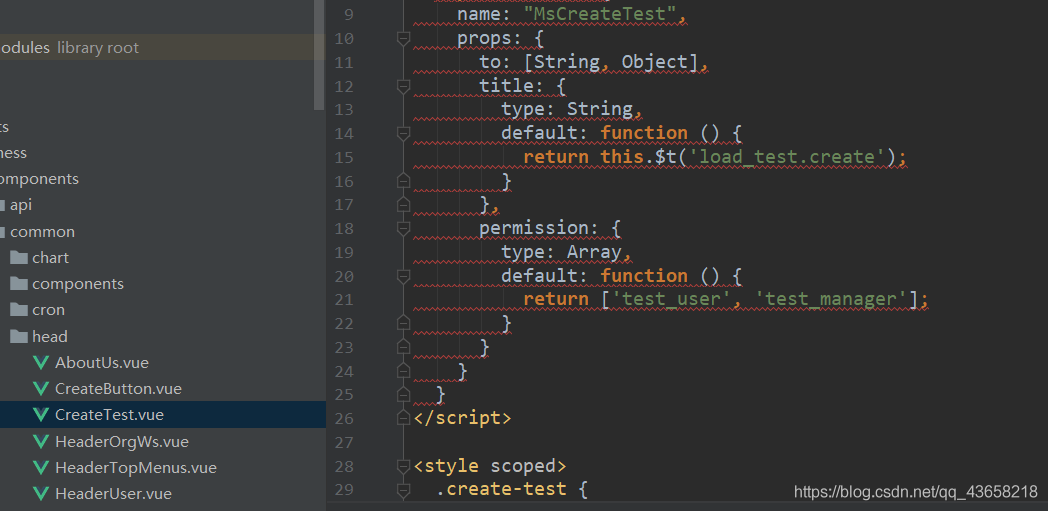
关于IDEA中的.VUE文件报错 Export declarations are not supported by current JavaScript version
IDEA中的.VUE文件报错 Export declarations are not supported by current JavaScript version 和Export declarations are not supported by current JavaScript version报错都是一个解决办法
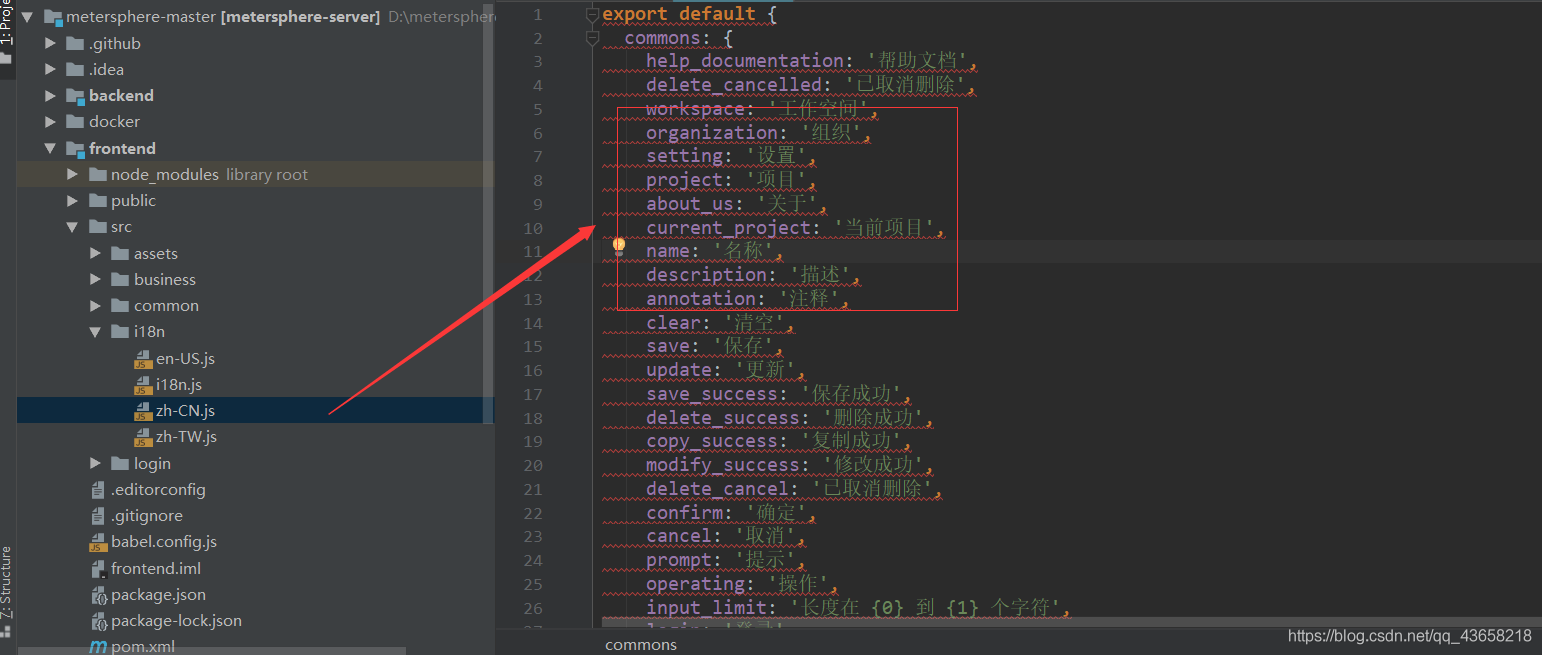
js文件报错


