微信小程序云开发之使用云函数
在之前的几篇文章里面介绍了下云开发中的云数据库、云存储:
接下来的这篇文章主要介绍下云函数,介绍这个云函数的主要用途是因为要解决从云数据库查询数据最多显示20条的限制,而使用到云函数可以解决这种限制,使用云函数可以将最大限制改为100条,继而达到我们需要的效果。
【步骤】
简单说一下我们如何创建云函数,如下所示

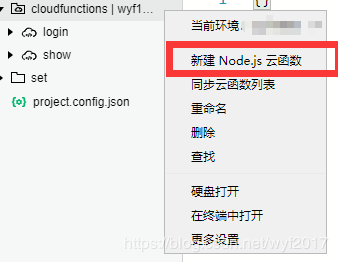
>我们右击cloudfunctions出现如下图所示,点击新建Node.js函数即可

>创建好云函数后我们需要填写好我们需要的逻辑,以我写的这个小项目为例,我需要获取超过20条记录的评论,那么我需要写一个函数来实现如下所示
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
// 云函数入口函数
exports.main = async (event, context) => {
var videoId = event.videoId ? event.videoId : null;
try {
return await db.collection('comments').where(videoId).get()
} catch (e) {
console.error(e)
}
}
这个云函数的作用就是通过videoId来显示当前视频下的评论数量。
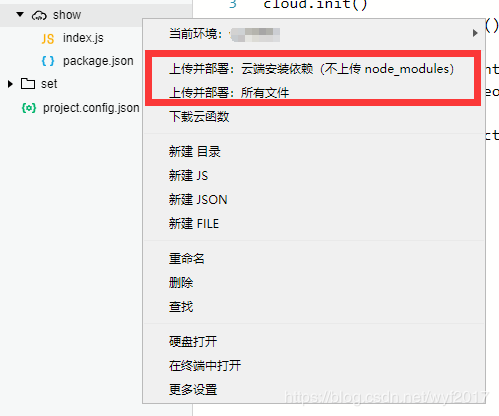
>编写好了当前代码,那么我们需要将这个函数上传,具体步骤如下
右击云函数然后出现下图所示,然后我们点击上传部署:所有文件,如果上传失败那么我们店家上传并部署:云端安装依赖

>上传完毕后我们点击云开发然后进入云函数进行测试,如下所示


进入之后我们运行测试出现如下结果那么久说明我们的函数没问题
PS:我们这里要强调下每修改一次云函数必须要上传更新下
竟然写了个函数那么我们怎么在界面中调用这个云函数呢?下面通过我的案例来为大家展示下
//查询所有评论
showAllComment() {
/*const db = wx.cloud.database()
//接收从welcome.js传递过来的id
var videoId = getApp().requestDetailid;
db.collection("comments").where({
videoId: videoId
}).get({
success: res => {
this.setData({
comments: res.data,
})
},
fail: err => {
wx.showToast({
icon: "none",
title: '查询评论失败',
})
}
})*/
//这里是使用云函数
var videoId = getApp().requestDetailid;
wx.cloud.callFunction({
name: 'show',
data: {
videoId: {videoId}
}
}).then(res => {
this.setData({
comments: res.result.data,
})
})
},
在上面代码我将我们的云函数的用法在这里调用了,有什么不懂的我在里面进行了说明,所以基本上云函数的基本使用就是你这个样子。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。












最新评论