Nuxt.js 静态资源和打包的操作
直接引入图片
我们在网上任意下载一个图片,放到项目中的static文件夹下面,然后可以使用下面的引入方法进行引用。
<div <img src="~static/logo.png"></div>
这时候在npm run dev 下是完全正常的,那我们看一下打包。
打包静态HTML并运行
用Nuxt.js制作完成后,你可以打包成静态文件并放在服务器上,进行运行。
在终端中输入:
npm run generate
然后在dist文件夹下输入live-server就可以了。
总结:
Nuxt.js框架非常简单,因为大部分的事情他都为我们做好了,我们只要安装它的规则来编写代码。
补充知识:Nuxt.js性能优化之图片加载
方法:
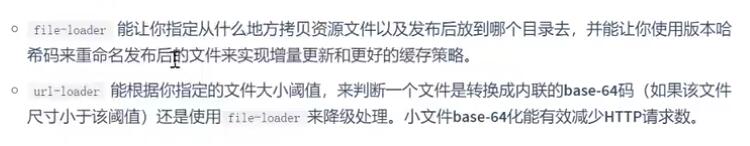
小图片放在assets文件夹中会通过webpack使用file-loader和url-loader处理转换成base64;
***切记:大图片会适得其反!!!

以上这篇Nuxt.js 静态资源和打包的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相关文章

手写可拖动穿梭框组件CustormTransfer vue实现示例
这篇文章主要为大家介绍了手写可拖动穿梭框组件CustormTransfer vue实现示例详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪2022-11-11
解决Vue keep-alive 调用 $destory() 页面不再被缓存的情况
这篇文章主要介绍了解决Vue keep-alive 调用 $destory() 页面不再被缓存的情况,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧2020-10-10












最新评论