iOS实现微信分享多张图片功能
前言
微信分享到朋友圈,可分享的类型有:文字类型、图片类型、音乐类型、视频类型和网页类型,但是我们在做图片分享的时候发现微信给的API只能分享一张图片,达不到一些APP的需求,而产品汪或者Boss想要分享多张图片,比如前段时间我做的一个APP,是电商类APP,想把商品的图片都分享到朋友圈,查看微信的API根本没有提供API,在这里我们只能用iOS系统自带的分享了。
UIActivityViewController
UIActivityViewController是在iOS 6开始支持的,同样是不能在Apple TV的开发中使用。而且UIActivityViewController是直接继承UIViewController的,这意味着我们需要自己来展示和解散视图。
主要代码
OC代码
UIImage *imageToShare = [UIImage imageNamed:@"99687078.jpg"]; UIImage *imageToShare1 = [UIImage imageNamed:@"2222.jpg"]; NSArray *activityItems = @[imageToShare,imageToShare1]; UIActivityViewController *activityVC = [[UIActivityViewController alloc]initWithActivityItems:activityItems applicationActivities:nil]; [self presentViewController:activityVC animated:TRUE completion:nil];
swift代码
let imageToShare1 = UIImage.init(named: "99687078.jpg") let imageToShare2 = UIImage.init(named: "2222.jpg") let activityItems = [imageToShare1,imageToShare2] let activityVC = UIActivityViewController.init(activityItems: activityItems, applicationActivities: nil) self.present(activityVC, animated: true, completion: nil)
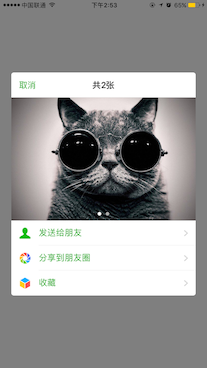
运行截图



注意
我们在分享多张图片到朋友圈的时候会发现,我们在不做任何处理的时候,直接从手机相册调取多张图片分享的时候,分享失败。具体什么原因我研究了一下,发现分享的数据总共大小有限制;在这里举个例子,比如电梯,电梯限定的重量是固定的,所以不管你乘坐多少人,乘坐的人比较胖,那就乘坐的人比较少,如果乘坐的人比较瘦,那就可以多坐几个;所以UIActivityViewController分享多张图片到朋友圈的时候,我根据图片数量的多少,然后把图片压缩到指定宽高,比如一张图片,我就压缩成和微信压缩图片一样的大小1280,如果9张我就压缩成500;
代码
压缩图片的方法在下面粘出,其中compressibilityFactor为图片宽高的最大值;
#import "WeChatJPEGImager.h"
#define KCompressibilityFactor 1280.00
@implementation WeChatJPEGImager
#pragma mark - 压缩一张图片 最大宽高1280 类似于微信算法
- (UIImage *)getJPEGImagerImg:(UIImage *)image{
CGFloat oldImg_WID = image.size.width;
CGFloat oldImg_HEI = image.size.height;
//CGFloat aspectRatio = oldImg_WID/oldImg_HEI;//宽高比
if(oldImg_WID > KCompressibilityFactor || oldImg_HEI > KCompressibilityFactor){
//超过设置的最大宽度 先判断那个边最长
if(oldImg_WID > oldImg_HEI){
//宽度大于高度
oldImg_HEI = (KCompressibilityFactor * oldImg_HEI)/oldImg_WID;
oldImg_WID = KCompressibilityFactor;
}else{
oldImg_WID = (KCompressibilityFactor * oldImg_WID)/oldImg_HEI;
oldImg_HEI = KCompressibilityFactor;
}
}
UIImage *newImg = [self imageWithImage:image scaledToSize:CGSizeMake(oldImg_WID, oldImg_HEI)];
NSData *dJpeg = nil;
if (UIImagePNGRepresentation(newImg)==nil) {
dJpeg = UIImageJPEGRepresentation(newImg, 0.5);
}else{
dJpeg = UIImagePNGRepresentation(newImg);
}
return [UIImage imageWithData:dJpeg];
}
#pragma mark - 压缩多张图片 最大宽高1280 类似于微信算法
- (NSArray *)getJPEGImagerImgArr:(NSArray *)imageArr{
NSMutableArray *newImgArr = [NSMutableArray new];
for (int i = 0; i<imageArr.count; i++) {
UIImage *newImg = [self getJPEGImagerImg:imageArr[i]];
[newImgArr addObject:newImg];
}
return newImgArr;
}
#pragma mark - 压缩一张图片 自定义最大宽高
- (UIImage *)getJPEGImagerImg:(UIImage *)image compressibilityFactor:(CGFloat)compressibilityFactor{
CGFloat oldImg_WID = image.size.width;
CGFloat oldImg_HEI = image.size.height;
//CGFloat aspectRatio = oldImg_WID/oldImg_HEI;//宽高比
if(oldImg_WID > compressibilityFactor || oldImg_HEI > compressibilityFactor){
//超过设置的最大宽度 先判断那个边最长
if(oldImg_WID > oldImg_HEI){
//宽度大于高度
oldImg_HEI = (compressibilityFactor * oldImg_HEI)/oldImg_WID;
oldImg_WID = compressibilityFactor;
}else{
oldImg_WID = (compressibilityFactor * oldImg_WID)/oldImg_HEI;
oldImg_HEI = compressibilityFactor;
}
}
UIImage *newImg = [self imageWithImage:image scaledToSize:CGSizeMake(oldImg_WID, oldImg_HEI)];
NSData *dJpeg = nil;
if (UIImagePNGRepresentation(newImg)==nil) {
dJpeg = UIImageJPEGRepresentation(newImg, 0.5);
}else{
dJpeg = UIImagePNGRepresentation(newImg);
}
return [UIImage imageWithData:dJpeg];
}
#pragma mark - 压缩多张图片 自定义最大宽高
- (NSArray *)getJPEGImagerImgArr:(NSArray *)imageArr compressibilityFactor:(CGFloat)compressibilityFactor{
NSMutableArray *newImgArr = [NSMutableArray new];
for (int i = 0; i<imageArr.count; i++) {
UIImage *newImg = [self getJPEGImagerImg:imageArr[i] compressibilityFactor:compressibilityFactor];
[newImgArr addObject:newImg];
}
return newImgArr;
}
#pragma mark - 根据宽高压缩图片
- (UIImage *)imageWithImage:(UIImage *)image scaledToSize:(CGSize)newSize{
UIGraphicsBeginImageContext(newSize);
[image drawInRect:CGRectMake(0,0,newSize.width,newSize.height)];
UIImage* newImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
return newImage;
}
Demo下载地址:iOS实现微信分享多张图片
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

Reactnative-iOS回调Javascript的方法
这篇文章主要介绍了Reactnative-iOS回调Javascript的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-09-09












最新评论