实现微信小程序的wxml文件和wxss文件在webstrom的支持
更新时间:2017年06月12日 10:43:14 作者:sdusdu
这篇文章主要介绍了实现微信小程序的wxml文件和wxss文件在webstrom的支持的相关资料,需要的朋友可以参考下
微信小程序的wxml文件和wxss文件在webstrom的支持
ebstrom默认不支持wxml文件和wxss文件,所以要进入设置里面手动添加支持。
对wxml文件的支持:
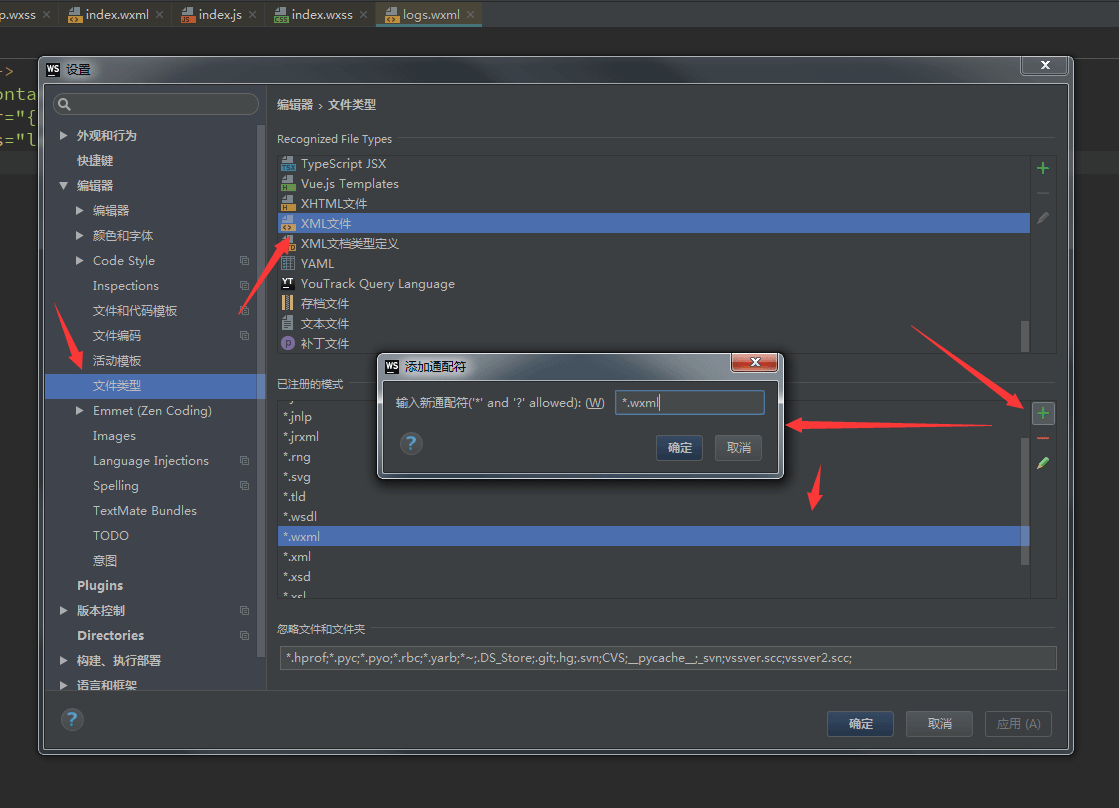
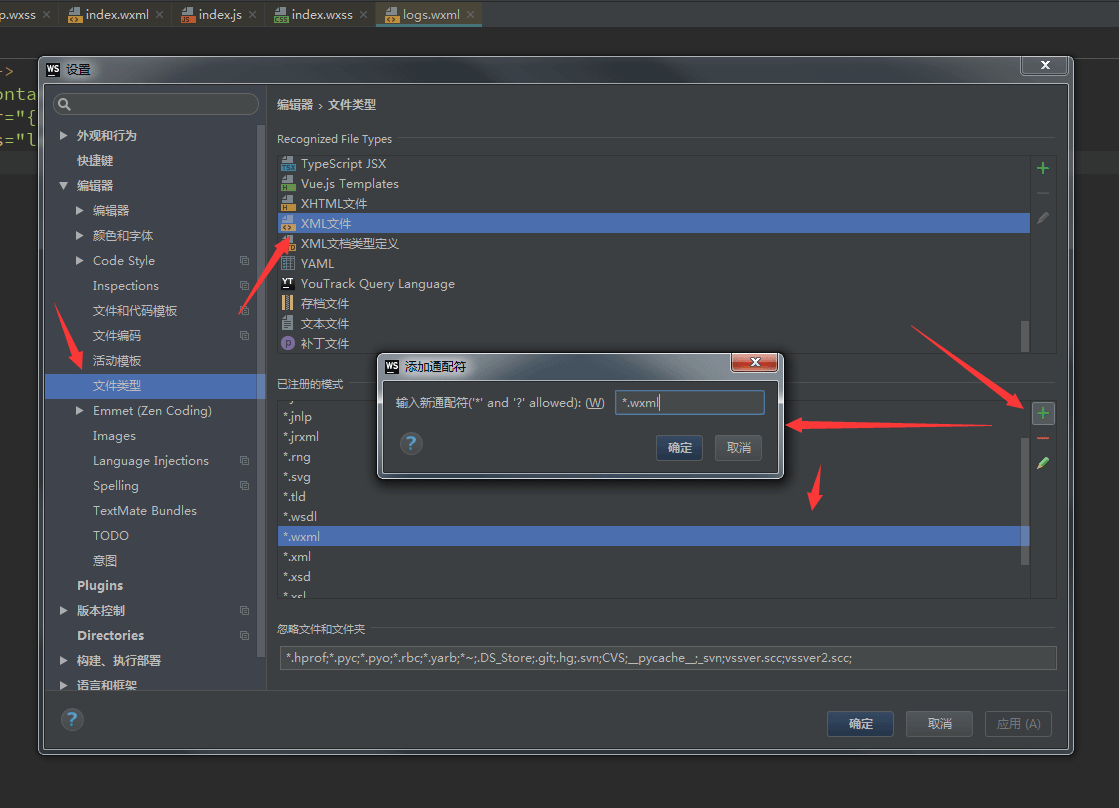
文件 -> 设置 -> 编辑器 -> 文件类型,
然后选择XML文件,然后点击下面的绿色添加按钮,如下图添加通配符设置,点击确认即可,然后点击确定按钮即可配置成功,就可看到webstrom支持wxml文件了

