JS使用正则表达式获取小括号、中括号及花括号内容的方法示例
本文实例讲述了JS使用正则表达式获取小括号、中括号及花括号内容的方法。分享给大家供大家参考,具体如下:
正则表达式的() [] {}有不同的意思。
() 是为了提取匹配的字符串。表达式中有几个()就有几个相应的匹配字符串。
(\s*)表示连续空格的字符串。
[]是定义匹配的字符范围。比如 [a-zA-Z0-9] 表示相应位置的字符要匹配英文字符和数字。[\s*]表示空格或者*号。
{}一般用来表示匹配的长度,比如 \s{3} 表示匹配三个空格,\s[1,3]表示匹配一到三个空格。
(0-9) 匹配 '0-9′ 本身。 [0-9]* 匹配数字(注意后面有 *,可以为空)[0-9]+ 匹配数字(注意后面有 +,不可以为空){1-9} 写法错误。
[0-9]{0,9} 表示长度为 0 到 9 的数字字符串。
小括号是用于将基本的单元合成一个大的单元,而中括号就是将多个基本单元组成一个选择域,表示其中一个的意思。
例子:
小括号
例子1、我们想匹配123这个整体
(123)就是匹配"123"这个整体,
大括号
而[123]就是匹配1/2/3(1或者2或者3)
再举个脚本之家小编碰到的一个问题
例如我们想匹配 多个替换<p> </p>中间多个 的时候
先用中括号[]
<p>[ ]*</p>
匹配内容的就如下图所示

那下面用小括号试试()
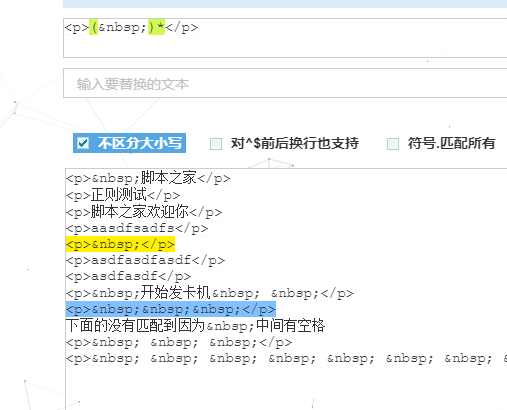
<p>( )*</p>

就是我们预想的效果。
其实匹配的正则比较好的是这个,里面万一空字符肯定就不行了
<p>(\s|\ \;| | |\xc2\xa0)*</p>
JS 正则表达式 获取小括号 中括号 花括号内的内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>www.jb51.net JS获取括号内容</title>
</head>
<body>
<script type="text/javascript">
var str="123{xxxx}456[我的]789123[你的]456(1389090)789";
var regex1 = /\((.+?)\)/g; // () 小括号
var regex2 = /\[(.+?)\]/g; // [] 中括号
var regex3 = /\{(.+?)\}/g; // {} 花括号,大括号
// 输出是一个数组
console.log(str.match(regex1));
console.log(str.match(regex2));
console.log(str.match(regex3));
</script>
</body>
</html>
使用在线HTML/CSS/JavaScript代码运行工具http://tools.jb51.net/code/HtmlJsRun测试运行结果如下:

附:JAVA正则匹配语句
regex = "(?<=\\[)(\\S+)(?=\\])"
PS:这里再为大家提供2款非常方便的正则表达式工具供大家参考使用:
JavaScript正则表达式在线测试工具:
http://tools.jb51.net/regex/javascript
正则表达式在线生成工具:
http://tools.jb51.net/regex/create_reg
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript正则表达式技巧大全》、《JavaScript替换操作技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》、《JavaScript中json操作技巧总结》、《JavaScript错误与调试技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。












最新评论