vue-cli项目根据线上环境分别打出测试包和生产包
最近用vue-cli搭建了项目,准备上线时发现脚手架自带的npm run buil只能打出请求生产接口的生产包,但是项目肯定要先上测试环境,怎么用命令行打出请求测试接口的测试包呢?
Step1: package.json中新增命令行脚本test命令,并指向build文件夹下的test.js。
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js",
"test": "node build/test.js"
},
Step2. 在build文件夹中新建test.js,内容可以直接拷贝同目录build.js内容,修改一些参数。

这样就多了一个test环境。
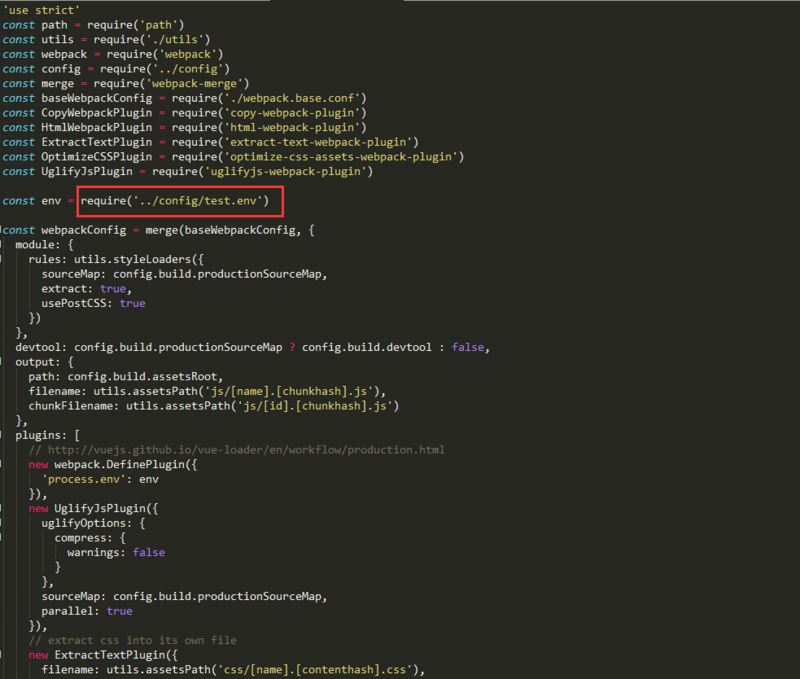
Step3. 在build文件夹中新建webpack.test.conf.js,内容可以直接拷贝同目录webpack.prod.conf.js内容,修改一些参数。

这样构建时就会去config文件夹下的test.env.js寻找环境变量。
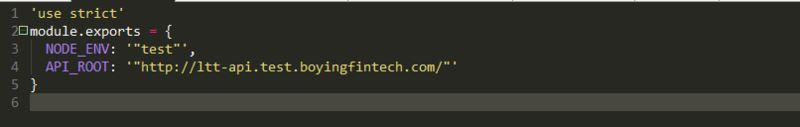
Step4.在config文件夹中新建test.env.js,内容可以直接拷贝同目录prod.env.js内容,修改一些参数。

这样在npm run test 就能打出请求测试接口的测试包了。
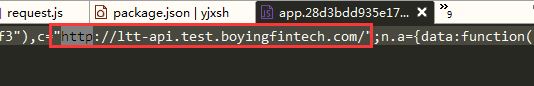
可以在dist-->js-->app.js中查看是否打包成功。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

Vue2.0中三种常用传值方式(父传子、子传父、非父子组件传值)
在Vue的框架开发的项目过程中,经常会用到组件来管理不同的功能,有一些公共的组件会被提取出来。下面通过本文给大家介绍Vue开发中常用的三种传值方式父传子、子传父、非父子组件传值,需要的朋友参考下吧2018-08-08
详解Vue-cli3 项目在安卓低版本系统和IE上白屏问题解决
这篇文章主要介绍了Vue-cli3 项目在安卓低版本系统和 IE 上白屏问题解决,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-04-04
Element-ui table中过滤条件变更表格内容的方法
下面小编就为大家分享一篇Element-ui table中过滤条件变更表格内容的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2018-03-03












最新评论