MVC页面之间参数传递解析
关于MVC页面之间的传值,有多种方式,下面,我们就Html.RenderAction 方式 和 Html.RenderPartial 方式 来给大家分享一下有什么不同。
一、Html.RenderAction 方式页面之间传递参数的方式:
Html.RenderAction 方式 是访问的另一页面的Controller,并将参数传入另一页面的Controller中相应的Action中的参数中。
例如:我有这么一个Controller和Action(是一个部分视图的)
public class TopController : Controller
{
// GET: Top
public ActionResult Index(string content)
{
ViewBag.content = content;
return PartialView();
}
}
这个Index中,将接到的参数写到ViewBag.content中,一面前端View界面中取到。如下:

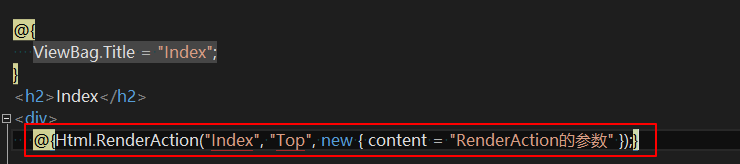
那么我们如何利用Html.RenderAction方式,将参数传入到这个页面然后展示出来呢?

这就是利用Html.RenderAction方式,传递参数给Top 中的 Index 页的。
大家学会了嘛?
二、Html.RenderPartial 方式
Html.RenderPartial 方式 与 Html.RenderAction 不同,他没有将参数传递到另一页面的Controller对应的Action,而是直接传递到另一界面的Model中。
所以,Html.RenderAction传值不会经过Controller直接进入Model。
下面我们来看一下具体的操作。
1、首先我们简历一个简单的Model模型。
public class Person
{
public string Name { get; set; }
public string Sex { get; set; }
}
2、建立界面Boot页,(Boot自己取的名字) 其 View如下:

上面代码中,我们将页面的model制定未Person类。在两个<h2>标签中根据类的属性去取相应的值。
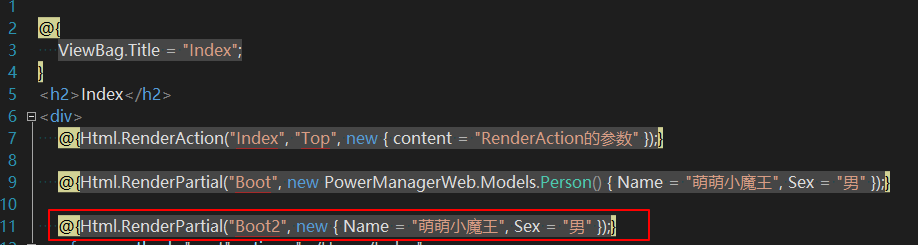
建立完这个页面,我们就要向这个页面传值了,那么如何用 Html.RenderPartial 向其中传值呢? 如下:

上述红框中即为用 Html.RenderPartial 方式传值。
这种方式似乎还有不足的地方,是的,我们不可能每次用Html.RenderPartial方式传值的时候,都要去建立一个Model模型,这样的话几乎是场灾难。那么如何避免呢?
我们用Html.RenderPartial方式向另一界面传值的理想方式或许是这样的:

如上面红框中所示。直接用一个匿名对象将参数包进去,然后传递过去就行,但是,另一个页面是否会接受到呢?
或许,大家早已经测试过了,答案是:不可以。在Model中去Name和Sex,会报错的(相信各位园友们早已实验过了)
那么我们如何改进,能让这个页面可以接受到这种方式的参数传递呢?如下:

上述方式去取值,就会取到传递过来的匿名对象的相应属性了。是不是很high啊,以后传值就方便多了。
传递的参数的类型也可以是多种多样,例如:

我们加了一个DateTime类型的参数,那么另一界面还是一样,照接不误。

页面

好了,关于MVC页面之间参数传递,就分享到这里了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

asp.net网站防恶意刷新的Cookies与Session解决方法
这篇文章主要介绍了asp.net网站防恶意刷新的Cookies与Session解决方法,分别以实例的形式讲述了采用cookie法与session法实现WEB页面防止恶意刷新的技巧,需要的朋友可以参考下2014-09-09
Asp.net在ashx文件中处理Session问题解决方法
Asp.net在ashx文件中处理Session问题解决方法,需要的朋友可以参考一下2013-05-05












最新评论