使用CodeMirror实现Python3在线编辑器的示例代码
更新时间:2019年01月14日 14:53:29 作者:小结点
这篇文章主要介绍了使用CodeMirror实现Python3在线编辑器的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
一、编写页面
主要是引入相关的css文件和js文件,这里采用简单插入link和script标签的形式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="codemirror/lib/codemirror.css" rel="external nofollow" >
<link rel="stylesheet" href="codemirror/addon/fold/foldgutter.css" rel="external nofollow" >
<link rel="stylesheet" href="codemirror/addon/hint/show-hint.css" rel="external nofollow" >
<link rel="stylesheet" href="codemirror/addon/lint/lint.css" rel="external nofollow" >
<link rel="stylesheet" href="leetcode.css" rel="external nofollow" >
</head>
<body>
<form action="">
<textarea id="editor" class="editor"></textarea>
</form>
<button id="test">click</button>
</body>
</html>
<script src="codemirror/lib/codemirror.js"></script>
<script src="codemirror/addon/comment/comment.js"></script>
<script src="codemirror/addon/selection/active-line.js"></script>
<script src="codemirror/keymap/sublime.js"></script>
<script src="codemirror/addon/hint/show-hint.js"></script>
<script src="codemirror/mode/python/python.js"></script>
<script src="codemirror/addon/fold/foldcode.js"></script>
<script src="codemirror/addon/fold/foldgutter.js"></script>
<script src="codemirror/addon/fold/brace-fold.js"></script>
<script src="codemirror/addon/fold/indent-fold.js"></script>
