javascript中contains是否包含功能实现代码(扩展字符、数组、dom)
一个小误区 JS中的contains
今天想要用JS判断集合中是否包含另一个集合。
发现,Contains并不能达到所要的效果,查找之后发现了问题
原来,js的contains方法用来查看dom元素的包含关系,并不是Java中数组的contains方法。
先看一下duyunchao同学分享的代码
$(document).ready(function() {
var Arrays = ['11','22','33'];
var Array ='11';
if(Arrays.indexOf(Array) >= 0) {
alert('Arrays中包含Array');
}
});
若js要判断数组的包含关系,应该用indexof
原生JS中是有contains方法的,但只有dom元素的包含关系,这里脚本之家就为大家分享一下扩展的字符string与数组arr的扩展代码
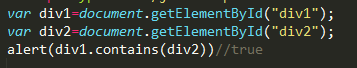
结构与测试代码如下
<div id="div1">
<div id="div2">
jb51.net
</div>
</div>
<script type="text/javascript">
var div1= document.getElementById("div1");
var div2= document.getElementById("div2");
console.log(div1.contains(div2));
var str1="jb51.net";
var str2="jb51";
console.log(str1.contains(str2));
</script>

但它并不是字符串方法,,仅用于判断DOM元素的包含关系,参数是Element类型

若要在JS中判断俩字符串的包含关系,用indexOf()

但是我们可以通过扩展的方法来实现
<div id="div1">
<div id="div2">
jb51.net
</div>
</div>
<script type="text/javascript">
var div1= document.getElementById("div1");
var div2= document.getElementById("div2");
console.log("div1.contains(div2)="+div1.contains(div2));
//字符扩展contains就不会报错了
String.prototype.contains = function(a) {
return - 1 < this.indexOf(a)
};
var str1="jb51.net";
var str2="jb51";
console.log("str1.contains(str2)="+str1.contains(str2));
//数组扩展contains适用于数组判断
Array.prototype.contains = function(a) {
if ("string" == typeof a || "number" == typeof a) for (var b in this) if (a == this[b]) return ! 0;
return ! 1
};
var arr1=["jb51.net","jbzj.com","jb51.com"];
var str3="jb51.net";
console.log("arr1.contains(str3)="+arr1.contains(str3));
</script>
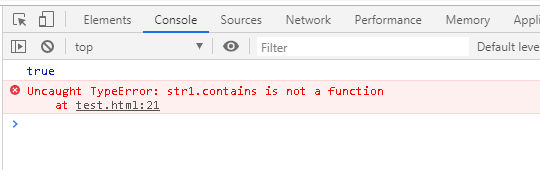
下面是运行结果

所以后期我们的代码可以加上这两段即可
//字符扩展contains就不会报错了
String.prototype.contains = function(a) {
return - 1 < this.indexOf(a)
};
//数组扩展contains适用于数组判断
Array.prototype.contains = function(a) {
if ("string" == typeof a || "number" == typeof a) for (var b in this) if (a == this[b]) return ! 0;
return ! 1
};
以上就是javascript中contains是否包含功能实现代码(扩展字符、数组、dom)的详细内容,更多关于js contains的资料请关注脚本之家其它相关文章!
相关文章

js调试工具console.log()方法查看js代码的执行情况
以往都是使用alert的方式查看js代码的执行情况,今天看到有朋友使用console.log函数打印输出函数,变量,对象,下边就console.log的使用情况进行记录2014-08-08
Javascript/Jquery——简单定时器的多种实现方法
本文为大家详细介绍下使用Javascript/Jquery实现简单的定时器,方法有多种,大家可以根据自己的喜好自由选择,希望对大家有所帮助2013-07-07
分享5个小技巧让你写出更好的 JavaScript 条件语句
在使用 JavaScript 时,我们常常要写不少的条件语句。这里有五个小技巧,可以让你写出更干净、漂亮的条件语句。需要的朋友跟随小编一起学习吧2018-10-10












最新评论