Vue2.0 给Tab标签页和页面切换过渡添加样式的方法
更新时间:2018年03月13日 15:47:45 作者:yhyclelo
下面小编就为大家分享一篇Vue2.0 给Tab标签页和页面切换过渡添加样式的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
使用vue-router构建单页应用时,如何给当前页面的标签页添加样式呢?
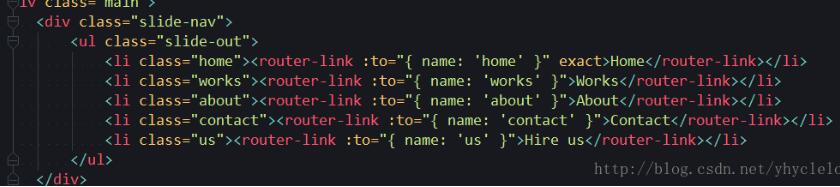
1.在app.vue文件中你的nav中添加路由地址

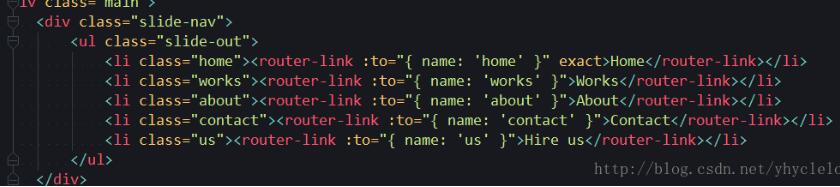
2.依然在app.vue文件中,添加样式

不用在任何位置加class,只要在css中写上这个名称,样式自己随意改。
如何在单页切换的时候添加过渡?
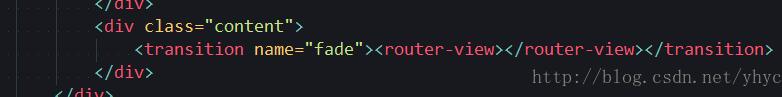
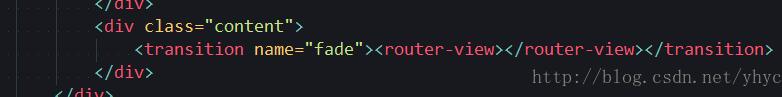
1.在app.vue文件中,将router-view包裹在transition中,transition加个name。

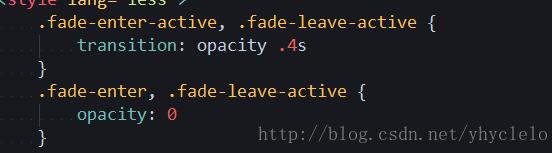
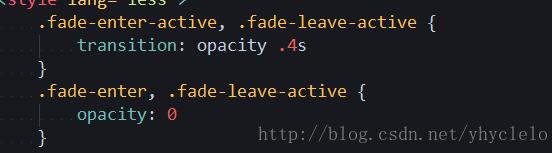
2.在app.vue中添加css样式(你的transition的name是什么,第一个单词就是什么)

以上这篇Vue2.0 给Tab标签页和页面切换过渡添加样式的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

Vue.js鼠标悬浮更换图片功能
这篇文章主要为大家详细介绍了Vue.js实现鼠标悬浮更换图片功能,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2017-05-05 
Vue生命周期详解
这篇文章详细介绍了Vue的生命周期,文中通过代码示例介绍的非常详细。对大家的学习有一定的参考借鉴价值,需要的朋友可以参考下
2023-04-04 
vue实现移动端多格输入框
这篇文章主要为大家详细介绍了vue实现移动端多格输入框,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2021-10-10 
Vue分页组件的封装方法
这篇文章主要为大家详细介绍了Vue分页组件的封装方法,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
2022-07-07 
VUE html5-qrcode实现H5扫一扫功能实例
这篇文章主要给大家介绍了关于VUE html5-qrcode实现H5扫一扫功能的相关资料,html5-qrcode是轻量级和跨平台的QR码和条形码扫码的JS库,集成二维码、条形码和其他一些类型的代码扫描功能,需要的朋友可以参考下
2023-08-08 
Vue实现剪贴板复制功能
这篇文章主要介绍了Vue实现剪贴板复制功能,本文给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
2019-12-12
















最新评论