详解webpack的配置文件entry与output
本文介绍了webpack的配置文件entry与output,分享给大家,具体如下:
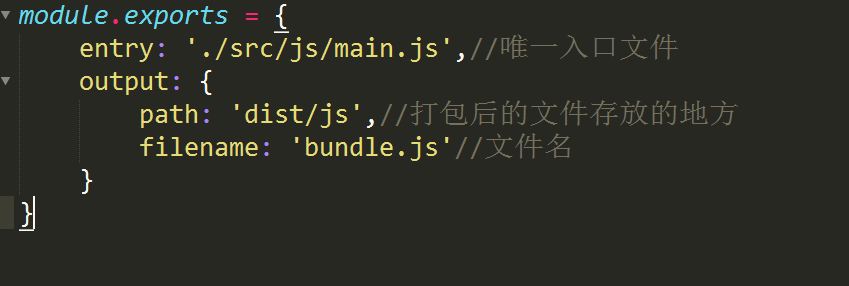
在webpack.config.js中entry是唯一入口文件

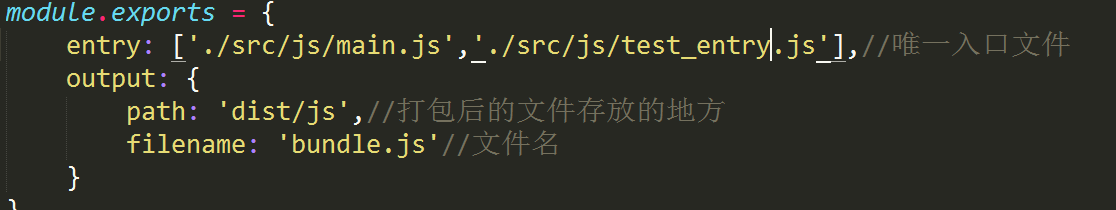
entry也可以是一个数组

如果是一个数组,会将数组里面的文件一起打包到bundle.js
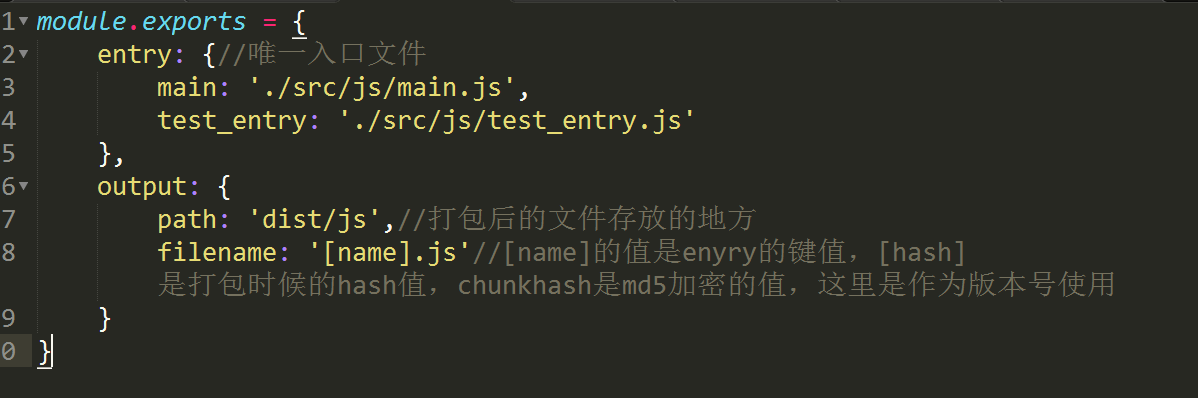
entry也可以是一个对象。

