vscode中eslint插件的配置(prettier配置无效)
用vue-cli构建vue项目,会有个eslint代码检测的安装
可vscode自带代码格式化是prettier格式(右键有格式化文件或alt+shift+f)
这时候要在vscode上装一个eslint插件

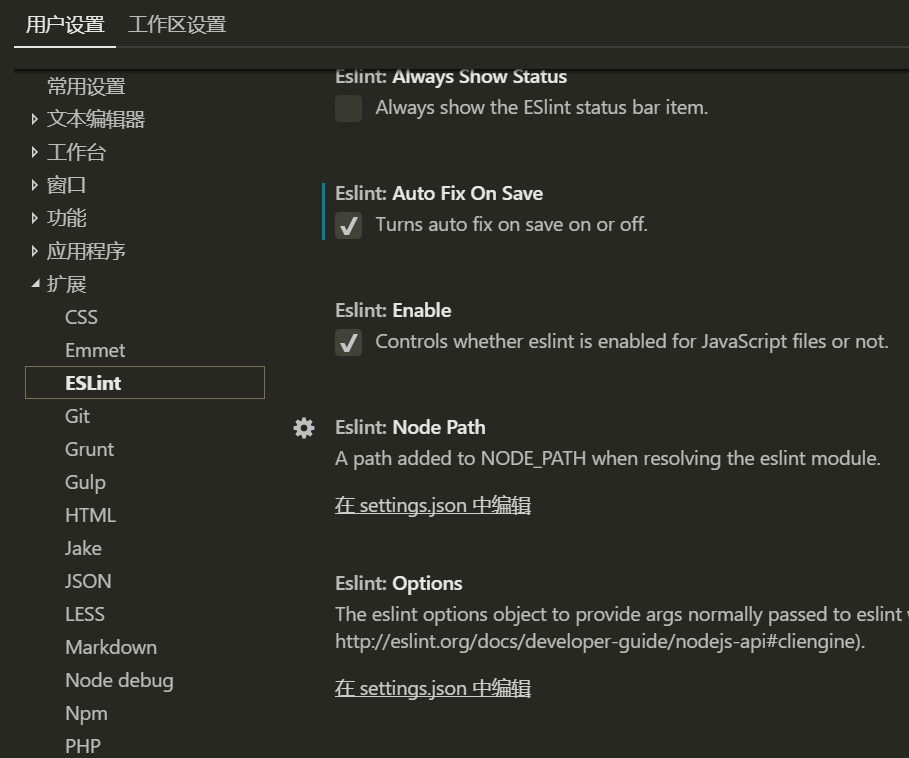
装完后在文件-----》首选项-------》设置里找到settings.json(快捷键忘了)

eslint配置如下,(配置的·具体详情还有待研究,我也是网上copy的,不过亲测可用)。保存配置后每次写.vue文件只要control+s保存,就可以把代码格式改成符合eslint标准
"eslint.autoFixOnSave": true,
// 专门写Vue的eslint配置
"eslint.validate": [
"javascript",
"javascriptreact",
{ "language": "html", "autoFix": true },
{ "language": "vue", "autoFix": true }
]
-------------------------------------------------------------分割线---------------------------------------------------------------
在写vue的时候很多人会选择prettier+eslint来规范代码格式
这时候有些人就很奇怪,我明明在setting.json里配置了prettier的格式化规范,怎么就不生效呢
其实用vscode做vue开发的时候都会安装一个Vetur的插件来对.vue格式的文件进行处理,Vetur自带了格式化,规范就是使用prettier
如果你有装prettier插件,并且在设置或setting.json里配置了prettier的话是无效的


如上图,在设置勾选后配置后就会在setting.json里生成对应配置代码,不过由于Vetur的存在,此时的prettier其实并未起作用(可能是优先级问题吧,我也不清楚)
正确配置看下图和Vetur官方文档

所以说有两种方法配置,一种是在根目录下写一个.prettier文件,文件里的内容可以参考网上其它文章。另一种就是如上图所示,在setting.json里配置

------------------------------------------------------------------------------分割线---------------------------------------------------
eslint也是能格式化的,只是有局限性,所以要prettier来配合
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

vant的Loading加载动画组件的使用(通过接口拿数据时显示加载状态)
这篇文章主要介绍了vant的Loading加载动画组件的使用,通过接口拿数据时显示加载状态,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2024-01-01
如何为vuex实现带参数的 getter和state.commit
这篇文章主要介绍了如何为vuex实现带参数的getter和state.commit,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2019-01-01












最新评论