vue cli使用融云实现聊天功能的实例代码
先看下vue-cli的使用
1:安装node
2:npm i vue-cli -g
npm install --global vue-cli
3:vue list 可以查看模板
4:选择一个模板,初始化项目,例如vue init webpack myPro
5:cd myPro 进入项目根目录
6:npm install 安装依赖
7:npm run dev 运行项目
正文开始
公司有个项目要实现一个聊天功能,需求如下图,略显随意

公司最终选择融云这个吊炸天的即时通信,文档详细的一匹,刚开始看文档感觉很详细实现起来也不麻烦,有很多开源的demo可以在线演示和下载
不过我们的项目是vue cli创建的,文档就没这个了,网罗了一堆博客也有说vue使用的不过都不是很齐全
就总结了一个实现方法,参照融云官网提供的vue引入cdn放大实现的demo, 就用vue cli实现了一下
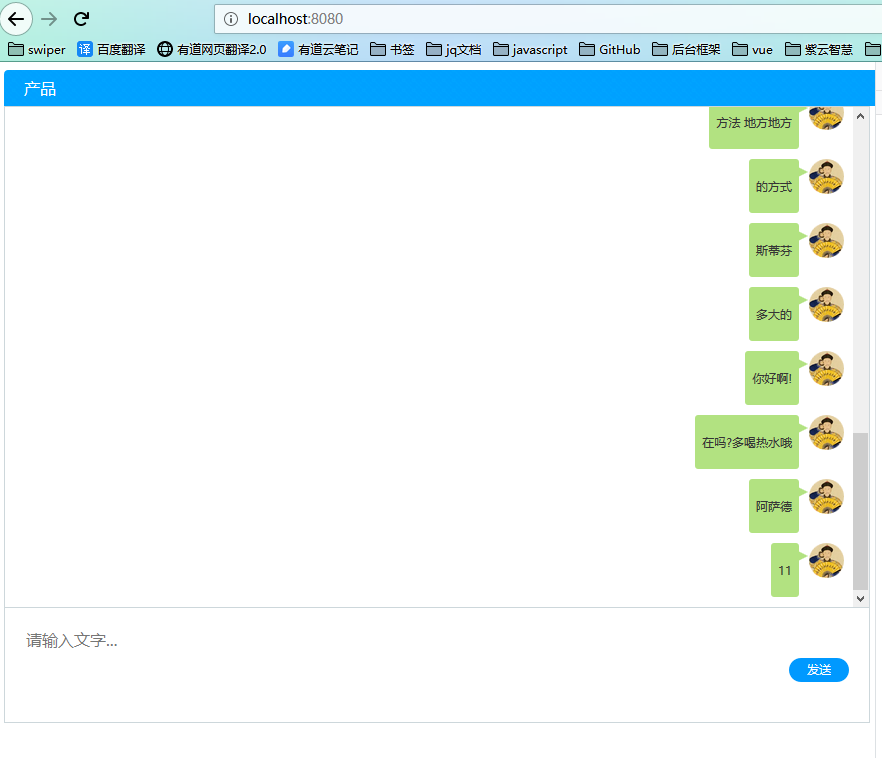
 长这个样式儿,虽然low但是勉强实现了需求
长这个样式儿,虽然low但是勉强实现了需求
长这个样式儿,虽然low但是勉强实现了需求
代码已上传到github上可以下载到本地演示 https://github.com/xibushijie/rongcloud-chat
总结
以上所述是小编给大家介绍的vue cli使用融云实现聊天功能的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关文章

vue 路由子组件created和mounted不起作用的解决方法
今天小编就为大家分享一篇vue 路由子组件created和mounted不起作用的解决方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2019-11-11
vue3 setup中父组件通过Ref调用子组件的方法(实例代码)
这篇文章主要介绍了vue3 setup中父组件通过Ref调用子组件的方法,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2022-08-08












最新评论