vue中element 的upload组件发送请求给后端操作
1.用到了before-upload属性,
用于在上传文件前的校验,并且发送请求给后端,传输格式进行文件流传输
什么都不用设置,action属性随便设置,不能为空即可!
在before-upload属性的方法中的代码如下:
var _this = this;
debugger;
// var files=file.target.files[0];
debugger;
const isJPG = file.type === "image/jpeg";
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG) {
this.$message.error("上传头像图片只能是 JPG 格式!");
}
if (!isLt2M) {
this.$message.error("上传头像图片大小不能超过 2MB!");
}
// return isJPG && isLt2M;
let formData = new FormData();
formData.append("file", file);
axios
.post("http://192.168.0.116:8083/pic/upload", formData)
.then(function(response) {
_this.enclosure.openPermitimgUrl = response.data;
// alert(response.data);
console.log(response);
})
.catch(function(error) {
alert("上传失败");
console.log(error);
});
补充知识:vue element 实现上传导入功能(请求到后台接口)
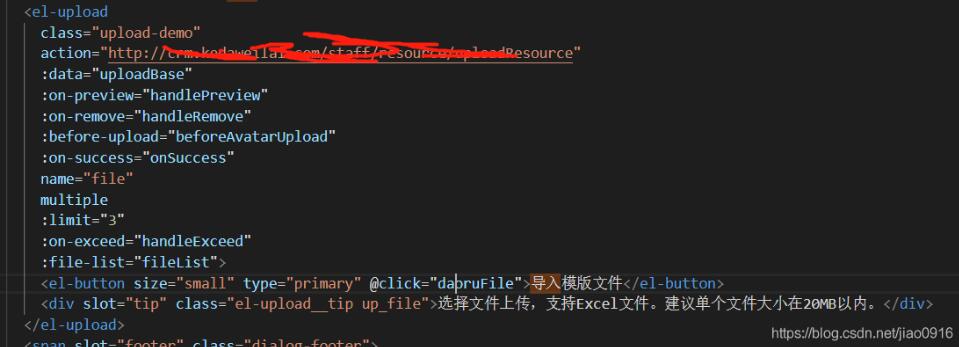
1、主要用到了element中upload的onSuccess方法
action后面跟着的是上传文件后要被导入的接口
data是我们可能上传多个 定义一个数组

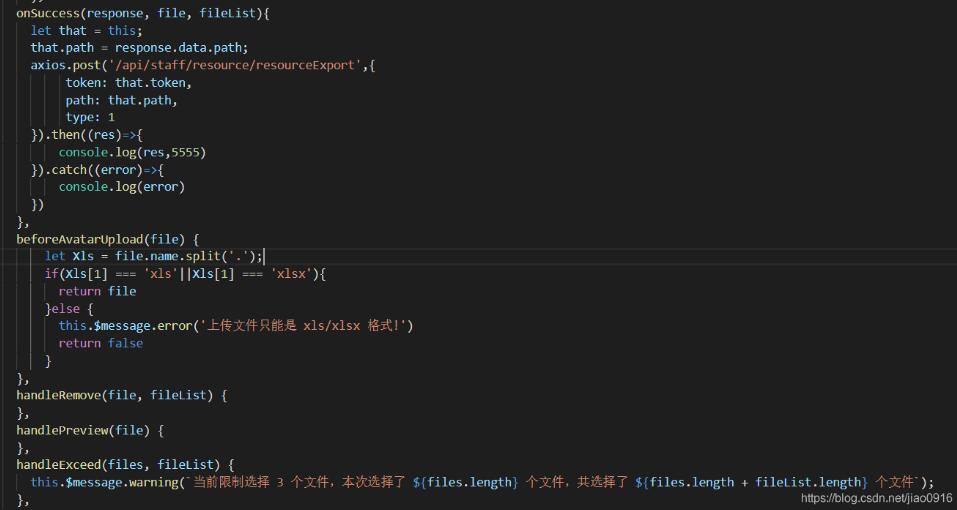
2、在data中定义 uploadBase:{}
3、请求后台的导入接口 传给后台所需要的参数

以上这篇vue中element 的upload组件发送请求给后端操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

element 结合vue 在表单验证时有值却提示错误的解决办法
这篇文章主要介绍了element 结合vue 在表单验证下,有值却提示错误的解决办法,需要的朋友可以参考下2018-01-01
vue实现图片下载点击按钮弹出本地窗口选择自定义保存路径功能
vue前端实现前端下载,并实现点击按钮弹出本地窗口,选择自定义保存路径,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧2023-12-12
vue cli3.0 引入eslint 结合vscode使用
这篇文章主要介绍了vue cli3.0 引入eslint 结合vscode使用,本文分步骤给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下2019-05-05












最新评论