vue使用vue-cli快速创建工程
本文介绍了vue使用vue-cli快速创建工程,分享给大家,具体如下:
vue-cli安装
npm i vue-cli -g vue init webpack-simple vue-todos
vue-cli 是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速创建 vue 项目。
-g代表全局安装。
i就是install的缩写。
其中webpack-simple代表模板的名称。vue-todos是你给自己的项目起的名称,这个随便起。
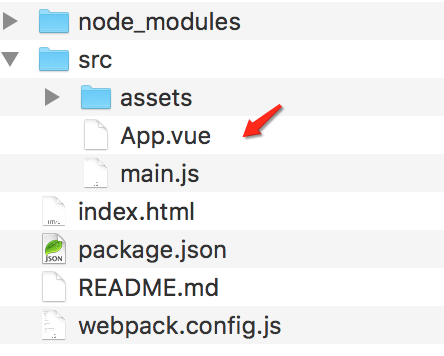
配置完成后,可以看到目录下多出了一个项目文件夹,里面就是 vue-cli 创建的一个基于 webpack-simple 的 vue.js 项目。

之后一直回车,,并切换到vue-todos的目录
接着执行
npm i
之后就可以运行了
npm run dev
这时可以修改上述App.vue的文件。
比如改为
<template>
<div id="app">
<button v-on:click="counter += 1">增加 1</button>
<p>这个按钮被点击了 {{ counter }} 次。</p>
</div>
</template>
<script>
export default {
name: 'app',
data () {
return {
counter: 0,
}
}
}
</script>
其中export default代表导出。然后在main.js利用import导入
运行的话结果就是

总结
vue-cli就是一个根据模板快速创建工程的工具(命令)啦~。
参考
JavaScript ES6中export及export default的区别
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

vue tab切换,解决echartst图表宽度只有100px的问题
这篇文章主要介绍了vue tab切换,解决echartst图表宽度只有100px的问题,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-07-07
vue父组件数据更新子组件相关内容未改变问题(用watch解决)
这篇文章主要介绍了vue父组件数据更新子组件相关内容未改变问题(用watch解决),具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-03-03
electron踩坑之remote of undefined的解决
这篇文章主要介绍了electron踩坑之remote of undefined的解决,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2020-10-10
Vue.js中extend选项和delimiters选项的比较
这篇文章主要介绍了Vue.js中extend选项和delimiters选项的比较的相关资料,需要的朋友可以参考下2017-07-07












最新评论