微信小程序云开发之模拟后台增删改查
更新时间:2019年05月16日 15:22:26 作者:havendream
这篇文章主要为大家详细介绍了微信小程序云开发之模拟后台增删改查,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
小程序云开发出来之后,小程序开发人员也要慢慢的接触后端对数据的增删改查了。下面就给大家提供一个案例吧。

这里我把新增和修改放在了一个页面


显示页面index.wxml
<view wx:if="{{books}}" class='container'>
<view class='title'>
<text>图书列表</text>
</view>
<view class='label'>
<text>书名</text>
<text>作者</text>
<text>价格</text>
<text>操作</text>
</view>
<block wx:for="{{books}}" wx:key="">
<view class='content'>
<text>{{item.name}}</text>
<text>{{item.author}}</text>
<text>{{item.price}}</text>
<button class='del' data-id='{{item._id}}' bindtap='onDel'>删除</button>
<button class='update' data-id='{{item._id}}' bindtap='onUpdate'>修改</button>
</view>
</block>
</view>
<view wx:else="{{books}}" class='none'>
<text >暂时没有图书!</text>
</view>
<view class='add'>
<button bindtap='goSet'>添加图书</button>
</view>
index.js
// pages/index/index.js
Page({
/**
* 页面的初始数据
*/
data: {
books:[]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
const db = wx.cloud.database()
db.collection("books").get({
success:res=>{
this.setData({
books:res.data
})
},fail:err=>{
wx.showToast({
icon:"none",
title: '查询记录失败',
})
}
})
},
goSet:function(){
wx.navigateTo({
url: '../set/set',
})
}, onDel:function(e){
let id = e.currentTarget.dataset.id
const db = wx.cloud.database();
db.collection("books").doc(id).remove({
success:res=>{
wx.showToast({
title: '删除成功',
})
this.onLoad()//删除成功重新加载
},fail:err=>{
wx.showToast({
title: '删除失败',
})
}
})
console.log(id)
},onUpdate:function(e){
let id = e.currentTarget.dataset.id
wx.navigateTo({
url: '../set/set?id='+id,
})
}
})
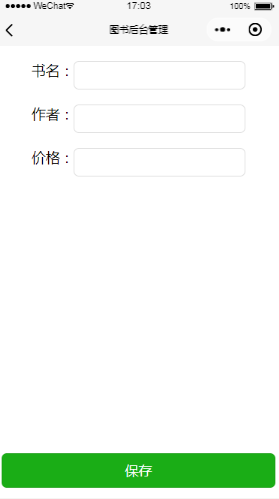
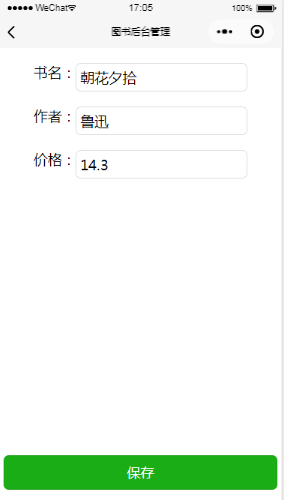
添加和修改共用set.wxml
<!--pages/set/set.wxml-->
<view class='container'>
<form bindsubmit='comfirm' >
<view class='input-container'>
<label>书名:</label>
<input style='display:none' data-value='{{id}}' name="id" value='{{book._id}}'></input>
