django使用图片延时加载引起后台404错误
环境 django 1.10.6
缘起
今天接到一个任务——解决终端满屏日志中的无用错误。 django 会尽可能给你准确报出错误位置,但是一些复杂,深层次的错误它自带的错误日志有些不足了,日志多但是却无效。
过程
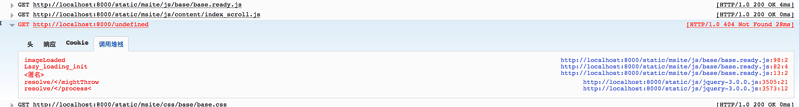
对于后台日志太多而无用,我则直接转到浏览器查看控制台访问情况,得到如下提示

直接去后台匹配这个错误:undefined。根据这个错误完全定位不到具体哪儿出了问题。我调试跟踪发现进入到一个特定的页面会一定出现这个问题,而如果换一个页面则不出现错误。 得此,我进而对这个页面进行跟踪,我尝试替换页面的做法,最终定位到一段 html 代码就会引起该错误:
<img src="/static/msite/image/qrcode_for_gh.jpg">
我很诧异一个img标签会引起后端访问一个错误的地址,但是却完全不知道原因。 我尝试替换这个img的src,结果依然还是相同错误。
在用firebug调试下发现问题,上图:

根据调用堆栈的提示,去追寻相关js如下图

最终才知道这个图片地址被惰性加载了,然后在惰性加载后,img的src变成 undefined引发后端访问一个不存在的地址。
解决
在使用前,处理一下 src 值
function imageLoaded(obj, src) {
var img = new Image();
if(src===undefined){
src='';
}
img.onload = function() {
obj.src = src;
};
img.src = src;
}
相关文章

自动在Windows中运行Python脚本并定时触发功能实现
讲一下在Python中写好了一个脚本之后,怎么自动双击一个程序自动就跑起来。以及,怎么在Windows 10中设计定期定时触发并跑脚本,有需要的朋友可以参考下2021-09-09
python3 numpy中数组相乘np.dot(a,b)运算的规则说明
这篇文章主要介绍了python3 numpy中数组相乘np.dot(a,b)运算的规则说明,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2021-03-03
Python2和Python3之间的str处理方式导致乱码的讲解
今天小编就为大家分享一篇关于Python2和Python3之间的str处理方式导致乱码的讲解,小编觉得内容挺不错的,现在分享给大家,具有很好的参考价值,需要的朋友一起跟随小编来看看吧2019-01-01












最新评论