Ajax返回值类型与用法实例分析
本文实例讲述了Ajax返回值类型与用法。分享给大家供大家参考,具体如下:
Ajax返回值类型主要有XML类型和文本类型,其中文本类型又可以分为HTML、json类型等。
1、返回值之XML类型
如果服务器的响应头中Content-type的内容为text/xml时,此时XMLHttpRequest对象的responseXML属性才能使用。
2、返回值之文本类型
文本类型主要分为Html类型和json类型。
(1)Html类型
使用场景:一般返回需要重复复杂的操作。比如,页面使用ajax从服务器请求了json格式数据,返回到页面这,然后又要转换为数组,又要遍历,追加到页面中,可以考虑返回Html类型,在服务器把html页面封装好,然后到页面这只需要直接使用innerHTML追加到页面即可。
(2)json类型
{
"name": "天龙八部",
"intro": "《天龙八部》是著名作家金庸的武侠代表作。著于1963年,历时4年创作完成(部分内容曾由倪匡代笔撰写),前后共有三版,并在2005年第三版中经历6稿修订,结局改动较大。"
}
如果返回值是json文本,首先需要使用eval函数将文本转换为js对象,然后才能使用其属性。
案例:
使用Ajax返回值
文件结构图:

07-returntype-html文件:
页面中有3个按钮,分别实现了onclick事件,点击每个按钮就是从服务器获取不同格式的数据,然后解析,显示到页面中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Ajax返回值类型</title>
<link rel="stylesheet" href="">
</head>
<script>
//创建XMLHttpRequest对象
function createXhr(){
var xhr = null;
if(window.XMLHttpRequest){
xhr = new XMLHttpRequest();//谷歌、火狐等浏览器
}else if(window.ActiveXObject){
xhr = new ActiveXObject("Microsoft.XMLHTTP");//ie低版本
}
return xhr;
}
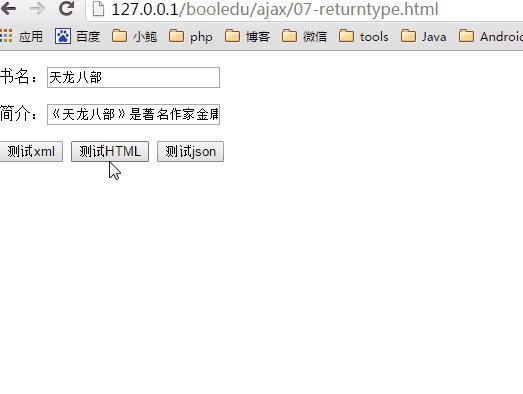
//测试返回值为xml
function test1(){
//1、创建XMLHttpRequest
var xhr = createXhr();
//2、确定请求参数
xhr.open('GET','./07-returntype-xml.php',true);
//3、重写回调函数
xhr.onreadystatechange = function (){
if(xhr.readyState == 4 && xhr.status == 200){
var domxml = xhr.responseXML;
var name = domxml.getElementsByTagName('book')[0].firstChild.firstChild.wholeText;
var intro = domxml.getElementsByTagName('book')[0].lastChild.firstChild.wholeText;
document.getElementById('name').value = name;
document.getElementById('intro').value = intro;
}
}
//4、发送请求
xhr.send(null);
}
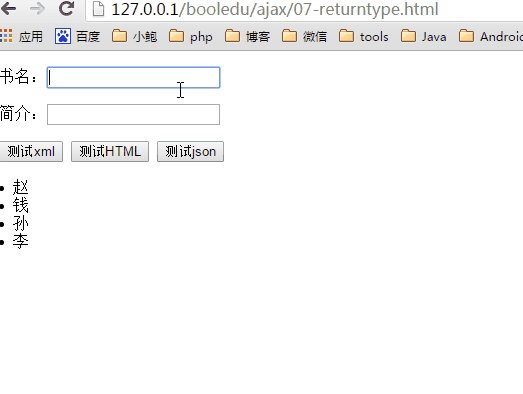
//测试返回值为文本-HTML
function test2(){
//1、创建XMLHttpRequest
var xhr = createXhr();
//2、确定请求参数
xhr.open('GET','./07-returntype-html.php',true);
//3、重写回调函数
xhr.onreadystatechange = function (){
if(xhr.readyState == 4 && xhr.status == 200){
var domxml = xhr.responseXML;
document.getElementById('area').innerHTML = xhr.responseText;
