vue 刷新之后 嵌套路由不变 重新渲染页面的方法
解决嵌套路由刷新时,路由没有变化,正常情况下页面是不会重新渲染的
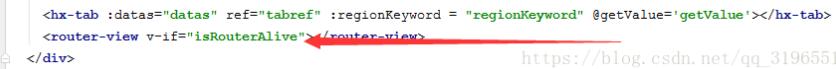
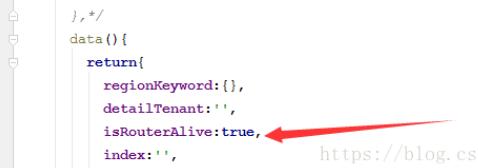
1、在router-view中加上条件渲染 v-if 默认为true。让它显示出来


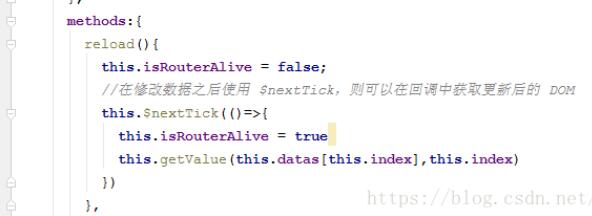
2、写写一个reload方法,在页面刷新只有,点击某个查询条件的时候调用这个重载的方法
这是条件渲染变化了为false
在修改数据之后使用 $nextTick,
条件渲染变化了为true
则可以在回调中获取更新后的 DOM

如果需要带有查询参数,可以用编程试导航,query来传参,但是这种方式可能刷新之后会有问题。
我的解决方法是在刷新之后点击页面中的某个条件的时候,将参数存在localstorage里面,这个时候执行reload方法来重新加载路由。这样无论路由变美变化页面都会重新加载,再次加载数据。。
这样还会有一个问题,就在在页面刷新的时候,查询条件会重置,这样存在localstorage里面的值也要清空。
解决方法就是监听浏览器的刷新事件
window.onbeforeunload = function(event) {
sessionStorage.removeItem('querydataObj')
};
然后清除sessionstorage。
以上这篇vue 刷新之后 嵌套路由不变 重新渲染页面的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。












最新评论