微信小程序 获取session_key和openid的实例
微信小程序 获取session_key和openid的实例
说说获取session_key和openid的条件
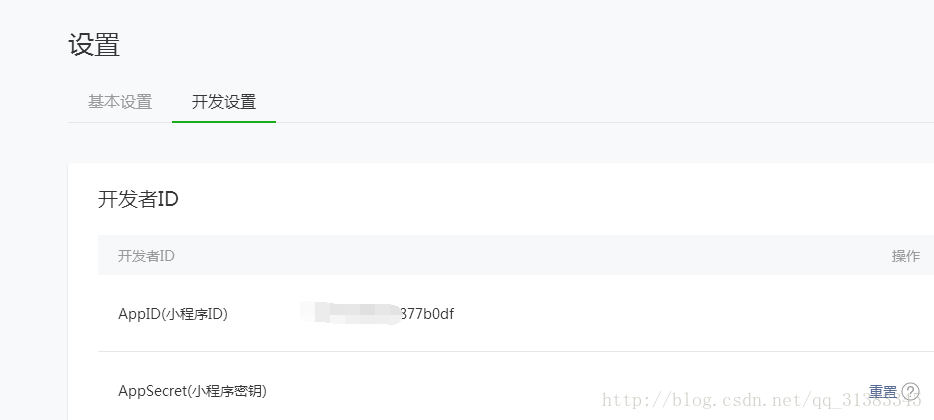
1.AppID(小程序ID);
2.AppSecret(小程序密钥);
3.登录时获取code;
注意:即使获取到了appid,未通过打款验证,也是不能拿到code的.
打印出来是这样的.

获取流程:
1.公众平台上找到AppID(小程序ID)和AppSecret(小程序密钥);

2.微信小程序中调用API获取code
wx.login({
success: function(res) {
console.log(res.code)//这就是code
});
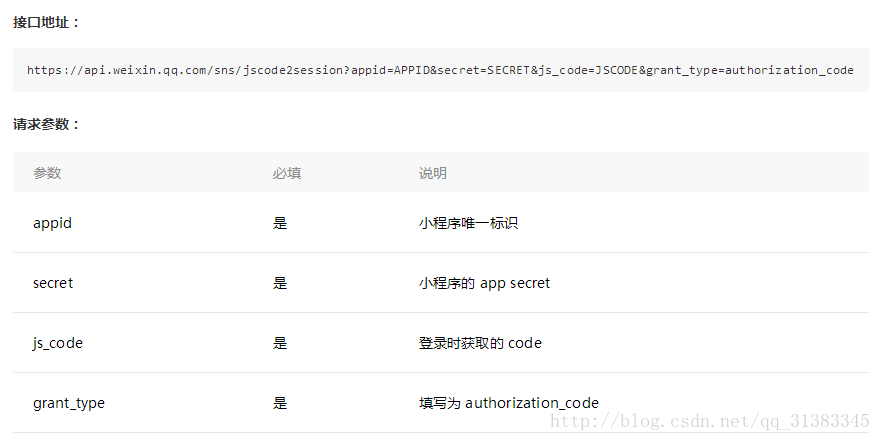
3.code 换取 session_key和openid
用户允许登录后,回调内容会带上 code(有效期五分钟),开发者需要将 code 发送到开发者服务器后台,使用code 换取 session_key api,将 code 换成 openid 和 session_key

后台访问微信服务器接口就能拿到openid 和 session_key

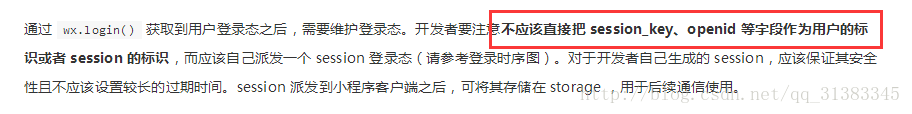
文档说不应该把openid或者session_key作为用户标识;
我就不折腾了.直接用openid做唯一标识.没啥毛病.
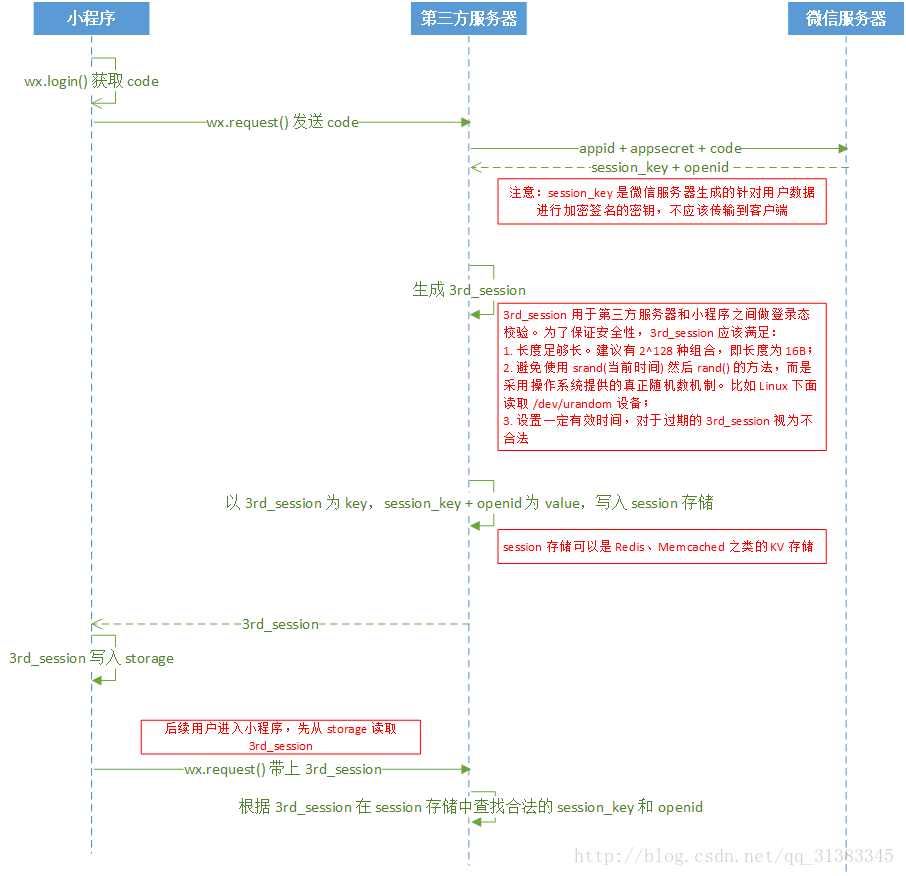
当然也可以按照官方文档,后台生成session,以3rd_session为key,session_key+ opneid为value.

如有疑问,请留言或者到本站社区交流讨论,本站关于小程序的文章还有很多,希望大家能搜索参阅,感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!












最新评论