JavaScript实现的联动菜单特效示例
本文实例讲述了JavaScript实现的联动菜单特效。分享给大家供大家参考,具体如下:
博主昨天发布了一篇关于JavaScript特效的文章,今天呢给大家带来联动菜单特效,这可能是一个系列哦!
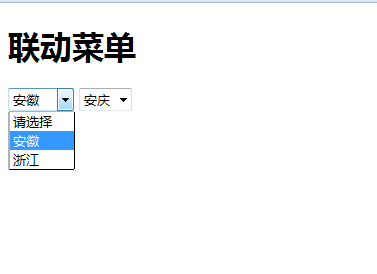
效果图
和以前一样,先发效果图,然后在进行讲解。

代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
</head>
<body>
<h1>联动菜单</h1>
<select id="province" onchange="ld();">
<option value="-1">请选择</option>
<option value="0">安徽</option>
<option value="1">浙江</option>
</select>
<select id="city">
</select>
</body>
<script>
//定义地区数组
var area = [
['安庆','黄山','合肥'],
['杭州','温州','宁波']
];
//联动函数
function ld(){
var province = document.getElementById('province');//找到省对象
var city = document.getElementById('city');//找到市对象
var opt = '';
//如果是请选择,就显示空,并结束函数
if(province.value == -1){
city.innerHTML = opt;
return ;
}
for(var i = 0 ,len = area[province.value].length;i < len;i++){
opt += '<option value="'+i+'">'+area[province.value][i]+'</option>';
}
city.innerHTML = opt;
}
</script>
</html>
功能讲解
首先创建好页面,然后让省下拉框响应onchange事件,onchange事件响应的条件是下拉框的值发生改变时,这里我让onchange事件响应到ld函数中。此外我还定义了一个地区的二维数组,然后查找dom对象,根据省下拉框的值来查找是二维数组中的那一行数据,然后循环该地区城市来拼接列表项,最后添加到市的下拉框中。
感兴趣的朋友可使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于JavaScript相关内容可查看本站专题:《JavaScript操作DOM技巧总结》、《JavaScript数组操作技巧总结》、《JavaScript排序算法总结》、《JavaScript遍历算法与技巧总结》、《JavaScript数学运算用法总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript查找算法技巧总结》及《JavaScript错误与调试技巧总结》
希望本文所述对大家JavaScript程序设计有所帮助。
相关文章
![[Bootstrap-插件使用]Jcrop+fileinput组合实现头像上传功能实例代码](//img.jbzj.com/images/xgimg/bcimg1.png)
[Bootstrap-插件使用]Jcrop+fileinput组合实现头像上传功能实例代码
这篇文章主要介绍了[Bootstrap-插件使用]Jcrop+fileinput组合实现头像上传功能实例代码,非常具有实用价值,需要的朋友可以参考下。2016-12-12
JS库particles.js创建超炫背景粒子插件(附源码下载)
particles.js用于创建粒子的轻量级 JavaScript 库。使用方法非常简单,代码也很容易实现,下面通过本文给大家分享JS库particles.js创建超炫背景粒子插件附源码下载,需要的朋友参考下吧2017-09-09
JS常见DOM节点操作示例【创建 ,插入,删除,复制,查找】
这篇文章主要介绍了JS常见DOM节点操作,结合实例形式分析了JavaScript针对DOM节点的创建 ,插入,删除,复制,查找等操作相关函数与使用技巧,需要的朋友可以参考下2018-05-05
js中的preventDefault与stopPropagation详解
本篇文章主要是对js中的preventDefault与stopPropagation进行了介绍,需要的朋友可以过来参考下,希望对大家有所帮助2014-01-01



![[Bootstrap-插件使用]Jcrop+fileinput组合实现头像上传功能实例代码](http://img.jbzj.com/images/xgimg/bcimg1.png)








最新评论