<input data-value='{{name}}' name="name" value='{{book.name}}'></input>
</view>
<view class='input-container'>
<label>作者:</label>
<input data-value='{{author}}' name="author" value='{{book.author}}'></input>
</view>
<view class='input-container'>
<label>价格:</label>
<input data-value='{{price}}' name ="price" value='{{book.price}}'></input>
</view>
<view class='comfirm'>
<button form-type='submit'>保存</button>
</view>
</form>
</view>
set.js
// pages/set/set.js
Page({
/**
* 页面的初始数据
*/
data: {
book:[]
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
if(options.id){
const db = wx.cloud.database();
db.collection("books").where({
_id:options.id
}).get({
success:res=>{
this.setData({
book:res.data[0]//返回的是一个数组,取第一个
})
},fail:err=>{
console.log(err)
}
})
}
},
comfirm:function(e){
const db = wx.cloud.database()//打开数据库连接
let book = e.detail.value
if(book.id==""){//id等于空是新增数据
this.add(db,book) //新增记录
}else{
this.update(db,book) //修改记录
}
}, add: function (db, book) {
db.collection("books").add({
data: {
name: book.name,
author: book.author,
price: parseFloat(book.price)
}, success: res => {
wx.showToast({
title: '新增记录成功',
})
wx.navigateTo({
url: '../index/index',
})
}, fail: err => {
wx.showToast({
title: '新增失败',
})
}
})
}, update: function (db, book) {
db.collection("books").doc(book.id).update({
data: {
name: book.name,
author: book.author,
price: parseFloat(book.price)
}, success: res => {
wx.showToast({
title: '修改记录成功',
})
wx.navigateTo({
url: '../index/index',
})
}, fail: err => {
wx.showToast({
title: '修改失败',
})
}
})
}
})
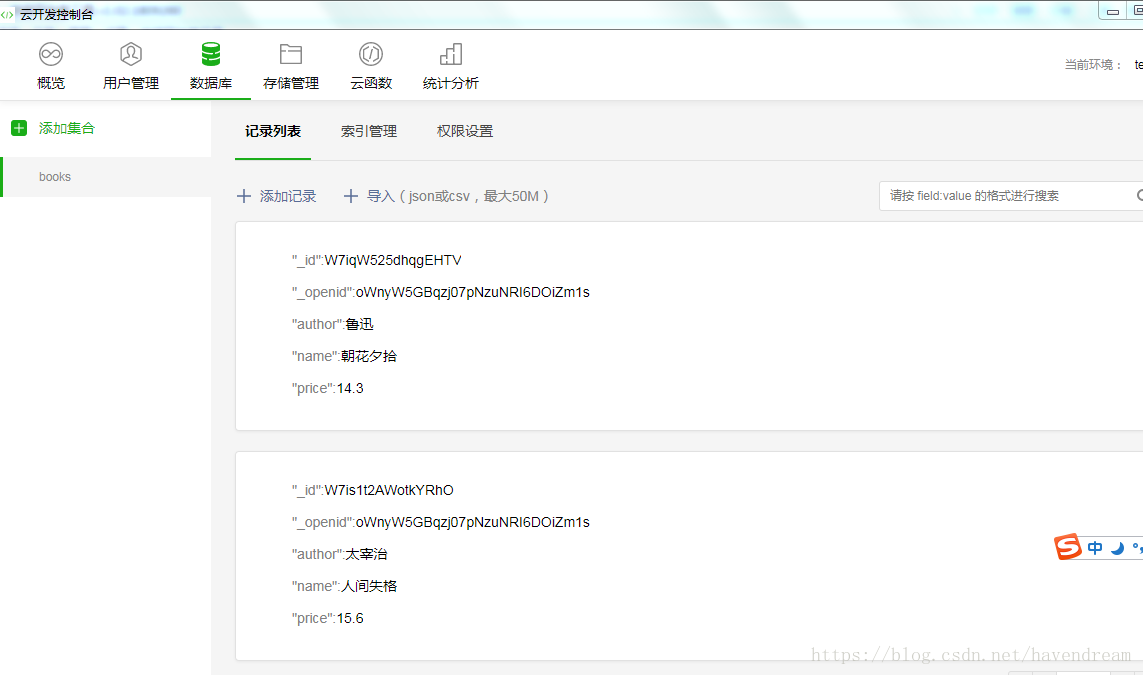
云开发后台数据,需要手动添加books集合:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

JavaScript之map reduce_动力节点Java学院整理
这篇文章主要为大家详细介绍了JavaScript之map reduce的相关资料,具有一定的参考价值,感兴趣的小伙伴们可以参考一下2017-06-06
javascript事件捕获机制【深入分析IE和DOM中的事件模型】
这篇文章主要介绍了javascript事件捕获机制,结合实例形式分析了冒泡的原理、事件捕获、各浏览器事件处理机制与IE和DOM中的事件模型等,需要的朋友可以参考下2016-12-12












最新评论