浅谈vue 锚点指令v-anchor的使用
更新时间:2019年11月13日 15:02:26 作者:人坚不拆-世间仅有
今天小编就为大家分享一篇浅谈vue 锚点指令v-anchor的使用,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
如下所示:
export default {
inserted: function(el, binding) {
el.onclick = function() {
let total;
if (binding.value == 0) {
total = 0;
} else {
total = document.getElementById(`anchor-${binding.value}`).offsetTop;
}
let distance = document.documentElement.scrollTop || document.body.scrollTop;
let step = total / 50;
if (total > distance) {
(function smoothDown() {
if (distance < total) {
distance += step;
document.documentElement.scrollTop = distance;
setTimeout(smoothDown, 5);
} else {
document.documentElement.scrollTop = total;
}
})();
} else {
let newTotal = distance - total;
step = newTotal / 50;
(function smoothUp() {
if (distance > total) {
distance -= step;
document.documentElement.scrollTop = distance;
setTimeout(smoothUp, 5);
} else {
document.documentElement.scrollTop = total;
}
})();
}
}
}
}
1、封装一个anchor.js
2、在入口文件中定义
//定义锚点跳转 Vue.directive(‘anchor', anchorFunc);
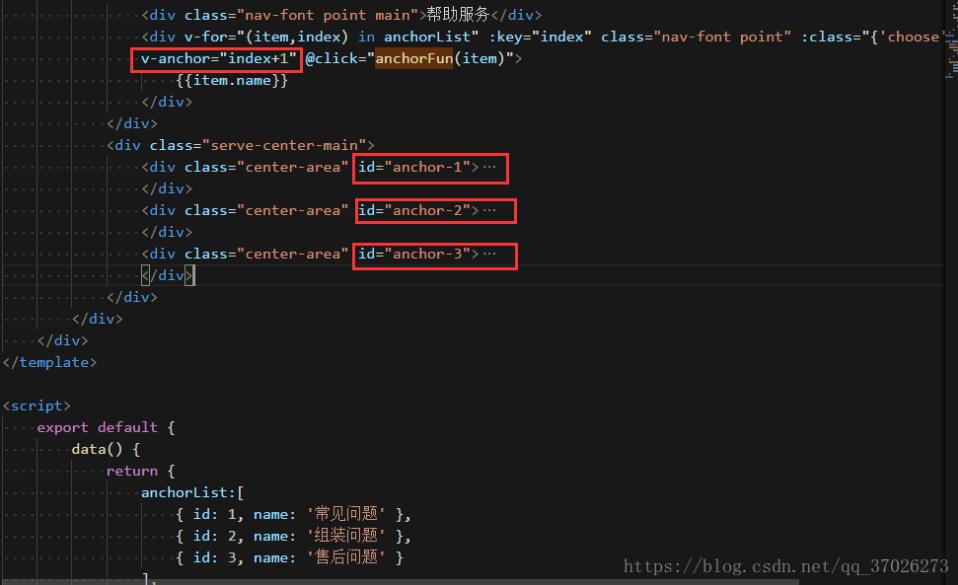
3、页面中使用方式
v-anchor = “传入的value”
使用例子:

以上这篇浅谈vue 锚点指令v-anchor的使用就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

vuejs+element UI table表格中实现禁用部分复选框的方法
今天小编就为大家分享一篇vuejs+element UI table表格中实现禁用部分复选框的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2019-09-09
VS Code打开vue文件出现很多黄色波浪线的完美解决办法
作为一名经验丰富的开发者,下面这篇文章主要给大家介绍了关于VS Code打开vue文件出现很多黄色波浪线的完美解决办法,文中通过图文介绍的非常详细,需要的朋友可以参考下2024-04-04












最新评论