Vue项目组件化工程开发实践方案
我们暂时给提取出来的脚手架取名叫vde-cli,通过vde-cli脚手架生成的组件库工程目录结构如下:

核心功能
组件库
工程的packages文件夹就是用来存放组件库里面的各种组件了,这里不需要通过手动创建文件的方式创建组件,直接通过一条创建组件的命令完成。每个组件都有一个单独的组件文件夹,组件文件夹下都至少包含"index.vue","example.vue","readme.md"这三个文件,这几个文件都是通过创建组件传递的参数加指定的模板生成,创建组件的命令如下:
npm run generate <componentName> <componentTitle>
两个参数分别是组件的名称和后面用来在文档和例子工程里显示的导航名称。
组件库的对外主文件是工程的src/index.js,只要是通过上面的命令创建的组件,这个文件都会自动更新(省去你手工更新的时间)
Doc文档工程
Doc文档工程就是用来展示你组件文档的一个小型单页面系统。组件的文档就是存放在每个组件文件夹下的readme.md文件,我们通过vue-markdown-loader去解析这个文件变成一个vue组件也页面中显示。在你通过上面指令创建组件的时候,会自动更新Doc文档工程的所有依赖组件的部分(不需要任何手工操作)
Example例子工程
Example例子工程跟Doc文档工程类似,用来展示你组件的例子的小型单页面系统,组件的例子就是存放在每个组件文件夹下面的example.vue文件。在通过指令创建组件的完毕,就可以在该文件里测试你写的组件了。
上面的文档工程和例子工程分别通过webpack-dev-sever起了一个对应的服务,添加组件和修改组件文件下的文件信息都会自动刷新这两个应用。
用一张图来表示整个大工程的流程图如下:

主要实现方式
上面已经介绍了整个大工程其实是由组件库、文档工程和例子工程组成的,当然最核心的东西还是组件了,所以一切还需要从创建组件开始说起:
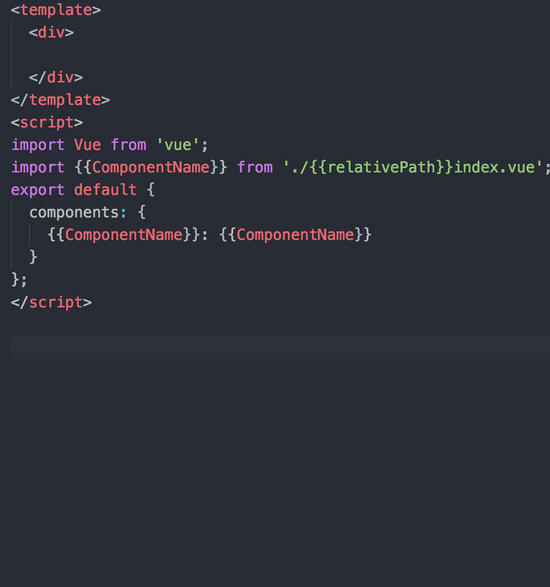
所有的组件都存放在大工程的packages里面,也就是说packages是所有组件存放的根目录(跟组件配置信息相关)。 首先需要说明的是,每个组件文件夹都至少包含组件主文件(index.vue)、组件例子文件(example.vue)、组件文档文件(readme.md)这三个文件。每个组件所包含的这三个文件又是分别通过一个对应的模板文件生成,这三个模板格式可以根据自己的需求自定义,大致类似于:



通过创建组件的命令传递两个参数,一个代表组件的名称(创建组件的文件夹名称),另外一个是组件的标题(用于文档工程和例子工程的导航名称显示)。有了这两个参数,我们就可以结合组件的模板文件生成对应的组件,然后将这些组件信息写入gen/route.json里面,因为文档工程和例子工程都非常依赖这些信息。 组件创建完毕有一个很重要的工作就是自动往文档工程里面注册新的组件信息(docs/main.js)和更新组件库的对外主文件(src/index.js),这两个文件也分别是通过模板生成的,模板格式分别如下:


使用
只需要四条命令就能开启一个自动化组件工程了:
1、全局安装vde-cli模块
npm install -g vde-cli
2、初始化工程
$ vde init <project-name>
3、安装所需要模块
$ npm install
4、启动项目
$ npm run start
然后整个工程就能运行起来了,应用的时候可以根据实际需求修改组件相关的模板和加入自己的组件库的其它配置信息就可以了。文档工程和例子工程的路由等信息都会在通过创建组件命令的时候自动更新,你在更改组件的文档和组件功能的时候,文档工程和例子工程都会实时更新。
实际项目接入
这里推荐使用npm link的方式,在项目里npm link本地用vde init的那个工程即可。
总结
以上所述是小编给大家介绍的Vue项目组件化工程开发实践方案,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
相关文章

vue项目实现减少app.js和vender.js的体积操作
这篇文章主要介绍了vue项目实现减少app.js和vender.js的体积操作,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-11-11
vue上传项目到git时,如何忽略node_modules文件夹
这篇文章主要介绍了vue上传项目到git时,如何忽略node_modules文件夹,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-09-09












最新评论