jQuery实现简单日历效果
更新时间:2020年07月05日 09:35:07 作者:DniNgL
这篇文章主要为大家详细介绍了jQuery实现简单日历效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了jQuery实现简单日历效果的具体代码,供大家参考,具体内容如下
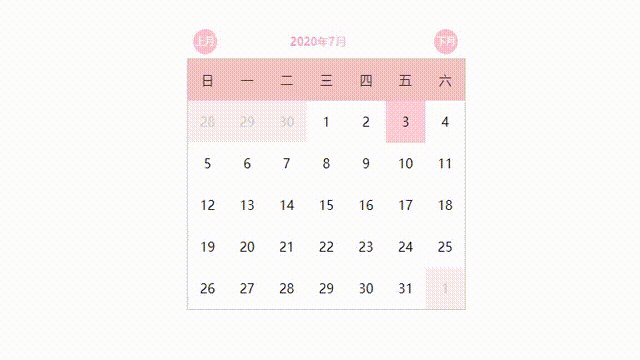
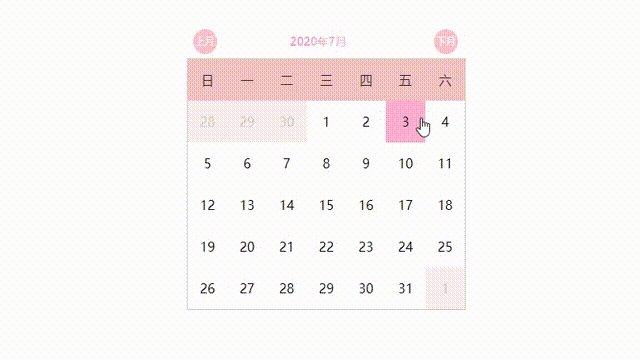
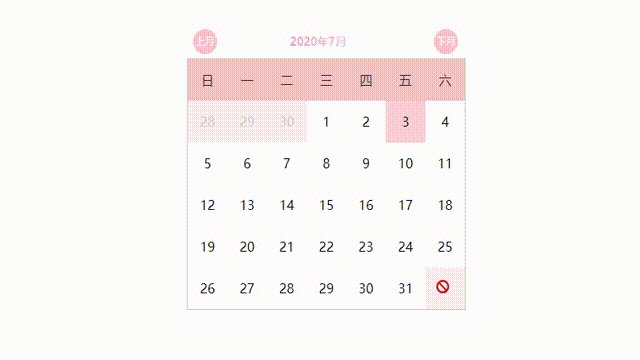
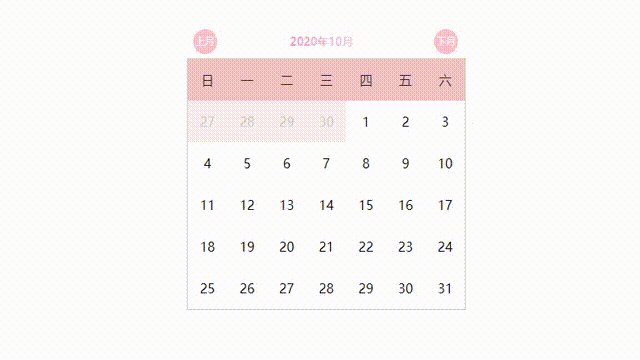
日历效果如下图:

