iOS新功能引导提示界面实例详解
在开发中,现在很多app更新了新功能时都会给出用户一个提示,以方便用户更好的体验,那么这个功能如何实现的呢?
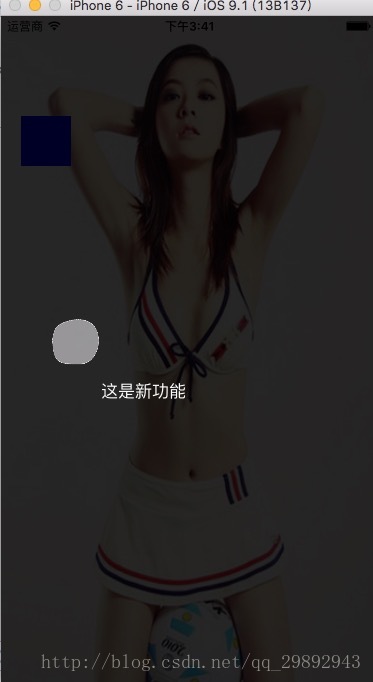
首先看下效果图:

1.首先创建第一个viewcontroller 在上面放上一个imageview和一个按钮
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
UIImageView *imageview=[[UIImageView alloc]init];
imageview.frame=CGRectMake(0, 0, self.view.frame.size.width, self.view.frame.size.height);
imageview.image=[UIImage imageNamed:@"girl.png"];
[self.view addSubview:imageview];
UIButton *Btn=[[UIButton alloc]init];
Btn.frame=CGRectMake(20, 100, 50, 50);
Btn.backgroundColor=[UIColor blueColor];
[Btn addTarget:self action:@selector(btnclick) forControlEvents:UIControlEventTouchUpInside];
[imageview addSubview:Btn];
imageview.userInteractionEnabled=YES;
}
-(void)btnclick
{
BackViewController *backVc=[[BackViewController alloc]init];
[self presentViewController:backVc animated:YES completion:nil];
}
2.这时候我们在创建一个BackViewController 设置透明即可
- (instancetype)init
{
self = [super init];
if (self) {
self.view.backgroundColor=[UIColor colorWithWhite:0 alpha:0.4];
self.modalTransitionStyle = UIModalTransitionStyleCrossDissolve;
self.modalPresentationStyle = UIModalPresentationOverFullScreen;
}
return self;
}
这里提示一点,很多时候我们对视图直接设置alpha属性的值会导致其子控件也变得半透明,而通常我们的需求是:背景半透明而其子控件不透明。
因此我们可以用一下方法设置透明度
//只设置黑白背景色 white后面的参数表示灰度,从0-1之间表示从黑到白的变化,alpha就是你想调整的透明度。 blackV.backgroundColor = [UIColor colorWithWhite:0.f alpha:0.7]; //设置任意颜色的背景色 blackV.backgroundColor = [UIColor colorWithRed:122/255.0 green:123/255.0 blue:234/255.0 alpha:0.7]; UIColor *color = [UIColor blackColor]; bgView.backgroundColor = [color colorWithAlphaComponent:0.5];
3.设置BackViewController上面的控件
- (void)viewDidLoad {
[super viewDidLoad];
UIButton *btn=[UIButton buttonWithType:UIButtonTypeCustom];
btn.frame=CGRectMake(50, 300, 50, 50);
// btn.backgroundColor=[UIColor blueColor];
[self.view addSubview:btn];
[btn setBackgroundImage:[UIImage imageNamed:@"userGuideBtnBG_unClear.png"] forState:UIControlStateNormal];
[btn addTarget:self action:@selector(btnclick) forControlEvents:UIControlEventTouchUpInside];
btn.backgroundColor=[UIColor clearColor];
btn.alpha=0.75;
UIView *view1=[[UIView alloc]init];
view1.backgroundColor=[UIColor blackColor];
view1.alpha=0.75;
[self.view addSubview:view1];
view1.frame=CGRectMake(0, 0, self.view.frame.size.width, 300);
UIView *view2=[[UIView alloc]init];
view2.backgroundColor=[UIColor blackColor];
view2.alpha=0.75;
[self.view addSubview:view2];
view2.frame=CGRectMake(0, 300+50, self.view.frame.size.width, self.view.frame.size.height-50-300);
UIView *view3=[[UIView alloc]init];
view3.backgroundColor=[UIColor blackColor];
view3.alpha=0.75;
[self.view addSubview:view3];
view3.frame=CGRectMake(0, 300, 50, 50);
UIView *view4=[[UIView alloc]init];
view4.backgroundColor=[UIColor blackColor];
view4.alpha=0.75;
[self.view addSubview:view4];
view4.frame=CGRectMake(50+50, 300, self.view.frame.size.width-50-50, 50);
UILabel *titlelabel=[[UILabel alloc]init];
titlelabel.frame=CGRectMake(100, 350,100,50 );
[self.view addSubview:titlelabel];
titlelabel.text=@"这是新功能";
titlelabel.textColor=[UIColor whiteColor];
}
-(void)btnclick
{
[self dismissViewControllerAnimated:YES completion:nil];
}
原理很简单,我们present出来一个透明的控制器,这样在控制器上面放上几个深度alpha的view和一个btn,哦,还需要一个label提示文字,也可以自己再添加一些箭头什么的,当然这个btn时美工扣图处理之后给你的,然后通过改变它们的frame来实现不同位置的提示。因为是做的demo所以我用了frame,我建议用autolayout去定它们之间的关系,然后用transform来实现移动frame,然后可以提示多个新功能。
btn抠图之后的效果:

以上所述是小编给大家介绍的iOS新功能引导提示界面实例详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

Android中getActivity()为null的解决办法
在Android开发的时候可能遇过出现getActivity()出现null的时候导致程序报出空指针异常,那么遇到这种情况改如何解决,下面跟着小编一起去看看。2016-08-08












最新评论