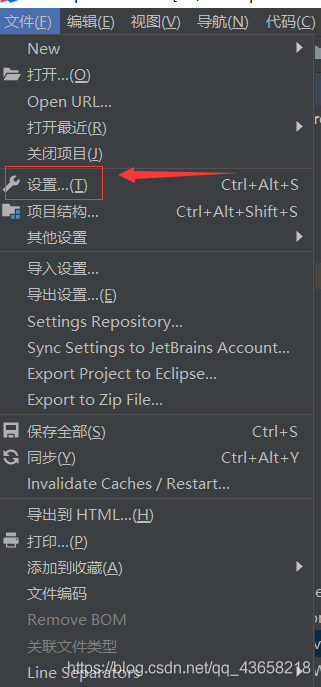
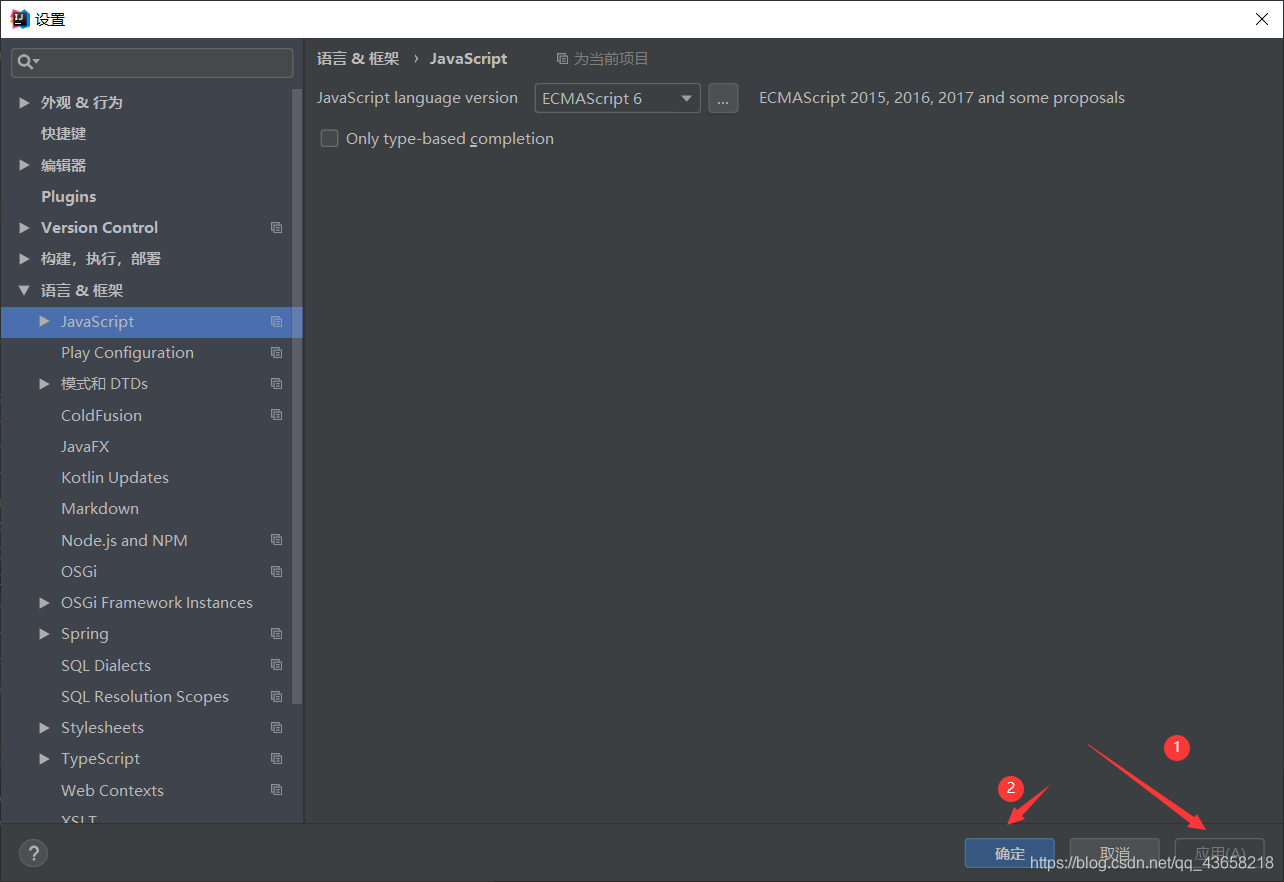
第一步,点开设置