css部分:
<style>
* {
margin: 0;
padding: 0;
list-style: none;
}
.main {
width: 380px;
height: 370px;
margin: 30px auto;
position: relative;
}
button {
width: 30px;
height: 30px;
border-radius: 50%;
background: pink;
font-size: 12px;
text-align: center;
line-height: 30px;
border: none;
position: absolute;
color: #fff;
outline: none;
cursor: pointer;
user-select: none;
}
.prev {
top: 10px;
left: 6%;
}
.next {
top: 10px;
right: 6%;
}
.nowTime {
width: 90px;
position: absolute;
top: 15px;
right: calc(50% - 45px);
font-size: 14px;
font-weight: bold;
background: linear-gradient(to right, rgb(247, 149, 190), rgb(248, 204, 228));
-webkit-background-clip: text;
color: transparent;
}
.container {
width: 350px;
margin: 50px auto;
border: 1px solid #ccc;
position: absolute;
top: calc(50% - 190px);
left: calc(50% - 175px);
}
.container ul:first-of-type {
background: rgb(245, 195, 195);
color: rgb(43, 40, 40);
}
.container ul {
width: 350px;
margin: 0 auto;
display: flex;
flex-wrap: wrap;
text-align: center;
}
.container li {
width: 50px;
height: 50px;
text-align: center;
line-height: 50px;
cursor: pointer;
}
.container li:not(.disabled):hover {
background: rgb(255, 174, 208);
}
li.disabled {
background: rgb(252, 238, 238);
cursor: not-allowed;
color: rgb(206, 206, 206);
}
li.active {
background: rgb(255, 206, 214);
}
</style>
html部分:
<div class="main">
<button class="prev">上月</button>
<p class="nowTime"></p>
<button class="next">下月</button>
<div class="container">
<ul>
<li>日</li>
<li>一</li>
<li>二</li>
<li>三</li>
<li>四</li>
<li>五</li>
<li>六</li>
</ul>
<ul class="content">
</ul>
</div>
</div>
js部分:
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(function () {
let allDays = 0
let now = new Date()
let global_month = now.getMonth() + 1
let global_year = now.getFullYear()
let today = now.getDate()
$('.prev').click(function () {
now.setMonth(now.getMonth() - 1)
calendar()
})
$('.next').click(function () {
now.setMonth(now.getMonth() + 1)
calendar()
})
function calendar() {
$('.content').empty()
let month = now.getMonth() + 1
let year = now.getFullYear()
//得到每个月多少天
switch (month) {
case 1:
case 3:
case 5:
case 7:
case 8:
case 10:
case 12:
allDays = 31
break;
case 4:
case 6:
case 9:
case 11:
allDays = 30
break;
default:
//判断闰年 得到二月份的天数
if ((year % 4 === 0 && year % 100 !== 0) || year % 400 === 0) {
allDays = 29
} else {
allDays = 28
}
break;
}
//获取当前月份有多少天 生成相应个数的li
for (let i = 1; i <= allDays; i++) {
let li = $('<li/>').text(i)
//给对应今天的li添加高亮效果
if (i === today && year === global_year && month === global_month) li.addClass('active')
$('.content').append(li)
}
//思路:每个月一号前面空几个 空的个数为周几就空几个
now.setDate(1) //将时间设置成本月的一号
let firstDay = now.getDay() // 获取一号是周几
for (let i = 0; i < firstDay; i++) { // 循环次数为对应的是周几
now.setDate(now.getDate() - 1) //每循环一次 日期往前倒一天
let li = $('<li/>').text(now.getDate()).addClass('disabled') //生成相对应的空格
$('.content').prepend(li)
}
now.setDate(now.getDate() + firstDay) //将时间设置回当前时间 否则影响后面时间的获取
now.setDate(allDays)
//思路:每个月最后一天后面空几个 空的个数为6减周几就空几个
now.setDate(allDays) //将时间设置成每月最后一天
let lastDay = 6 - now.getDay() //最后空的个数
for (let i = 0; i < lastDay; i++) {
now.setDate(now.getDate() + 1) //每循环一次 日期往后加一天
let li = $('<li/>').text(now.getDate()).addClass('disabled') //生成相对应的空格
$('.content').append(li)
}
now.setDate(now.getDate() - lastDay) //将时间设置回当前时间 否则影响后面时间的获取
now.setDate(1)
$('.nowTime').html(now.getFullYear() + '年' + (now.getMonth() + 1) + '月')
}
calendar()
})
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

精心挑选的12款优秀的基于jQuery的手风琴效果插件和教程
当你想在有限的页面空间内展示多个内容片段的时候,手风琴(Accordion)效果就显得非常有用,它可以帮助你以对用户非常友好的方式实现多个内容片段之间的切换。借助流行的 jQuery 框架,只需很少的代码就可以实现精美的手风琴效果,帮助你的网站吸引更多用户的眼球2012-08-08
浅谈jquery fullpage 插件增加头部和版权的方法
下面小编就为大家分享一篇浅谈jquery fullpage 插件增加头部和版权的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看2018-03-03
jQuery悬停文字提示框插件jquery.tooltipster.js用法示例【附demo源码下载】
这篇文章主要介绍了jQuery悬停文字提示框插件jquery.tooltipster.js用法,涉及jQuery文字提示框插件的引入与调用实现技巧,非常简单实用,需要的朋友可以参考下2016-07-07
浅析jQuery中调用ajax方法时在不同浏览器中遇到的问题
这篇文章主要介绍了jQuery中调用ajax方法时在不同浏览器中遇到的问题,因不同浏览器默认设置的不同造成的问题2014-06-06
jQuery常用样式操作实例分析(获取、设置、追加、删除、判断等)
这篇文章主要介绍了jQuery常用样式操作,结合实例形式分析了jQuery针对页面元素样式的获取、设置、追加、删除、判断等操作方法,需要的朋友可以参考下2016-09-09












最新评论