文件 -> 设置 -> 编辑器 -> 文件和代码模板,
点击上面的绿色添加按钮,如下图所示填写,然后点击确定,弹出注册新文件类型关联窗口,选择css,确定即可配置成功,就可看到webstrom支持wxss文件了


感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
相关文章

JavaScript函数柯里化
这篇文章主要介绍了JavaScript函数柯里化,柯里化即Currying是把接受多个参数的函数变换成接受一个单一参数函数,并且返回接受余下的参数且返回结果的新函数的技术,下面文章详细内容,需要的朋友可以参考一下
2021-11-11 
浅谈克隆 JavaScript
这篇文章主要介绍了克隆 JavaScript,克隆又有浅克隆与深克隆,文章围绕JavaScript浅克隆与深克隆的相关资料展开具体内容,需要的朋友可以参考一下
2021-10-10 
ECMAScript 6对象的扩展实现示例
这篇文章主要为大家介绍了ECMAScript 6对象的扩展实现示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
2022-08-08 
前端对接WebSocket与心跳重连实现
这篇文章主要为大家介绍了前端对接WebSocket与心跳重连实现详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
2023-07-07 
Iframe跨窗口通信原理详解
这篇文章主要为大家介绍了Iframe跨窗口通信原理详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
2022-08-08 
浅谈JavaScript浅拷贝和深拷贝
这篇文章主要介绍了浅谈JavaScript浅拷贝和深拷贝,javascript中的对象是引用类型,在复制对象的时候就要考虑是用浅拷贝还是用深拷贝。接下来一起聊聊吧,感兴趣的小伙伴也可以参考一下
2021-11-11















最新评论