jquery实现两个div中的元素相互拖动的方法分析
本文实例讲述了jquery实现两个div中的元素相互拖动的方法。分享给大家供大家参考,具体如下:
这里写了两个实例,两个都是基于jquery实现的。如果有更好的方法,欢迎分享。
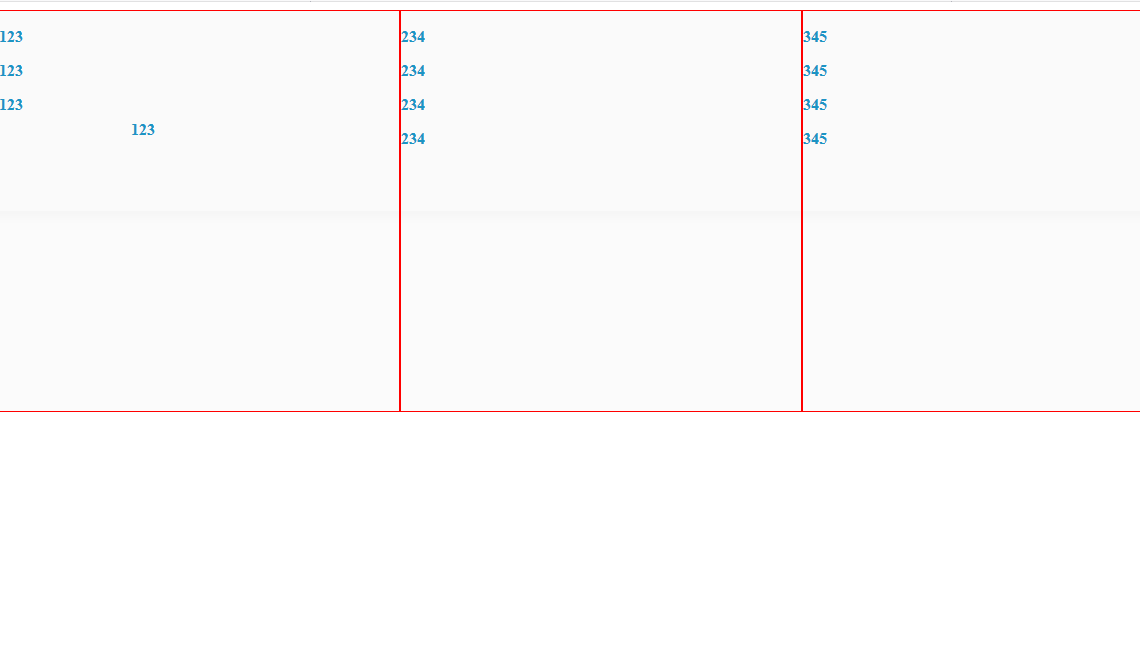
第一个效果图:
拖动中:

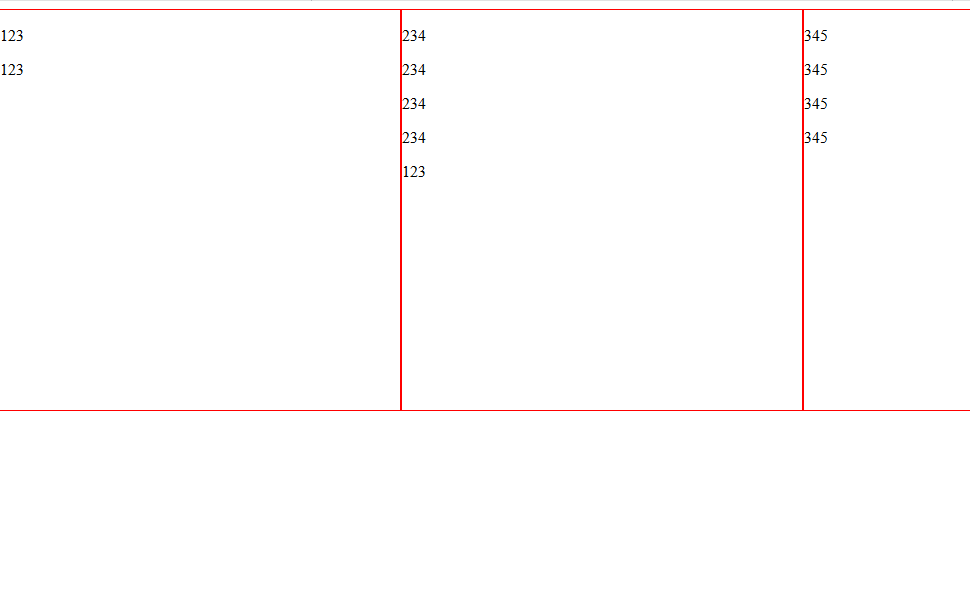
拖动完成后:

