SSM框架JSP使用Layui实现layer弹出层效果
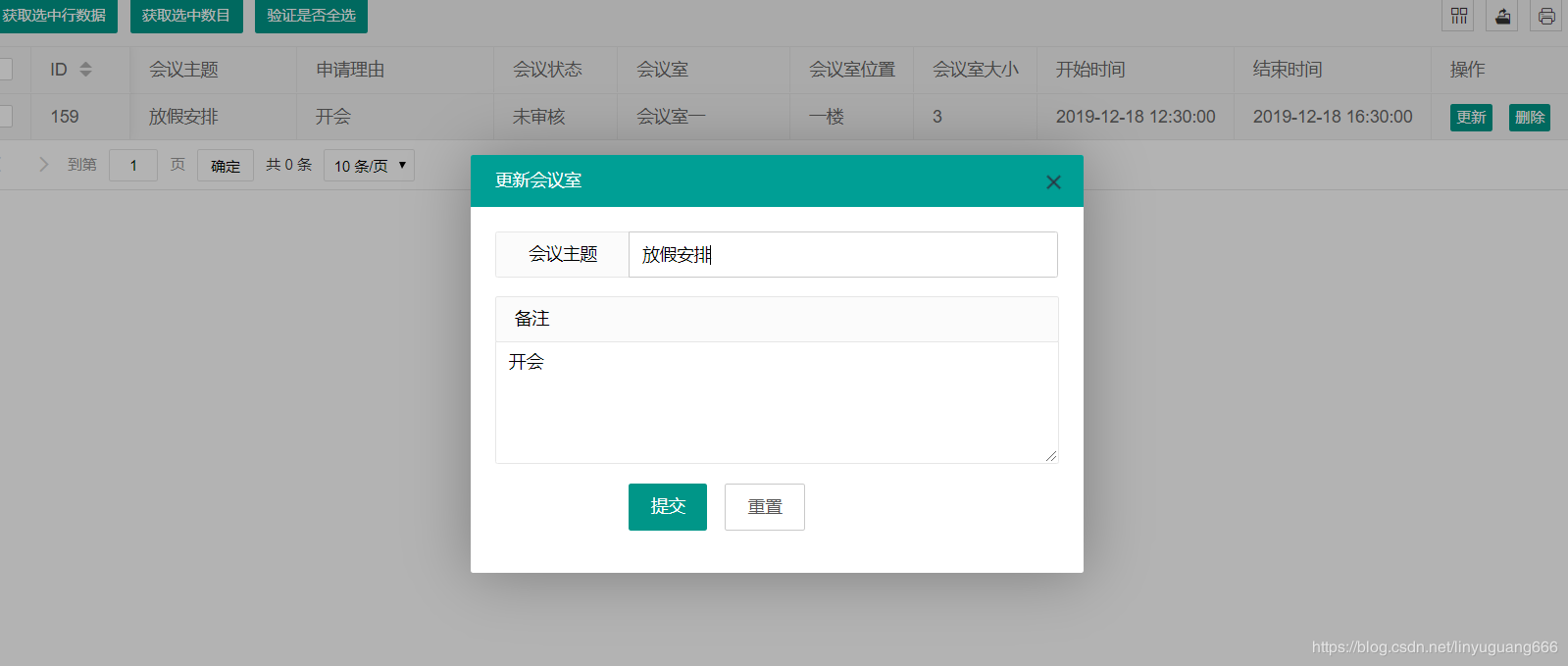
最近做的系统里,使用layui当作前端的框架,就是用了layui自带的layer弹出层,效果图如下。

首先,导入layui需要的css,js文件,这个就不需要多说了。但是有关键的一步必须要做,也是许多新手会常犯的错误,就是没有预定义layui的form和layer,导致表单和弹出层不显示。
下面是layui的预定义。
layui.use(['jquery', 'table', 'layer', 'form'], function() {
// 加载layui模块,使用其推荐的【预先加载】方式,详见官网【模块规范】一节
var $ = layui.$;
var table = layui.table;
var layer = layui.layer;
var form = layui.form;
定义完之后可以先写layer弹出层的表单样式,下面是我的layer弹出层表单样式。
<!-- 更新会议弹出层 -->
<div id="update-layer" style="display: none; padding: 20px">
<form id="update-form" class="layui-form layui-form-pane" lay-filter="update-form">
<div class="layui-form-item" style="display: none;">
<label class="layui-form-label">ID</label>
<div class="layui-input-block">
<input type="text" name="id" class="layui-input" readonly>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">会议主题</label>
<div class="layui-input-block">
<input type="text" name="subject" class="layui-input" lay-verify="required" autocomplete="off">
</div>
</div>
<div class="layui-form-item layui-form-text">
<label class="layui-form-label">备注</label>
<div class="layui-input-block">
<textarea name="remarks" placeholder="请输入内容" class="layui-textarea" ></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button class="layui-btn" lay-submit lay-filter="update-form-submit">提交</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
</div>
下面是layer弹出层需要的代码。
//监听行工具事件
table.on('tool(test)', function(obj){
var data = obj.data;
//console.log(obj)
if(obj.event === 'del'){
$.ajax({
url: "/delMeeting",
type: "POST",
data: {id: data.id,roomShStatus: data.roomShStatus},
success: function (msg) {
if (msg) {
//删除这一行
obj.del();
//关闭弹框
layer.msg("删除成功", {icon: 6});
} else {
layer.msg("删除失败", {icon: 6});
}
}
});
}
else if(obj.event === 'update'){
// 每次显示更新会议室的表单前自动为表单填写该行的数据
form.val('update-form', {
"id": data.id,
"subject": data.subject,
"remarks": data.remarks
});
// 显示更新用户表单的弹出层
layer.open({
type: 1,
title: '更新会议室',
skin: 'layui-layer-molv',
area: ['500px'],
content: $('#update-layer')
});
// 更新会议室表单提交
form.on('submit(update-form-submit)', function(data) {
// ajax方式更新会议室
$.ajax({
url: "updateMeeting",
type: "POST",
data: JSON.stringify(data.field),
contentType: 'application/json',
dataType: 'json',
success: function(data) {
if (data.status == 0) {
layer.close(layer.index);
layer.msg('更新成功');
table.reload('test');
$("#update-user-form")[0].reset();
layui.form.render();
} else if(data.status == 1) {
layer.close(layer.index);
layer.msg('更新失败');
$("#update-user-form")[0].reset();
layui.form.render();
}
},
error: function() {
console.log("ajax error");
}
});
// 阻止表单跳转
return false;
})
}
});
直接复制上面的代码,稍作修改,就可以生成自己想要的layer弹出层了
总结
以上所述是小编给大家介绍的SSM框架JSP使用Layui实现layer弹出层效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
相关文章

JSP 开发之servlet中调用注入spring管理的dao
这篇文章主要介绍了JSP 开发之servlet中调用注入spring管理的dao的相关资料,需要的朋友可以参考下2017-05-05
jsp Unsupported encoding: gb2312 错误原因
今天做了一个JSP页面,运行时tomcat提示:org.apache.jasper.JasperException: Unsupported encoding: gb2312 错误,找了很久才找到出错的地方,原来是一个空格惹的祸。2009-06-06
jsp+ajax实现无刷新(鼠标离开文本框即验证用户名)实现思路
jsp+ajax实现无刷新,鼠标离开文本框即验证用户名,很方便的功能,感兴趣的朋友可以了解下,或许对你学习ajax无刷新有所帮助2013-01-01












最新评论