<script src="codemirror/addon/fold/comment-fold.js"></script>
<script src="codemirror/addon/edit/closebrackets.js"></script>
<script src="codemirror/addon/edit/matchbrackets.js"></script>
<script src="axios.js"></script>
<script src="index.js"></script>
二、配置CodeMirror
在index.js中配置CodeMirror
window.onload = function () {
var el = document.getElementById("editor");
var version = "# version: Python3\n\n";
var codeAreaTip = "# please edit your code here:\n";
var codeStart = "# code start\n\n";
var codeEnd = "# code end\n\n";
var codeTip = "'''\nThis function is the entry of this program and\nit must be return your answer of current question.\n'''\n";
var code = "def solution():\n\tpass";
var initValue = version + codeAreaTip + codeStart + codeEnd + codeTip + code;
var myCodeMirror = CodeMirror.fromTextArea(el, {
mode: "python", // 语言模式
theme: "leetcode", // 主题
keyMap: "sublime", // 快键键风格
lineNumbers: true, // 显示行号
smartIndent: true, // 智能缩进
indentUnit: 4, // 智能缩进单位为4个空格长度
indentWithTabs: true, // 使用制表符进行智能缩进
lineWrapping: true, //
// 在行槽中添加行号显示器、折叠器、语法检测器
gutters: ["CodeMirror-linenumbers", "CodeMirror-foldgutter", "CodeMirror-lint-markers"],
foldGutter: true, // 启用行槽中的代码折叠
autofocus: true, // 自动聚焦
matchBrackets: true, // 匹配结束符号,比如"]、}"
autoCloseBrackets: true, // 自动闭合符号
styleActiveLine: true, // 显示选中行的样式
});
// 设置初始文本,这个选项也可以在fromTextArea中配置
myCodeMirror.setOption("value", initValue);
// 编辑器按键监听
