在axios中使用params传参的时候传入数组的方法
更新时间:2018年09月25日 10:32:41 作者:爱情与灵药cium
今天小编就为大家分享一篇在axios中使用params传参的时候传入数组的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
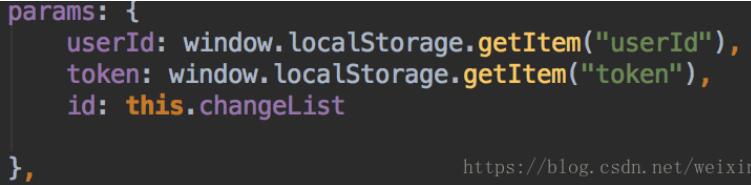
如下:

changeList为一个数组
此时请求的参数格式为下图

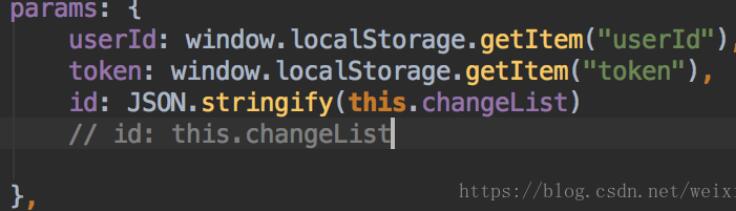
解决方案为 将数组json序列化

此时参数格式为

以上这篇在axios中使用params传参的时候传入数组的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

详解为什么Vue中不要用index作为key(diff算法)
这篇文章主要介绍了详解为什么Vue中不要用index作为key(diff算法),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2020-04-04
iview中实现this.$Modal.confirm自定义弹出框换行加样式
这篇文章主要介绍了iview中实现this.$Modal.confirm自定义弹出框换行加样式,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教2022-09-09
vue-cli 引入jQuery,Bootstrap,popper的方法
这篇文章主要介绍了vue-cli 引入jQuery,Bootstrap,popper的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-09












最新评论