微信小程序 新建登录页并实现tabBar隐藏
更新时间:2017年06月13日 09:21:43 投稿:lqh
这篇文章主要介绍了微信小程序 新建登录页并实现tabBar隐藏的相关资料,需要的朋友可以参考下
微信小程序 新建登录页并实现tabBar隐藏
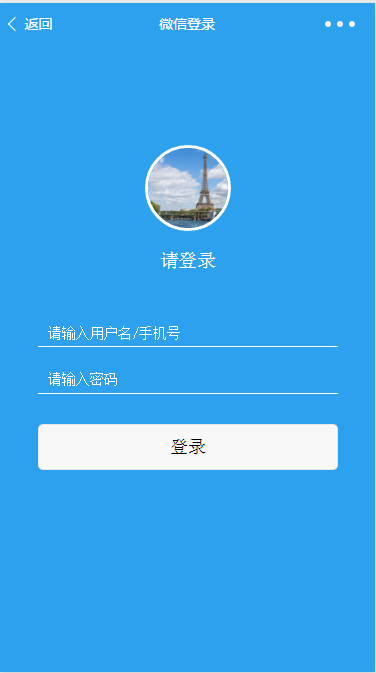
实现的效果如下两张图:


app.json 设置的pages的path如下:

在app.json里面设置tabBar的值:
如果你不想在登录页有tabBar的内容,则在app.json 里面tabBar-->list-->pagePath 不能写登录页面的路径,并且首页跳转到登录页时,用 navigateTo 跳转到新页面即可实现tabBar的隐藏,如下图所示:


login页面如何设置整个页面都是蓝色(#2da1ed)?
在login.json里面设置:
{
"navigationBarTitleText": "微信登录",
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#2da1ed",
"navigationBarTextStyle":"#fff"
}
在login.wxss里面设置page的背景颜色:
page{
background: #2da1ed;
}
login页面点击登录时进行的简单判定如下:

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
相关文章

Flutter WebView性能优化使h5像原生页面一样优秀
这篇文章主要为大家介绍了Flutter WebView性能优化使h5像原生页面一样优秀,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2023-02-02












最新评论