myCodeMirror.on("keypress", function() {
// 显示智能提示
myCodeMirror.showHint(); // 注意,注释了CodeMirror库中show-hint.js第131行的代码(阻止了代码补全,同时提供智能提示)
});
var test = document.getElementById("test");
test.onclick = function() {
var value = myCodeMirror.getValue();
axios.post("http://localhost/api/runcode", {
code: value
}).then(function(res) {
console.log(res);
});
};
};
三、后台调用python shell
过程如下:
- 在接收的代码字符串后面添加
print(solution())用于打印结果 - 将第一步处理后的字符串写入一个文件中
这里是code/code.py - 使用
child_process模块的exec方法调用shell执行python code/code.py命令,获取打印结果
const express = require("express");
const { exec } = require("child_process");
const router = express.Router();
router.post("/api/runcode", (req, res) => {
let code = req.body.code;
fs.writeFile("code/code.py", code+"\nprint(solution())", (err) => {
let command = "python code/code.py";
exec(command, (err, stdout, stdin) => {
if(err){
let reg = /[\d\D]*(line\s\d)[\d\D]*?(\w*(?:Error|Exception).*)/im;
let matchArr = reg.exec(err.message);
matchArr.shift();
res.send(matchArr.join(", "));
}
else
res.send(stdout);
});
});
});
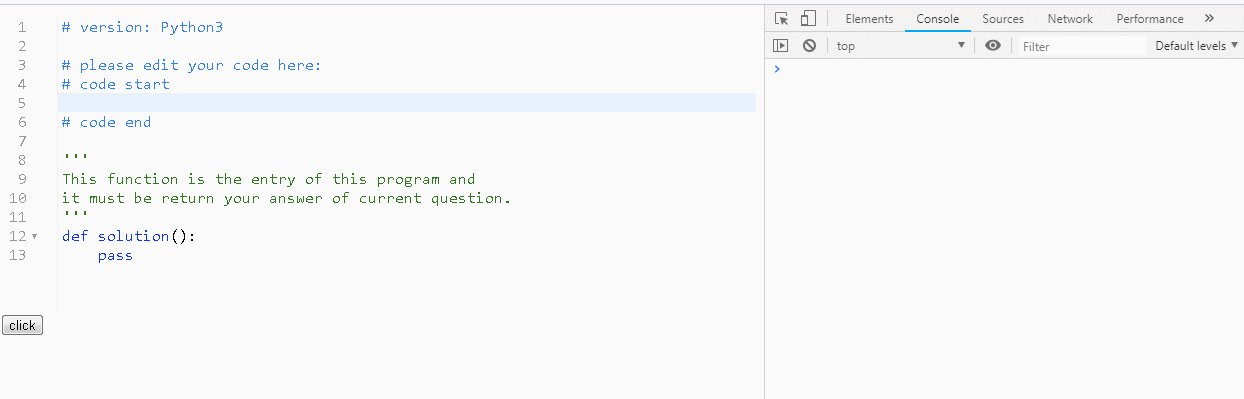
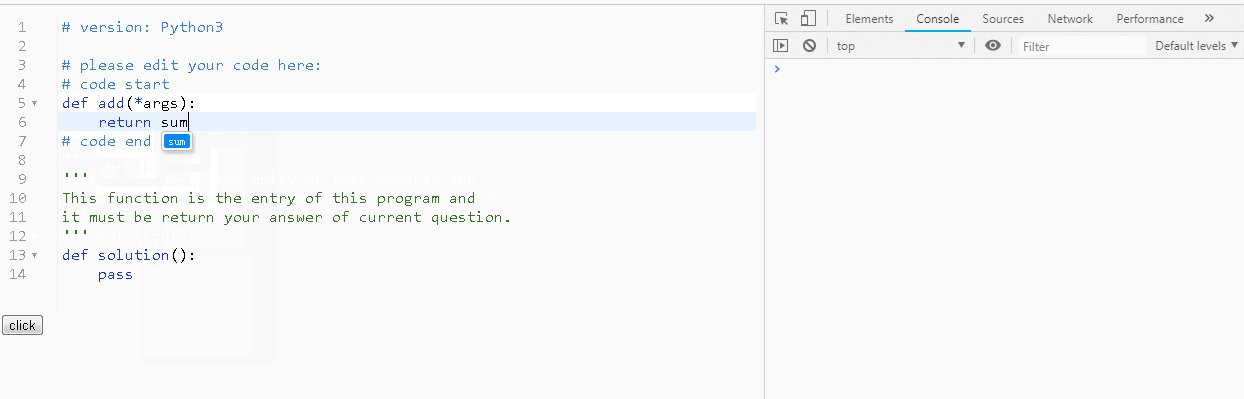
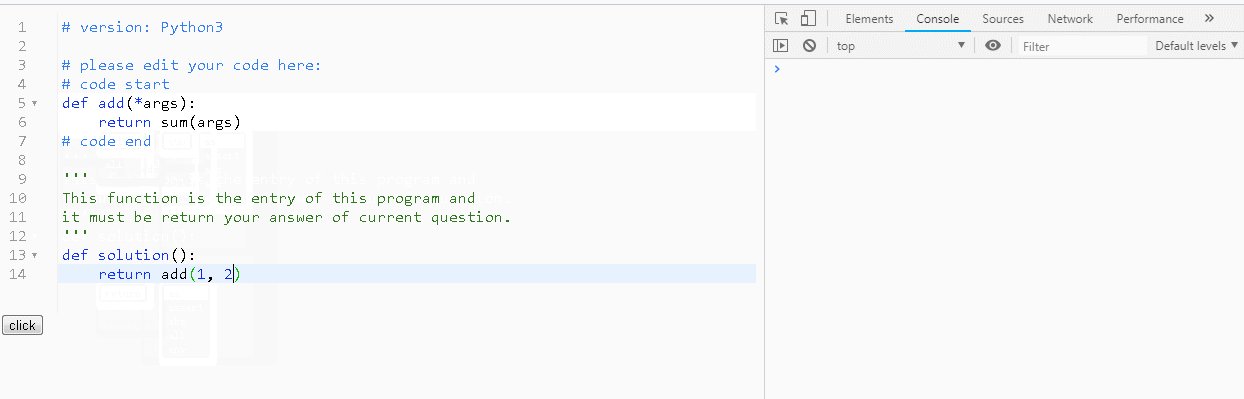
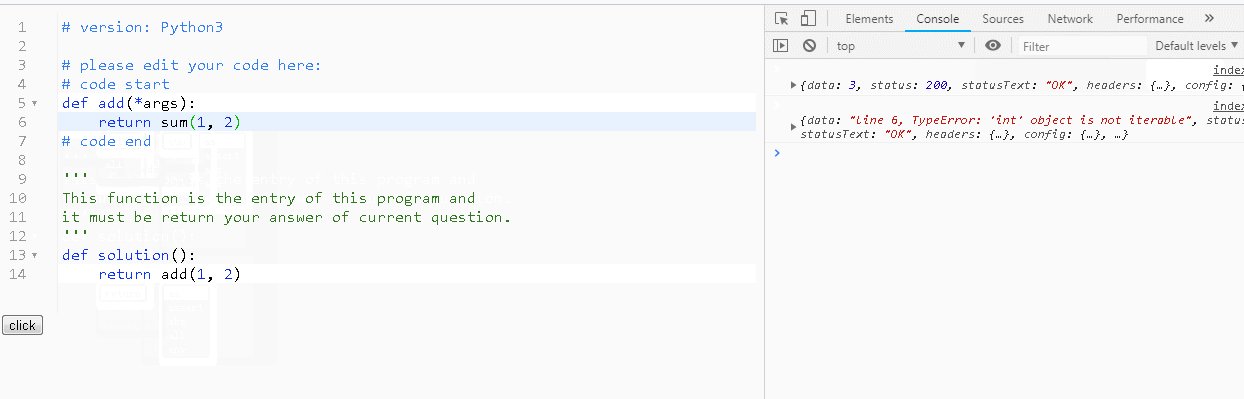
效果:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

讲解Python的Scrapy爬虫框架使用代理进行采集的方法
这篇文章主要介绍了讲解Python的Scrapy爬虫框架使用代理进行采集的方法,并介绍了随机使用预先设好的user-agent来进行爬取的用法,需要的朋友可以参考下2016-02-02












最新评论