JavaScript统计字符出现次数
更新时间:2021年03月05日 07:22:05 作者:左一.
这篇文章主要为大家详细介绍了JavaScript字符统计出现次数,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文实例为大家分享了JavaScript统计字符出现次数的具体代码,供大家参考,具体内容如下
统计用户输入字符串中各字符出现的次数。
例如:输入字符串为”abca12abbc121d”,输出为:a出现3次,b出现3次,c出现2次,d出现1次,1出现3次,2出现2次。
方法一
<script>
var ary ="abca12abbc121d";
var obj = {};
var i = 0;
ary1 = ary.toLocaleLowerCase();
for(i = 0; i < ary1.length; i++)
{
key = ary1[i];
if(obj[key])
{
//对象中有这个字母
obj[key]++;
}
else
{
//对象中没有这个字母,把字母加到对象中
obj[key] = 1;
}
}
for(var key in obj) //遍历这个对象
{
console.log(key + "这个字符出现了" + obj[key] + "次");
}
</script>
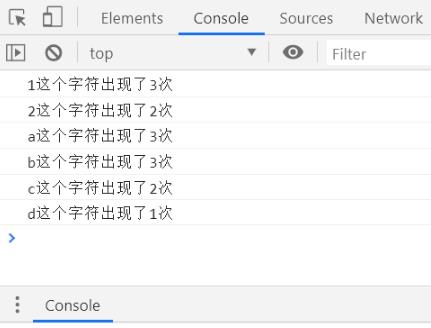
效果如下:

这个方法是利用了开发者工具来实现的
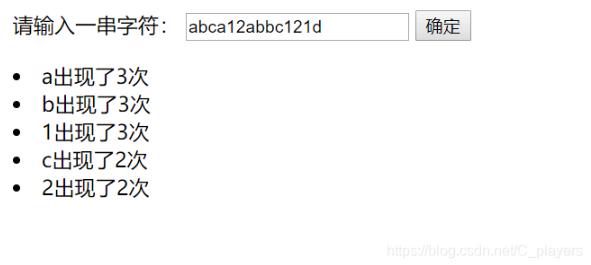
方法二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="sc/char-sunmmary.js"></script>
<script>
window.onload=function(){
var txtChars=document.getElementById("txt-chars");
var show=document.getElementById("show");
document.getElementById("btn-ok").onclick=function(){
var str=txtChars.value;
var charTotal=total(str);
// 降序
charTotal.sort(function(a,b){
return (a.count-b.count)*-1;
})
show.innerHTML="<ul>";
//slice(0,5)取前五
for(var ct of charTotal.slice(0,5)){
show.innerHTML+="<li>"+ct.char+"出现了"+ct.count+"次</li>";
}
show.innerHTML+="</ul>";
}
}
</script>
</head>
<body>
<label for="txt-chars">请输入一串字符:</label>
<input type="text" id="txt-chars" name=""/>
<button id="btn-ok">确定</button>
<p id="show"></p>
</body>
</html>
char-sunmmary.js
function Summary(char,count) {
this.char=char;
this.count=count;
}
// 传递字符串,返回出现频率
function total(str) {
var result=[];
for(var c of str){
var charObj=checkChar(result,c);
if(charObj==null){
result.push(new Summary(c,1));
}
else{
charObj.count++;
}
}
return result;
}
// 在数组arr中查找包含字符char的summary实列
//如果存在,则返回该实例,否则返回null
function checkChar(arr,char) {
var r=null;
for(var c of arr){
if(c.char==char){
r=c;
break;
}
}
return r;
}

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。












最新评论