小程序接入腾讯位置服务的详细流程
最近在写微信小程序,遇到了一些坑,在网上也查了好多,感觉都没有我想要的答案,在这里总结下,希望可以帮助大家
第一步:进入腾讯位置服务

第二步:点击接入指引

根据上图进行登录,然后验证手机和邮箱,再前往申请秘钥(key)
以上步骤完成后:
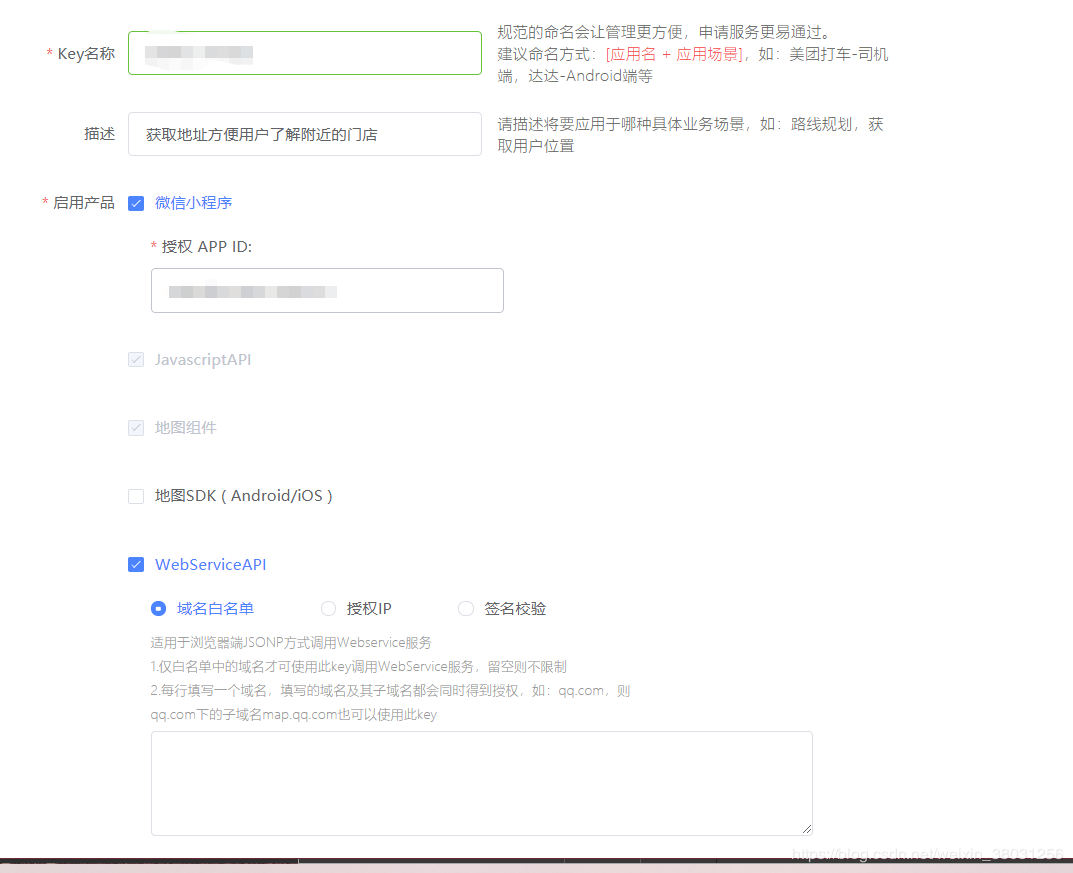
进入key的申请页面:

重点提示:小程序不需要在WebServiceAPI填写域名,否则会报错
完成后便可以在小程序里面使用,以下则是在小程序的写入流程,
首先下载腾讯位置服务SDK
下载完后放到你方便调用的文件里面,我的是放在util.js里面。
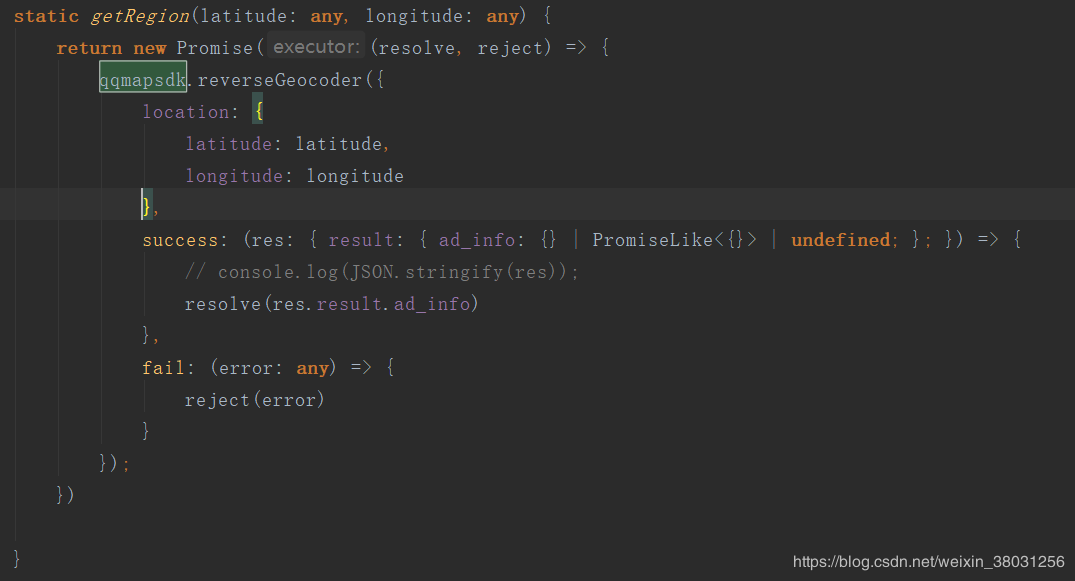
然后引入到js里面,我的是把请求封装在一个js里面,

封装完成后再通过export default暴露出去,

这是我封装好的function,在我需要的页面引用就行了。
对于小程序API getLocation去请求获取对应的城市,大家自己去写吧,挺简单的
到此这篇关于小程序接入腾讯位置服务的详细流程的文章就介绍到这了,更多相关小程序接入腾讯位置内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!












最新评论