使用vue-cli3 创建vue项目并配置VS Code 自动代码格式化 vue语法高亮问题
在终端中运行以下命令:
vue create xxx // xxx为项目名称,例如 vue-project
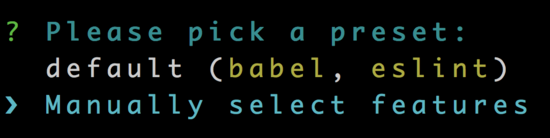
然后,系统会提示我们选择默认预设或手动选择功能。使用向下箭头键,我们手动选择功能,然后按Enter键。

然后,我们将看到一系列功能选项。使用向下箭头键,我们将向下移动并使用空格键选择需要的功能,然后按回车键。

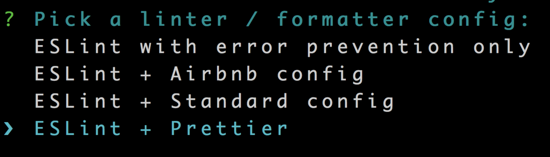
Linter / Formatter 就是代码风格。 我们将使用 ESLint + Prettier

我们将在保存时添加Lint的附加功能。

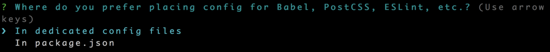
我们将选择单独的配置文件。

我们可以选择是否将这些所有的设置保存起来,下次生成项目时,直接使用。这里不需要,就选择 N

如果你想储存下来,这是设置会储存在 .vuerc 用户主目录中指定的 JSON 文件中。
这里我们选择 npm 作为包管理器。
项目创建完成后, cd 进入项目根目录, 例如: cd vue-project 然后,在根目录运行命令: npm run serve 启动项目,然后浏览器打开: localhost:8080 就能看到初始项目了。
安装 Vetur
此时,我们用 VS Code 打开项目, .vue 的文件是灰色的,这是因为 VS Code 没有 .vue 文件的语法高亮。

所以就需要安装 Vetur 这个插件帮助我们。打开左侧的插件市场。

然后搜索“Vetur”,在搜索结果中选择它,然后单击“install/安装”。然后单击“ Reload/重新加载”。
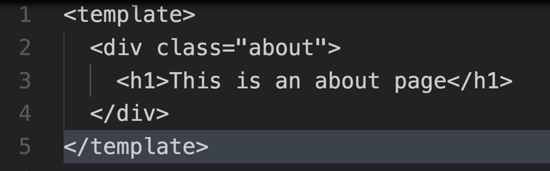
此时,我们的 .vue 文件就有语法高亮了。
另外, Vetur 有一些代码片段,我们在.vue文件中键入单词“scaffold”并按Enter键,这将使用单个文件.vue组件的骨架或脚手架自动填充该文件。

安装ESLint 和 Prettier
在扩展存储中,我们将搜索ESLint,然后继续安装它。Prettier也是一样的步骤。安装完毕,我们会重新加载VS Code。
配置ESLint
在我们项目根目录的.eslintrc.js文件中,添加: 'plugin:prettier/recommended' ,这将在ESLint中启用Prettier支持。
module.exports = {
root: true,
env: {
node: true
},
'extends': [
'plugin:vue/essential',
'plugin:prettier/recommended', // we added this line
'@vue/prettier'
],
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off'
},
parserOptions: {
parser: 'babel-eslint'
}
}
配置 Prettier
我们还可以创建一个Prettier配置文件,根据我们的个人风格或团队的偏好添加一些特殊设置。
同样在项目根目录创建 .prettierrc.js
module.exports = {
singleQuote: true,
semi: false
}
这两项设置是将双引号转换为单引号,并且结尾不使用分号。
用户设置
为了进一步的优化VS Code的开发体验,我们将用户设置添加一些配置。 首选项 >>> 设置 >>> 用户设置 ,进入 settings.json 文件中。
首先关闭Vetur的linting功能,添加:
"vetur.validation.template": false
现在我们想告诉ESLint我们希望它验证哪些语言(vue,html和javascript)并设置autoFix为true每个语言:
"eslint.validate": [
{
"language": "vue",
"autoFix": true
},
{
"language": "html",
"autoFix": true
},
{
"language": "javascript",
"autoFix": true
}
],
然后,设置 ESLint autoFixOnSave。
"eslint.autoFixOnSave": true,
并设置我们的编辑器本身formatOnSave。
"editor.formatOnSave": true,
至此,我们设置就基本完成了,当我们保存文件的时候,就可以自动格式化代码了。
总结
以上所述是小编给大家介绍的使用vue-cli3 创建vue项目并配置VS Code 自动代码格式化 vue语法高亮问题,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时会及时回复大家的!
相关文章

在elementui中Notification组件添加点击事件实例
这篇文章主要介绍了在elementui中Notification组件添加点击事件实例,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-11-11












最新评论