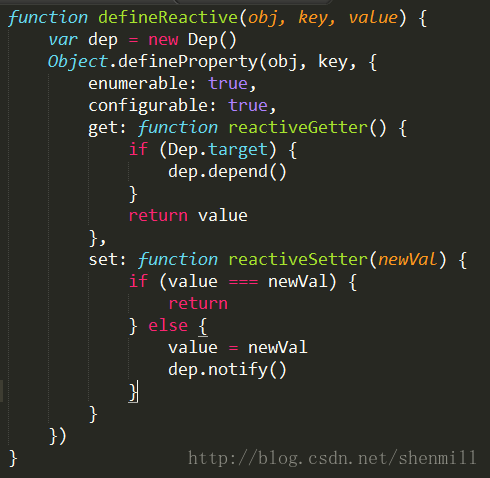
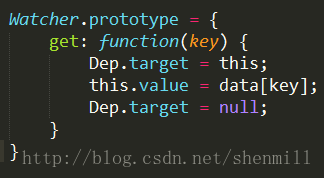
实现双向数据绑定核心代码:


Dep类是一个订阅者类, 它具有一个订阅者数组与当前属性对应。关联当前数据和所有的 watcher 的依赖关系。
Dep.target是一个暴露出来的全局属性,暂存Watcher, 再添加完之后就会释放。
而在set中如果发现值的变换则通知所有订阅者(watcher)更新视图。
举例

如果你对于Vue有一定了解的话,那么实现这个效果并不难。
<div id="demo">
<p>{{message}}</p>
<input type="text" v-model="message"/>
</div>
var App = new Vue({
el: "#demo",
data: {
message: 'Hello,World!'
}
})
如果你想说我用jquery也可以实现,的确是这样:
<div id="box">
<p class="text"></p>
<input type="text" id="inputText">
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript">
$("#inputText").on("input", function() {
var value = $(this).val()
$('.text').text(value)
})
</script>
这么来形容吧:jquery开发项目好比是老式的纺织机,而用Vue+Webpack开发好比是现代纺织工厂。区别就是一个上手容易,一个在生产效率,多成员协同,管理等方面却是质的飞跃。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

使用bootstrapValidator插件进行动态添加表单元素并校验
动态添加表单元素,并调用bootstrapValidator的方法为表单添加校验规则,调用addField()方法实现功能。下面通过本文看下具体实现方法吧2016-09-09












最新评论