JS将指定的某个字符全部转换为其他字符实例代码
var str = "pig cat fish、dog horse monkey bear、lion、fox";
笔者在这里定义了一个字符串
如果使用for循环遍历字符串,内部使用replace函数的话
for (j = 0; j <= str.length; j++) {
if (str.charAt(j) == "o") {
str.replace("o", "*");
}
}
像上面这样 因为replace是有返回值的 并且只会替换第一个字符 因此后面的"o"都是没有改变的
存进数组也一样
// 3、把字符串中所有的字符o提换成字符*
var b = [];
for (j = 0; j <= str.length; j++) {
if (str.charAt(j) == "o") {
b[j] = str.replace("o", "*");
}
}
alert(b[b.length - 1]);

由图可以显示出 返回的值依旧是只是第一个改变了 如果想要全部改变 就需要用到正则表达式里面的全局变量了

这是我以前做的笔记 可以看出 如果用 “/正则表达式/g” 这种方式就可以让全部的"o"变为"*"
for (j = 0; j <= str.length; j++) {
if (str.charAt(j) == "o") {
var str1 = str.replace(/o/g, "*");
}
}
alert(str1);
前后两个“/ 表示是正则表达式
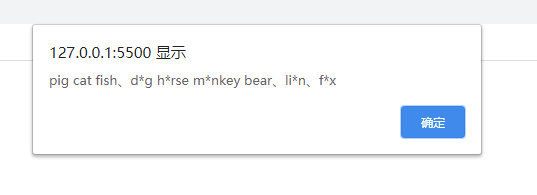
/o/g 则表示 所有的o 从而可以利用replace+正则表达式来改变某个特定字符的全部个体

结果如图所示
看到这里 如果对你有帮助的话 请点一个赞 这是对我最大的鼓励 o3o
到此这篇关于JS将指定的某个字符全部转换为其他字符的文章就介绍到这了,更多相关JS指定字符全部转换为其他字符内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

IE view-source 无法查看看源码 JavaScript看网页源码
查看网页源代码的方法其实有好几种,最常用的我们就是在浏览器中直接选择“查看网页源代码”就可以了,但是在有些时候这种方法却不能见效,以下再介绍几种简单的方法供大家参考!2009-07-07
移动端使用localStorage缓存Js和css文的方法(web开发)
这篇文章主要介绍了web移动端使用localStorage缓存Js和css文的方法,非常不错,具有参考借鉴价值,需要的朋友可以参考下2016-09-09












最新评论