Bootstrap Table使用整理(二)
相关阅读:
Bootstrap Table使用整理(一) https://www.jb51.net/article/115789.htm
Bootstrap Table使用整理(三) https://www.jb51.net/article/115795.htm
Bootstrap Table使用整理(四)之工具栏 https://www.jb51.net/article/115798.htm
Bootstrap Table使用整理(五)之分页组合查询 https://www.jb51.net/article/115785.htm
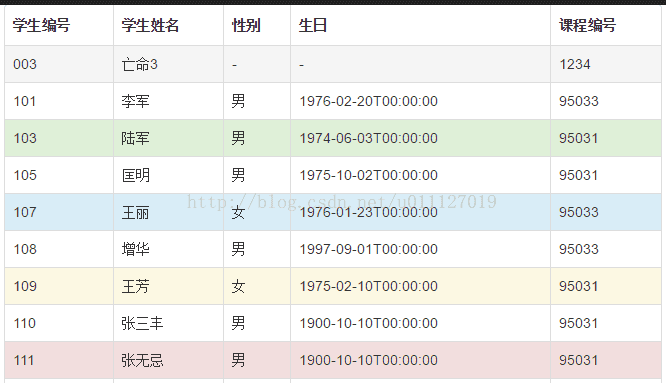
一、行样式修改
<table id="table1"
data-row-style="rowStyle"></table>
/*
* data-row-style 扩展方法处理 行样式
*/
$('#table1').bootstrapTable({
columns: [
{ field: 'sno', title: '学生编号' },
{ field: 'sname', title: '学生姓名' },
{ field: 'ssex', title: '性别' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '课程编号' },
],
url:'@Url.Action("GetStudent","DataOne")'
});
/**
*
* @@param row 当前行数据对象
* @@param index 当前行索引
*/
function rowStyle(row, index) {
var classes = ['active', 'success', 'info', 'warning', 'danger'];
if (row.sno.indexOf('2') != -1) {
return {
classes:['success']
}
}
return {};
}

二、单元格样式定义,对齐方式定义
/*
* data-cell-style 扩展方法处理 单元格样式
* data-align 设置当前列的对齐方式,包括表头
* data-halign 设置表格标题的对齐方式,优先级大于 align
*/
$('#table1').bootstrapTable({
columns: [
{
field: 'sno', title: '学生编号',
align: 'center',
halign:'right',
cellStyle: function (value, row, index) {
//当前列,奇数单元格显示绿色
if (index%2==0)
return {
classes: 'success'
};
return {};
}
},
{ field: 'sname', title: '学生姓名' },
{ field: 'ssex', title: '性别' },
{ field: 'sbirthday', title: '生日' },
{ field: 'class', title: '课程编号' },
],
url:'@Url.Action("GetStudent","DataOne")'
});

三、排序列定义
/*
* data-sortable 设置当前列是否可排序,默认当前显示内容排序
* data-sort-name 设置默认排序列名
* data-sort-order 设置默认排序方式 asc/desc
* data-sorter 可以自定义扩展排序方法
*/
$('#table1').bootstrapTable({
columns: [
{ field: 'sno', title: '学生编号', sortable: true },
{ field: 'sname', title: '学生姓名', sortable: true},
{ field: 'ssex', title: '性别', sortable: true },
{ field: 'sbirthday', title: '生日', sortable: true},
{ field: 'class', title: '课程编号', sortable: true},
],
url:'@Url.Action("GetStudent","DataOne")'
});
<table id="table1"
data-classes="table table-hover table-condensed"
data-sort-name="sno"
data-sort-order="desc"></table>

以上所述是小编给大家介绍的Bootstrap Table使用整理(二),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!


![js之完全兼容ie与firefox的拖动层代码[测试好用]](http://img.jbzj.com/images/xgimg/bcimg0.png)









最新评论