vue-socket.io接收不到数据问题的解决方法
最近公司的一个vue项目用到了vue-socket.io来处理socket数据传输,之前用过socket.io-client,现在知道vue-socket.io是基于socket.io-client的一层封装,将socket挂于全局从而更方便的书写。
于是把代码拉取下来运行:

什么鬼,同样的代码为什么我的就接收不到数据,自己新建一个测试一下吧!
先用express和socket.io搭个小socket服务器:
let express = require('express');
let app = express();
let server= require('http').Server(app);
let io = require('socket.io')(server);
io.on('connect', (socket) => {
setInterval(() => {
socket.emit('hi','hello')
},2000)
socket.on('hello', (data) => {
console.log('hello',data)
socket.emit('hi','get it')
})
socket.on('disconnect', (data) => {
console.log('断开', data)
})
})
server.listen(8080);
再搭个vue-cli3环境,main.js里use一下socket:
import Vue from 'vue'
import App from './App.vue'
import VueSocketIO from 'vue-socket.io'
Vue.config.productionTip = false
Vue.use(new VueSocketIO({
debug: true,
connection: 'http://127.0.0.1:8080',
}))
new Vue({
render: h => h(App),
}).$mount('#app')
再去组件里监听一下:
<script>
export default {
sockets: {
connect() {
console.log('链接成功');
},
disconnect() {
console.log('断开链接')
},
reconnect() {
console.log('重新链接')
},
hi(res) {
console.log('VueSocketIO', res)
}
}
}
</script>
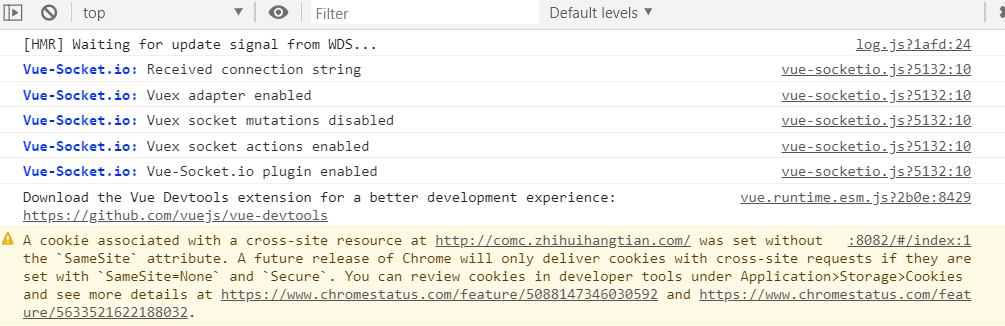
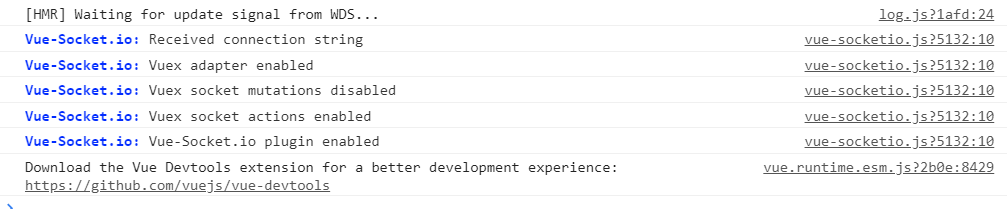
结果:

为什么,是socket数据没发送过来吗?我装个socket.io-client试试:
import io from 'socket.io-client'
export default {
mounted() {
io('http://127.0.0.1:8080').on('hi', (res) => {
console.log('socket.io-client', res)
})
},
}

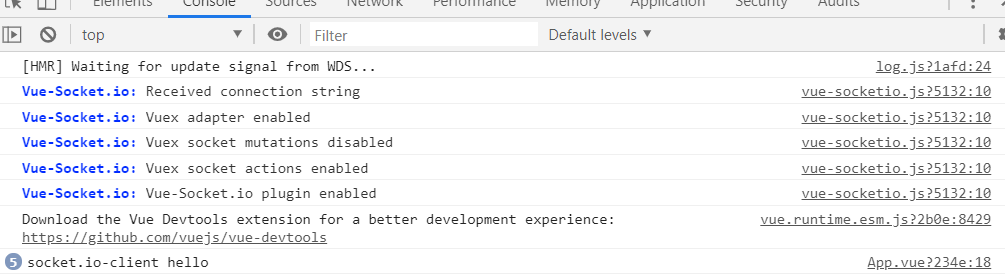
没问题,数据传过来了,但vue-socket.io为啥不行,不管了,先向服务端发送一条信息看能不能收到:
this.$socket.emit('hello','i am wk')

没问题,收到了,所以现在是socket已经连接上了,客户端可以向服务端正常发送数据,但服务端也向客户端发送数据了,上面用socket.io-client可以正常接收已经证明这一点了,问题是vue-socket.io没有正确写法去接收数据,似乎api上的写法出bug了。
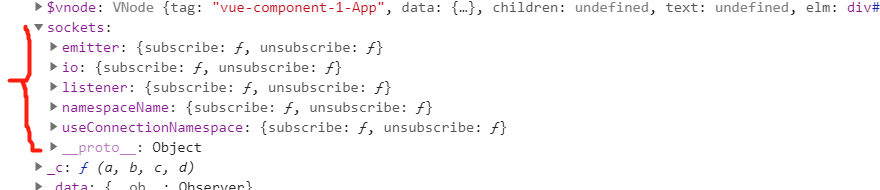
打印一下this发现因为引入vue-socket.io的原因,this上面挂了一个sockets属性:

this.sockets下有一个listener属性,看这个名字就感觉有戏,试一下:
this.sockets.listener.subscribe('hi', (data) => {
console.log('++++++++++',data)
})

哇哦,可以用,好吧,就先这样用吧,虽然还是不知道sockets:{}这种的写法为什么不起作用。
到此这篇关于vue-socket.io接收不到数据问题的解决方法的文章就介绍到这了,更多相关vue-socket.io接收不到数据内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vue2结合element-ui的gantt图实现可拖拽甘特图
因为工作中要用到甘特图,所以我在网上搜索可以用的甘特图,搜索了好多,但是网上搜到大多数都很鸡肋,不能直接使用,下面这篇文章主要给大家介绍了关于vue2结合element-ui的gantt图实现可拖拽甘特图的相关资料,需要的朋友可以参考下2022-11-11












最新评论