javascript连接mysql与php通过odbc连接任意数据库的实例
脑洞大开用javascript链接mysql,2个小时总算实现了,用到了odbc,后面又想到用php链接odbc链接数据库,也实现了,就把案例放一下。
注意事项:
1、javascript连接mysql使用的是”new ActiveXObject“这个对象,这个对象只有IE浏览器支持,所以只能在IE浏览器下实现连接mysql。
2、javascript也是通过odbc连接mysql,和php不同的是,其中一个参数,图片中,红色的是php的连接数据源名,蓝色的是javascript连接数据源名,这里非常容易误导。

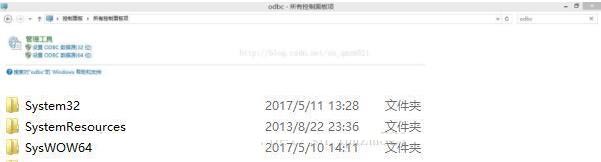
3.下载配置odbc源需注意,VC库要和odbc安装文件位数一致,32位源对应32位或X86VC库,64位源对应64位VC库,并且odbc数据源管理程序不容易找,有两种办法,第一种打开控制面板,搜odbc,选择对应版本控制器去配置,第二种在windows下面,system32里面搜odbcad32.exe是64位版本,syswow64搜odbcad32.exe是32位版本。

4.如果个人使用配置用户DSN即可,如果多个使用或者联网使用配置系统DSN。
源码:
javascript版
<script>
//创建数据库连接对象
var conn = new ActiveXObject("ADODB.Connection");
//创建数据集对象
var rs = new ActiveXObject("ADODB.Recordset");
try{
//数据库连接串,具体配置请参考:http://www.connectionstrings.com/
//如果不知道如何配置连接串,可以通过配置UDL文件后用文本编辑器打开获得
//Driver={这里是图片蓝色框体的驱动程序名,而不是自定义的名称,注意}
var connectionstring = "Driver={MySQL ODBC 5.3 ANSI Driver};Server=127.0.0.1;User=root;Password=root;Database=suning;Option=3;Port=3306";
console.log(connectionstring);
//打开连接
conn.open(connectionstring);
//查询语句
var sql = " select * from su_ceshi ";
//打开数据集(即执行查询语句)
rs.open(sql,conn);
//(或者rs=conn.execute(sql);)
//遍历所有记录
while(!rs.eof){
//WScript是Windows 的脚本宿主对象,详细情况请在windows帮助里查找。
//WScript.Echo输出记录的内容
document.write(rs.Fields("id") + "\t" + rs.Fields("xueke") + "\n");
//下一条记录
rs.moveNext();
}
//关闭记录集
rs.close();
//关闭数据库连接
conn.close();
} catch(e){
//异常报告
document.write(e.message);
} finally{
//
}
</script>
php版:
<html>
<body>
<?php
//第一个参数是图片红色框体的自定义名称。注意
$conn=odbc_connect('mysqlodbc','root','root');
if (!$conn)
{
exit("连接失败: " . $conn);
}
$sql="SELECT * FROM su_ceshi";
$rs=odbc_exec($conn,$sql);
if (!$rs)
{
exit("SQL 语句错误");
}
echo "<table><tr>";
echo "<th>id</th>";
echo "<th>xueke</th></tr>";
while (odbc_fetch_row($rs))
{
$compname=odbc_result($rs,"id");
$conname=odbc_result($rs,"xueke");
echo "<tr><td>$compname</td>";
echo "<td>$conname</td></tr>";
}
odbc_close($conn);
echo "</table>";
?>
</body>
</html>
以上这篇javascript连接mysql与php通过odbc连接任意数据库的实例就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。












最新评论