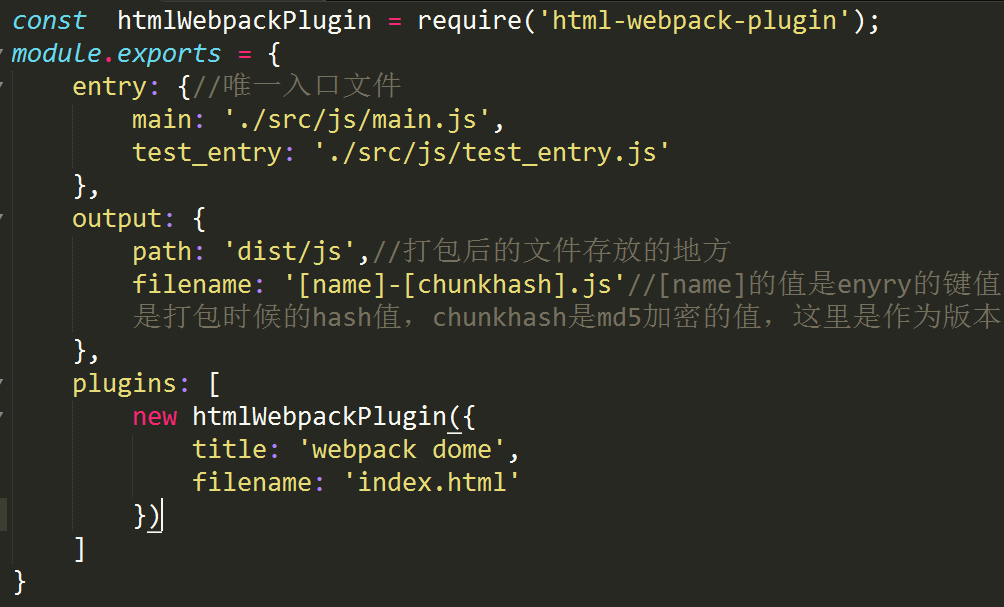
如果output里filename有三个值:
.[name]是文件名字是entry的键值。
.[hash]是md5加密的值。
.[chunkhash]这里是作为版本号使用。

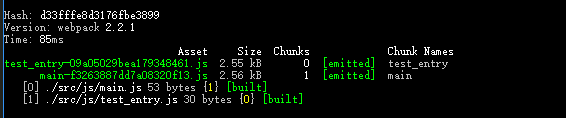
每次修改文件,运行之后,都会生成不一样的hash 于chunkhash值,方便上线时静态资源的版本管理。
文件名如果每次运行都是变化的,文件引入的名字也需要变化,使用install html-webpack-plugin插件,安装npm install html-webpack-plugin --save-dev
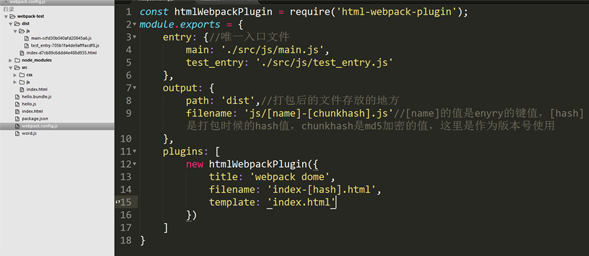
完成之后在webpack.config.js文件里面添加plugins键:

plugins的值是一个<strong>数组</strong>,里面的值都是 new htmlWebpackPlugin(),参数一个配置数组,如下:
- title: 用来生成页面的 title 元素
- filename: 输出的 HTML 文件名,默认是 index.html, 也可以直接配置带有子目录。
- template: 模板文件路径,支持加载器,比如 html!./index.html
- inject: true | 'head' | 'body' | false ,注入所有的资源到特定的 template 或者 templateContent 中,如果设置为 true 或者 body,所有的 javascript 资源将被放置到 body 元素的底部,'head' 将放置到 head 元素中。
- favicon: 添加特定的 favicon 路径到输出的 HTML 文件中。
- minify: {} | false , 传递 html-minifier 选项给 minify 输出
- hash: true | false, 如果为 true, 将添加一个唯一的 webpack 编译 hash 到所有包含的脚本和 CSS 文件,对于解除 cache 很有用。
- cache: true | false,如果为 true, 这是默认值,仅仅在文件修改之后才会发布文件。
- showErrors: true | false, 如果为 true, 这是默认值,错误信息会写入到 HTML 页面中
- chunks: 允许只添加某些块 (比如,仅仅 unit test 块)
- chunksSortMode: 允许控制块在添加到页面之前的排序方式,支持的值:'none' | 'default' | {function}-default:'auto'
- excludeChunks: 允许跳过某些块,(比如,跳过单元测试的块)
最终生成

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。












最新评论