小程序实现列表展开收起效果
更新时间:2020年07月29日 14:51:14 作者:caroline_chen_CC
这篇文章主要为大家详细介绍了小程序实现列表展开收起效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了小程序实现列表展开收起的具体代码,供大家参考,具体内容如下
效果:

原理:利用AppData值 + 显示隐藏的样式,进行展开收起。
wxml:
<view bindtap="toChange" data-show='isShow'>{{isShow?'收起':'展开'}}<view>
<view class="{{isShow?'db' : 'dn'}}">这是你要收起展开的内容</view>
js:
Page({\
data: {
isShow: true, //true为展开
},
/*
* isShow做取反操作
* */
toChange (e) {
let that = this;
let name = e.currentTarget.dataset.show;
let param = {};
param[name] = !that.data[name];
that.setData({
...param
})
},
})
wxss:
.db{
display:block;
}
.dn{
display:none;
}
这个原理其实够正常的收起展开了,但是碰上列表,还需要调整一下,那么问题来了,如何让小程序列表中展示明细?
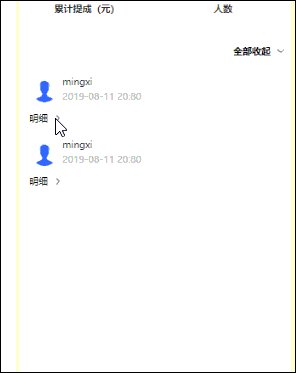
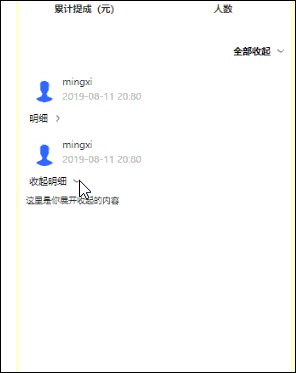
列表效果:

想法:利用AppData值 + 显示隐藏的样式,进行展开收起。还要加上“数据污染”。
js:
page({
data:{
list:[{id:1},{id:2}],
},
toShowItem(e) {
let that = this;
let id = e.currentTarget.dataset.id,
show = e.currentTarget.dataset.show;
that.data.list.forEach(function (v) {
if (v.id == id) {
v.show = !show;//这里污染原始数组数据
}
})
//利用污染,对列表设置值
this.setData({
list: this.data.list
})
}
})
wxml:
<view wx:for="{{list}}" wx:key="{{index}}" wx:for-item="item">
<view bindtap="toShowItem" data-id='{{item.id}}' data-show='{{item.show}}'>
<text>{{item.show?'收起明细':'明细'}}</text>
</view>
<view class="{{item.show ? 'db' : 'dn'}}">
这里是你展开收起的内容
</view>
</view>
这里只是分享一个想法,要是想用直接粘贴,是达不到效果图的效果的,毕竟不是所有的样式都放上来了。
为大家推荐现在关注度比较高的微信小程序教程一篇:《微信小程序开发教程》小编为大家精心整理的,希望喜欢。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
相关文章

Bootstrap 表单验证formValidation 实现表单动态验证功能
这篇文章主要介绍了Bootstrap 表单验证formValidation 实现表单动态验证功能,需要的朋友可以参考下2017-05-05












最新评论