详解Vue中一种简易路由传参办法
情景模拟:
A页面中,有一些div是根据A中的book数据通过v-for生成的,比如item。
并且点击会根据路由跳转到B页面。
而跳转到B页面后,我需要A中的item。
<div v-for="(item,index) in book" :class='{on:$route.path === `/${item.to}/`}' @click='toOther(item.to)'>
</div>
toOther(to,run) {
if(this.$route.path!==`/${to}`){
location.hash = to;
}
},
解决办法:
在A中的click事件中将item传进toOther()函数中,再根据路由传入
toOther(to,run) {
if(this.$route.path!==`/${to}`){
location.hash = to+'?'+run.key;
}
},
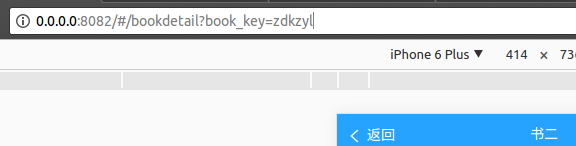
即将要传的参数添加在原本url加?之后,这样既不影响路由,也比较方便。
如图1所示:


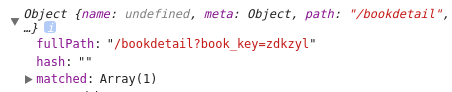
如图2,这样子我们便可以在 this.$route 的fullPath中拿到A中我们需要传递的参数了。
具体要拿还需要进行字符串的分割取出所需的信息,但是这样子会很繁琐,我们只需多加几个字,
在你的参数前加上'sth'=
toOther(to,run) {
if(this.$route.path!==`/${to}`){
location.hash = to+'?'+'book_key='+run.key;
}
},
你就会发现你可以在query中拿到这些个数据
并且是一个object的形式
简直不能更完美!

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

vue3-vite安装后main.ts文件和tsconfig.app.json文件报错解决办法
Vue.js是一个流行的JavaScript框架,它可以帮助开发者构建交互式Web应用程序,这篇文章主要给大家介绍了关于vue3-vite安装后main.ts文件和tsconfig.app.json文件报错解决办法,需要的朋友可以参考下2023-12-12
Element-Plus之el-col与el-row快速布局
el-col是el-row的子元素,下面这篇文章主要给大家介绍了关于Element-Plus之el-col与el-row快速布局的相关资料,文中通过实例代码介绍的非常详细,需要的朋友可以参考下2022-09-09
使用proxytable 配置解决 vue-cli 的跨域请求问题【推荐】
这篇文章主要介绍了利用 proxytable 配置解决 vue-cli 的跨域请求问题,本文的目录结构基于 webpack 模板结构,需要的朋友可以参考下2018-05-05
解决vue打包后刷新页面报错:Unexpected token <
这篇文章主要介绍了解决vue打包后刷新页面报错:Unexpected token <相关知识点,需要的朋友们参考下。2019-08-08












最新评论