代码实现:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="jquery-ui-1.11.4/jquery-ui.css" rel="external nofollow" >
<script src="js/jquery.js"></script>
<script src="jquery-ui-1.11.4/jquery-ui.js"></script>
<script>
function fun(){
$(".aaa p").draggable({
helper: "clone",
});
}
$(function() {
fun();
$(".aaa").droppable({
activeClass: "ui-state-default",
drop: function(event, ui) {
$("<p class='ui-draggable'></p>").text(ui.draggable.text()).appendTo(this);
var item = ui.draggable;
item.remove();
fun();
}
})
});
</script>
</head>
<body>
<div id="catalog">
<div class="aaa" id="cart2" style="width: 400px; height: 400px; border: 1px solid red; float: left;">
<p>123</p>
<p>123</p>
<p>123</p>
</div>
<div class="aaa" id="cart" style="width: 400px; height: 400px; border: 1px solid red; float: left;">
<p>234</p>
<p>234</p>
<p>234</p>
<p>234</p>
</div>
<div class="aaa" id="cart1" style="width: 400px; height: 400px; border: 1px solid red; float: left;">
<p>345</p>
<p>345</p>
<p>345</p>
<p>345</p>
</div>
</div>
</body>
</html>
第二个实例:
效果图:
初始状态

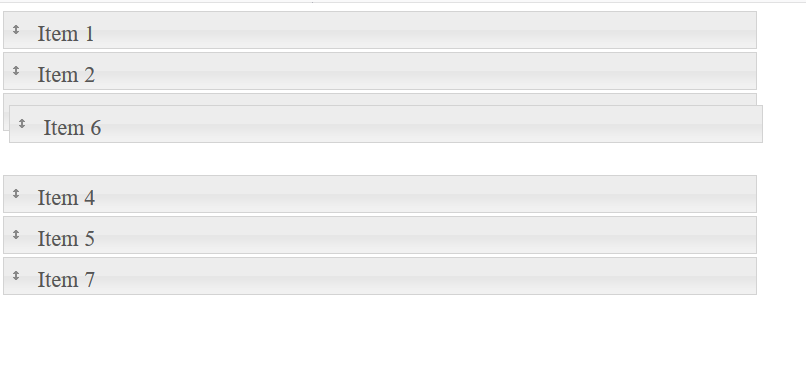
拖动中:

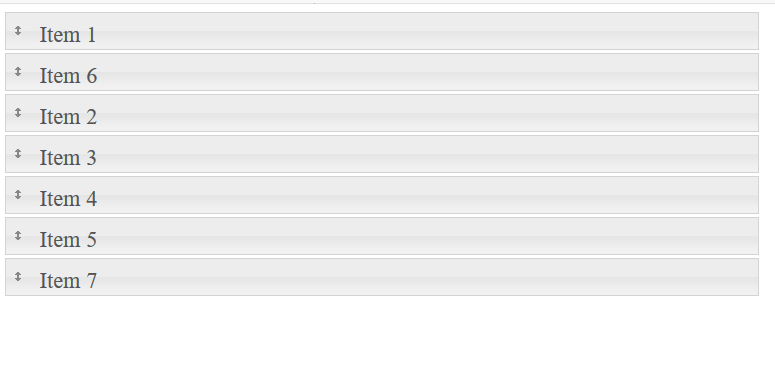
拖动完成后

代码实现:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<link rel="stylesheet" href="//apps.bdimg.com/libs/jqueryui/1.10.4/css/jquery-ui.min.css" rel="external nofollow" >
<script src="//apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="//apps.bdimg.com/libs/jqueryui/1.10.4/jquery-ui.min.js"></script>
<style>
#sortable {
list-style-type: none;
margin: 0;
padding: 0;
width: 60%;
}
#sortable li {
margin: 0 3px 3px 3px;
padding: 0.4em;
padding-left: 1.5em;
font-size: 1.4em;
height: 18px;
}
#sortable li span {
position: absolute;
margin-left: -1.3em;
}
</style>
<script>
$(function() {
$("#sortable").sortable();
$("#sortable").disableSelection();
});
</script>
</head>
<body>
<ul id="sortable">
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 1</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 2</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 3</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 4</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 5</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 6</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>Item 7</li>
</ul>
</body>
</html>
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery拖拽特效与技巧总结》、《jQuery常用插件及用法总结》、《jquery中Ajax用法总结》、《jQuery表格(table)操作技巧汇总》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》、《jQuery动画与特效用法总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
- jquery div拖动效果示例代码
- jQuery拖动div、移动div、弹出层实现原理及示例
- 利用JQuery+EasyDrag 实现弹出可拖动的Div,同时向Div传值,然后返回Div选中的值
- jQuery实现单击弹出Div层窗口效果(可关闭可拖动)
- jQuery 可以拖动的div实现代码 脚本之家修正版
- jQuery实现DIV层淡入淡出拖动特效的方法
- jquery拖动改变div大小
- jQuery实现的鼠标拖动浮层功能示例【拖动div等任何标签】
- jquery实现可拖动DIV自定义保存到数据的实例
- jQuery实现Div拖动+键盘控制综合效果的方法
- jQuery动态添加可拖动元素完整实例(附demo源码下载)
- jQuery拖动元素并对元素进行重新排序
相关文章

轻量级jQuery插件slideBox实现带底栏轮播(焦点图)代码
这篇文章主要介绍了轻量级jQuery插件slideBox实现带底栏轮播(焦点图)代码,代码简单易懂,非常实用,特此分享脚本之家平台供大家学习2016-03-03
jquery事件preventDefault()方法用法实例
这篇文章主要介绍了jquery事件preventDefault()方法用法,实例分析了preventDefault()方法的功能及使用技巧,需要的朋友可以参考下2015-01-01












最新评论