}
}
//4、发送请求
xhr.send(null);
}
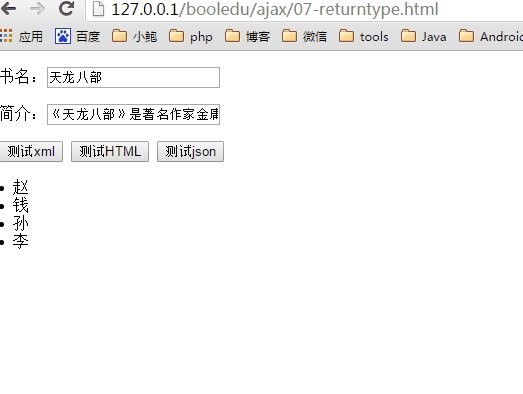
//测试返回值为文本-json
function test3(){
//1、创建XMLHttpRequest
var xhr = createXhr();
//2、确定请求参数
xhr.open('GET','./07-returntype-json.php',true);
//3、重写回调函数
xhr.onreadystatechange = function (){
if(xhr.readyState == 4 && xhr.status == 200){
var result = eval('('+xhr.responseText+')');
document.getElementById('name').value = result.name;
document.getElementById('intro').value = result.intro;
}
}
//4、发送请求
xhr.send(null);
}
</script>
<body>
<p>书名:<input type="text" id="name"/></p>
<p>简介:<input type="text" id="intro"/></p>
<input type="button" onclick="test1();" value="测试xml"/>
<input type="button" onclick="test2();" value="测试HTML" />
<input type="button" onclick="test3();" value="测试json" />
<p id="area"></p>
</body>
</html>
07-returntype-xml.php文件:
主要是返回xml格式的数据
<?php
/**
* 返回xml数据
* @author webbc
*/
header('Content-type:text/xml;charset=utf-8');
echo '<?xml version="1.0" encoding="UTF-8"?><bookstore><book><name>天龙八部</name><intro><![CDATA[《天龙八部》是著名作家金庸的武侠代表作。著于1963年,历时4年创作完成(部分内容曾由倪匡代笔撰写),前后共有三版,并在2005年第三版中经历6稿修订,结局改动较大。]]></intro></book></bookstore>';
?>
07-returntype-html.php文件:
主要是返回html文本
<?php
/**
* 返回html标签数据
* @author webbc
*/
$arr = array('赵','钱','孙','李');
$str = '';
foreach ($arr as $v) {
$str .= '<li>' . $v .'</li>';
}
echo $str;
?>
07-returntype-json.php文件:
主要是返回json格式数据
<?php
/**
* 返回json格式数据
* @author webbc
*/
header('Content-type:text/html;charset=utf-8');
echo '{"name":"天龙八部","intro":"《天龙八部》是著名作家金庸的武侠代表作。著于1963年,历时4年创作完成(部分内容曾由倪匡代笔撰写),前后共有三版,并在2005年第三版中经历6稿修订,结局改动较大。"}';
?>
效果图:

更多关于ajax相关内容感兴趣的读者可查看本站专题:《jquery中Ajax用法总结》、《JavaScript中ajax操作技巧总结》、《PHP+ajax技巧与应用小结》及《asp.net ajax技巧总结专题》
希望本文所述对大家ajax程序设计有所帮助。
相关文章

$.ajax中contentType: “application/json” 的用法详解
这篇文章主要介绍了$.ajax中contentType: “application/json” 的用法,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下2018-10-10












最新评论