vuejs+element UI table表格中实现禁用部分复选框的方法
更新时间:2019年09月20日 16:31:52 作者:柯柯就是我
今天小编就为大家分享一篇vuejs+element UI table表格中实现禁用部分复选框的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
有时候我们构建这样带一列复选框的表格

然后希望根据条件禁用某个列表项的选择框,可以这样写
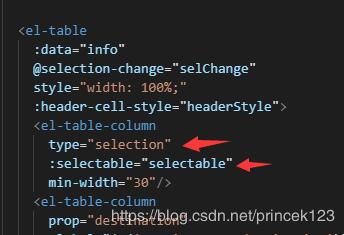
HTML:

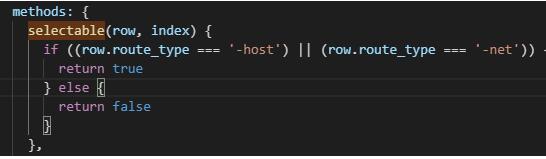
JS:

以上这篇vuejs+element UI table表格中实现禁用部分复选框的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

详解关于element el-button使用$attrs的一个注意要点
这篇文章主要介绍了详解关于element el-button使用$attrs的一个注意要点,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧2018-11-11
Element-ui Layout布局(Row和Col组件)的实现
我们在实际开发中遇到一些布局的时候会用到Layout布局,本文就详细的介绍了Element-ui Layout布局(Row和Col组件)的实现,具有一定的参考价值,感兴趣的可以了解一下2021-12-12
element el-table表格的二次封装实现(附表格高度自适应)
这篇文章主要介绍了element el-table表格的二次封装实现(附表格高度自适应),文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧2021-01-01












最新评论