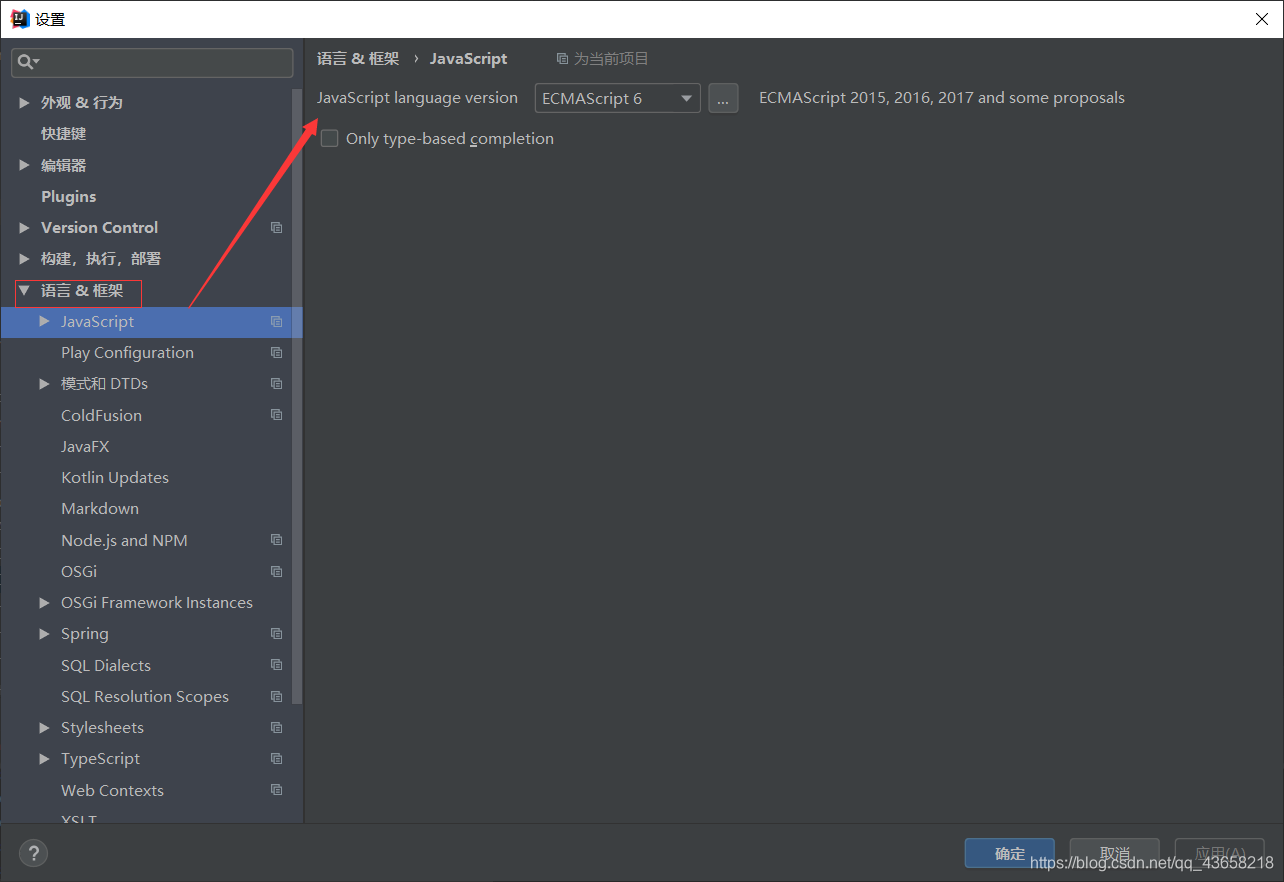
第二步,点语言和框架

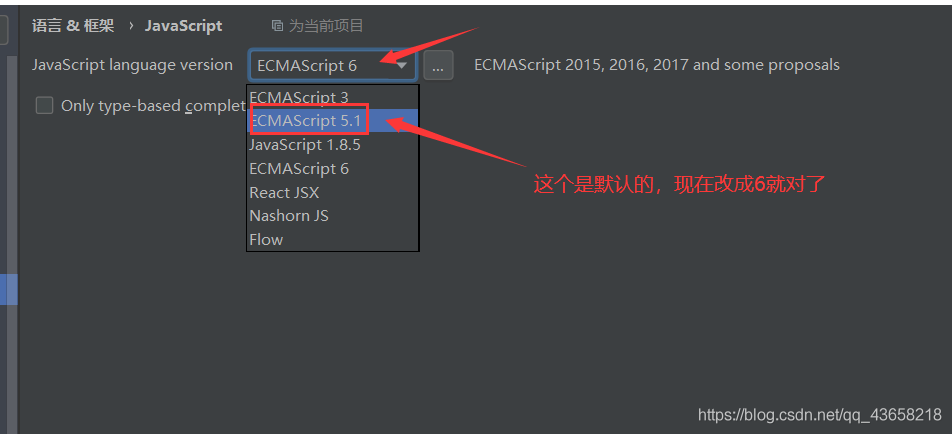
第三步,把版本号由默认的改成6.0或者6

第四步,点应用,完成就可以了

到此这篇关于关于IDEA中的.VUE文件报错 Export declarations are not supported by current JavaScript version的文章就介绍到这了,更多相关IDEA中的.VUE文件报错内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!
相关文章

vue3+vite中报错信息处理方法Error: Module “path“ has&nb
这篇文章主要介绍了vue3+vite中报错信息处理方法Error: Module “path“ has been externalized for browser compatibility...,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下2023-03-03












最新评论